Mit WordPress haben Sie eine recht einfache Möglichkeit zur Erstellung einer eigenen Website. Es gibt zahlreiche Themes, die Sie für sich anpassen können. Damit die Anpassungen bei Updates erhalten bleiben, helfen die WordPress Child-Themes.
Das erwartet Sie in diesem Artikel:
- Was ist ein Child-Theme in WordPress?
- Welche Vorteile und Nachteile haben diesen?
- Wie kann man ein solches Theme installieren?
Was ist ein WordPress Child-Theme?
Ein WordPress Child-Theme ist ein Sub-Theme, das die Funktionalität und das Design eines übergeordneten Themes, auch bekannt als Parent-Theme (Elterntheme), erbt. Es ermöglicht Entwicklern und Designern, Änderungen an einem bestehenden WordPress-Theme vorzunehmen, ohne das ursprüngliche (Parent-)Theme direkt zu verändern.
Das hat den großen Vorteil, dass Anpassungen nicht verloren gehen, wenn das Parent-Theme aktualisiert wird.
Wann macht ein Child Theme Sinn?
Ein Child Theme macht immer dann Sinn, wenn Sie Anpassungen an Ihrem WordPress Theme vornehmen möchten, ohne das ursprüngliche Parent Theme direkt zu verändern.
Vorteile eines Child-Themes
- Sicherheit bei Aktualisierungen: Eine der Hauptvorteile von Child-Themes ist, dass individuelle Anpassungen und Änderungen beim Aktualisieren des Parent-Themes nicht verloren gehen. Man kann das Parent-Theme aktualisieren, ohne sich Sorgen machen zu müssen, dass benutzerdefinierte Anpassungen überschrieben werden.
- Flexibilität: Child-Themes ermöglichen eine hohe Flexibilität bei der Gestaltung und Funktionalität, ohne das Parent-Theme direkt zu verändern.
- Einfachere Fehlerbehebung: Da Anpassungen in einem separaten Theme (dem Child-Theme) vorgenommen werden, ist es einfacher zu identifizieren, wo ein Problem liegt, wenn etwas nicht wie erwartet funktioniert.
- Sauberkeit und Ordnung: Anpassungen sind in einem separaten Ordner, was den Überblick über vorgenommene Änderungen erleichtert und das Haupttheme unberührt lässt.
- Lernmöglichkeit: Für Einsteiger ist ein Child-Theme eine großartige Möglichkeit, den Aufbau und die Funktionsweise von WordPress-Themes zu lernen, ohne das Risiko einzugehen, das Originaltheme zu beschädigen.
Nachteile eines Child-Themes
- Zusätzlicher Aufwand: Es kann etwas mehr Zeit in Anspruch nehmen, ein Child-Theme einzurichten, insbesondere für Anfänger, die noch nicht vertraut sind mit der Arbeitsweise von WordPress-Themes.
- Mögliche Inkompatibilitäten: Bei großen Updates des Parent-Themes kann es passieren, dass das Child-Theme Anpassungen benötigt, um weiterhin korrekt zu funktionieren.
- Leichte Performance-Einbußen: Das Laden von zwei Stylesheets (eines vom Parent-Theme und eines vom Child-Theme) kann theoretisch zu minimalen Performance-Einbußen führen, wobei dieser Effekt in der Praxis oft vernachlässigbar ist.
- Verwaltung: Wenn man viele Anpassungen vornimmt, kann es sein, dass man das Überblick über die Veränderungen im Child-Theme verliert. Es ist daher wichtig, Änderungen gut zu dokumentieren.
- Abhängigkeit vom Parent-Theme: Wenn das Parent-Theme nicht mehr weiterentwickelt wird oder große Veränderungen erfährt, muss man möglicherweise viel Arbeit in das Child-Theme investieren, um es aktuell zu halten.
Wir nutzen bei uns ebenso ein WordPress Child-Theme, in dem wir die eigenen CSS Anpassungen und Funktionen anlegen. Sobald Sie eigene Anpassungen im Theme vornehmen, macht ein eigenes Childtheme Sinn.

WordPress Child Theme installieren
Ein Child-Theme für WordPress zu installieren, ist relativ einfach.
Erstellen Sie sich zuerst ein Backup
Bevor Sie mit Child Themes experimentieren, sollten Sie sich zuvor eine komplette Datensicherung in WordPress erstellen. Das ist unkompliziert. Sollte Ihre Website beim herumprobieren kaputtgehen, können Sie das Backup wieder einspielen.
Hier ist eine schrittweise Anleitung, wie Sie ein Child-Theme erstellen können:
Neuen Ordner im Themes-Verzeichnis erstellen
Navigieren Sie zu Ihrem wp-content/themes-Verzeichnis und erstellen Sie einen neuen Ordner für Ihr Child-Theme. Eine gängige Konvention ist, den Namen des Parent-Themes zu nehmen und -child anzuhängen, z.B. twentytwentyone-child für ein Child-Theme des Twenty Twenty-One Themes.
Eine style.css Datei anlegen
Im Ordner Ihres Child-Themes erstellen Sie eine style.css Datei.
Fügen Sie den folgenden Code in die style.css Datei ein:
/* Theme Name: Name des Child Themes (z.B. Twenty Twenty-One Child) Template: Verzeichnisname des Parent-Themes (z.B. twentytwentyone) Description: Kurze Beschreibung Ihres Child-Themes Version: 1.0.0 */
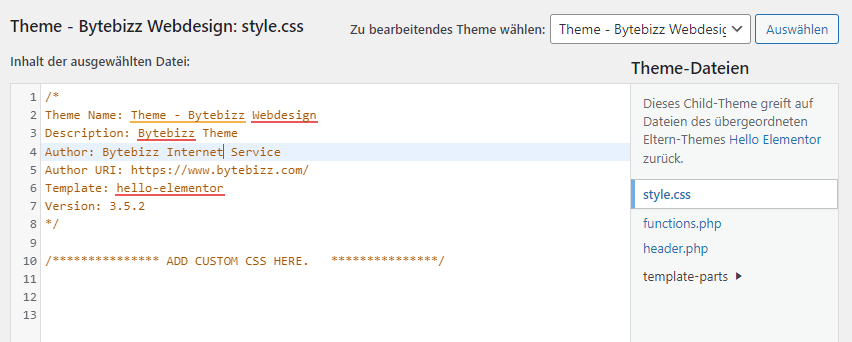
In unserem Theme sieht die Anpassung so aus:
Einbinden des Styles vom Parent-Theme
Es gibt verschiedene Wege, die Styles des Parent-Themes im Child-Theme zu laden. Eine gängige Methode ist die Verwendung der functions.php-Datei.
Erstellen Sie eine functions.php Datei in Ihrem Child-Theme-Ordner und fügen Sie den folgenden Code ein:
<?php
function enqueue_parent_theme_style() {
wp_enqueue_style('parent-style', get_template_directory_uri() . '/style.css');
wp_enqueue_style('child-style', get_stylesheet_uri(), array('parent-style'));
}
add_action('wp_enqueue_scripts', 'enqueue_parent_theme_style');
Dieser Code sorgt dafür, dass zuerst das Stylesheet des Parent-Themes und dann das des Child-Themes geladen wird.
Aktivieren des Child-Themes
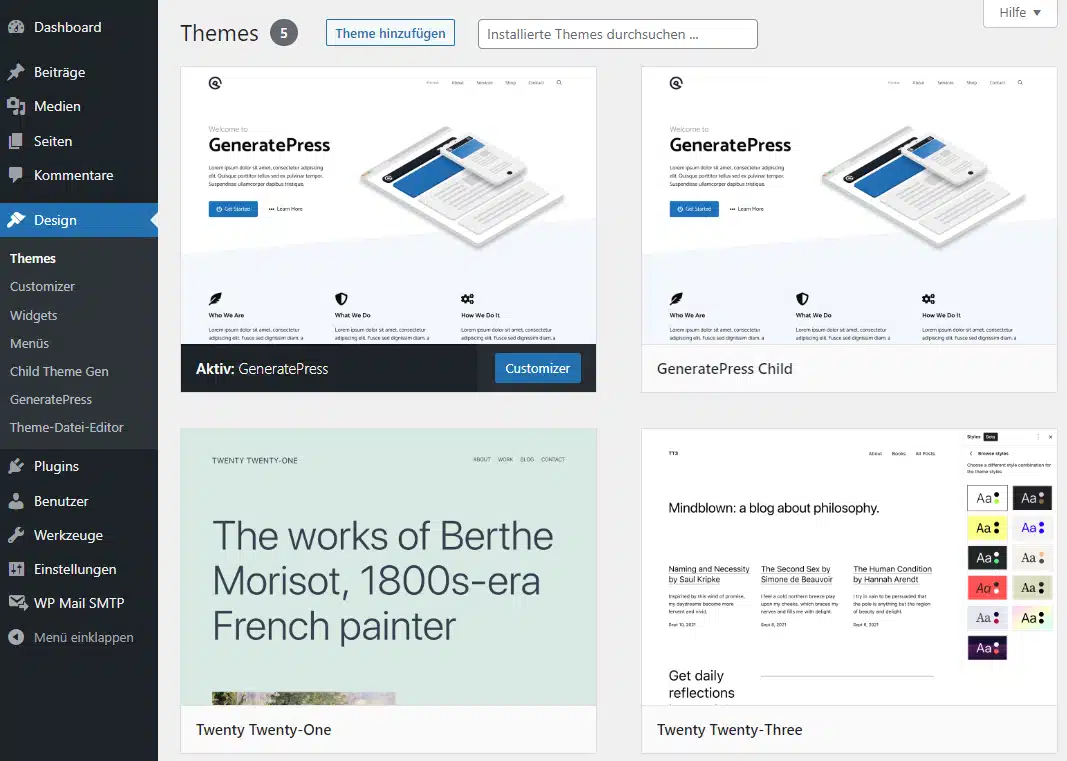
Melden Sie sich in Ihrem WordPress-Dashboard an, navigieren Sie zu „Design“ > „Themes“, und Sie sollten Ihr Child-Theme sehen. Klicken Sie auf „Aktivieren“, um es zum aktiven Theme Ihrer Website zu machen.
Weitere Anpassungen
Nun, da Ihr Child-Theme aktiviert ist, können Sie weitere Anpassungen vornehmen:
- Überschreiben von Template-Dateien: Wenn Sie unter anderem die single.php Datei des Parent-Themes überschreiben möchten, kopieren Sie sie einfach in Ihr Child-Theme-Verzeichnis und nehmen Sie die gewünschten Änderungen vor.
- Zusätzliche Funktionen: Fügen Sie zusätzliche Funktionen zur functions.php Ihres Child-Themes hinzu.
- Weitere CSS-Anpassungen: Ergänzen Sie Ihre style.css im Child-Theme mit eigenen Styles.
Themes mit fertigen Child-Themes
Es gibt zahlreiche Themes, die fertige Child-Themes anbieten.
Gerade die Pro-Versionen haben oftmals ein fertiges Child Themen im Handgepäck.
Einige sehr bekannte Theme bietet eigene fertige Child Themes zum Download an.
Astra Child Theme
Wenn Sie das Astra Theme nutzen, dann können Sie den Astra Child Theme Generator nutzen.
Elementor – Hello Child Theme
Für das sehr oft genutzte Elementor Theme Hello gibt es auf Github einen Download: Elementor Child Theme.
WordPress Child Theme Generatoren
Wir nutzen diese Generatoren selbst kaum, da wir schnell eigene Themes erstellen und diese hochladen.
Dennoch möchten wir Ihnen einige Plugins für WordPress nennen, die Ihnen helfen.
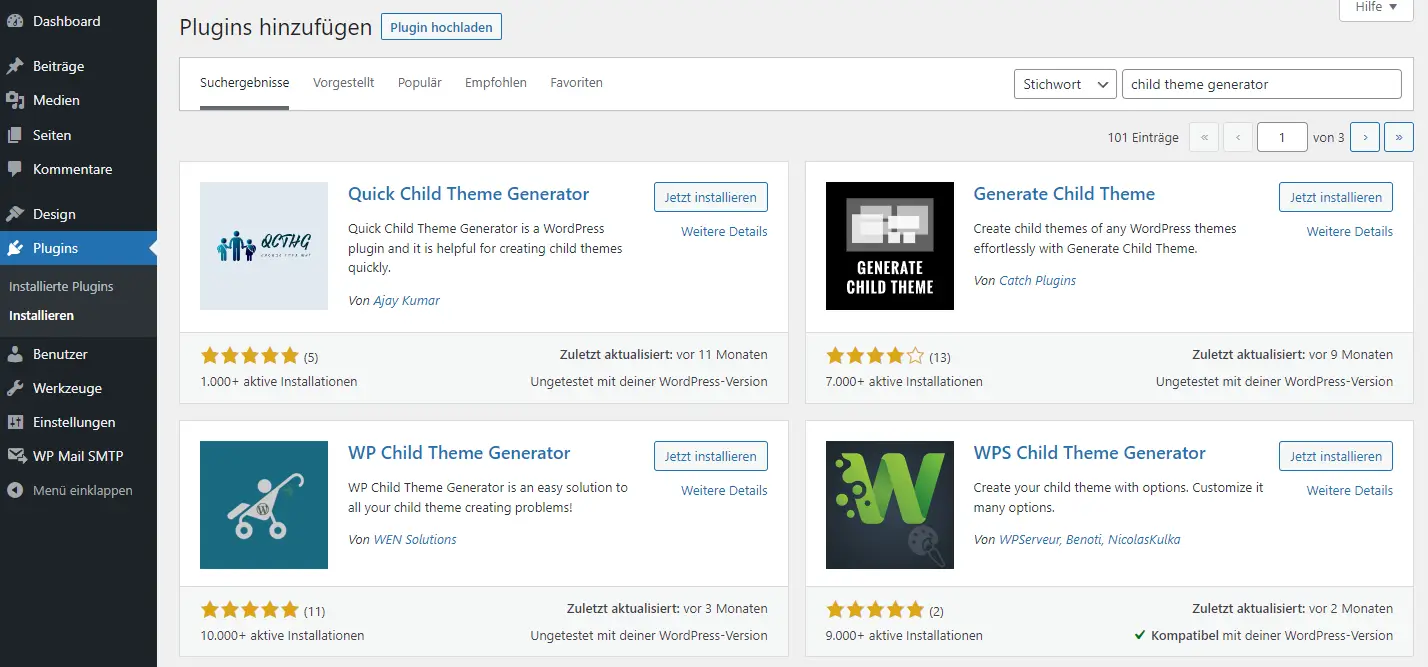
So wie alle Plugins können Sie diese unkompliziert installieren. Geben Sie dazu in der Plugin Suche „Child Theme Generator“ ein. Dann erhalten Sie einige Plugins, die Sie direkt installieren und nutzen können. Falls Sie sich mit der Installation von Erweiterungen nicht auskennen und ein wenig Bedenken haben, dann empfehlen wir Ihnen unsere Anleitung: WordPress Plugins installieren.
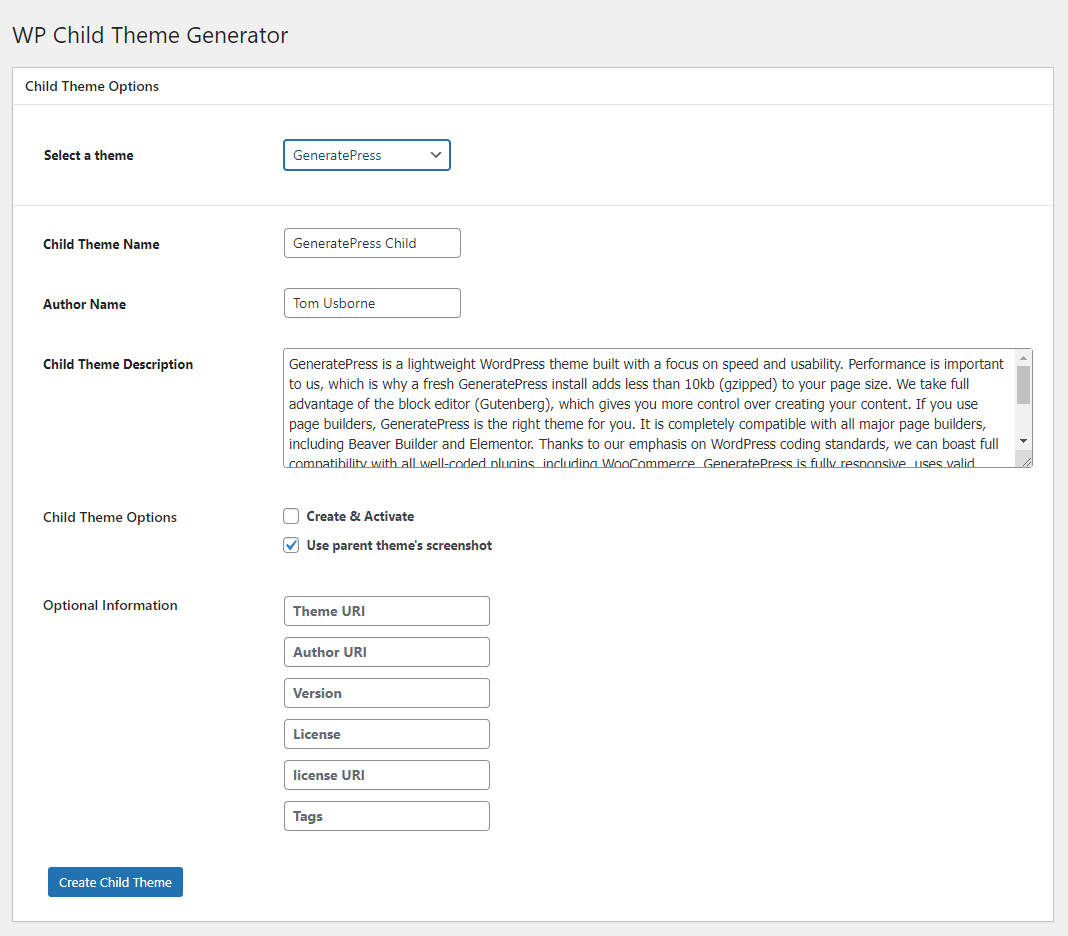
Wir haben uns für den WP Child Theme Generator entschieden.
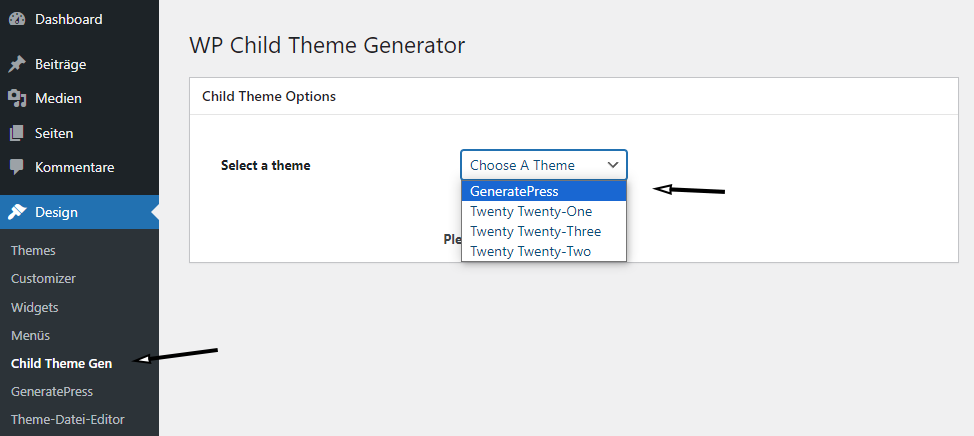
Nach der Installation und Aktivierung finden Sie im Menüpunkt „Design“ den Unterpunkt „Child Theme Gen“.
Dort wählen Sie dann das entsprechende Theme aus, für das Sie ein Child erstellen möchten.
Nach der entsprechenden Auswahl können Sie noch weitere Angaben machen.
Im Anschluss klicken Sie auf den Button „Generate Child Theme“. Das war es.
Ihr WordPress Child Theme steht dann sofort zur Verfügung und kann aktiviert werden.
Wir hoffen, dass diese ausführliche Anleitung zum Thema WordPress Child-Theme eine echte Hilfe für Sie ist.