Die Leistung Ihrer WordPress-Website hängt stark von der Qualität ihrer Inhalte ab, einschließlich der verwendeten Bilder. In einer digitalen Welt, in der Bilder mehr denn je für die Kommunikation genutzt werden, sind gut optimierte Bilder kein Luxus mehr – sie sind eine Notwendigkeit. Aber warum sind optimierte Bilder so wichtig? Wie kann man in WordPress Bilder optimieren? Viele Fragen und wir haben die Antworten.
Nachfolgend bekommen Sie einen umfassenden Leitfaden zur Bildoptimierung in WordPress.
Dieser Artikel ist ein Teil unserer Serie „SEO für WordPress“.
Warum die WordPress Bilder optimieren?
Die Optimierung von Bildern auf Ihrer WordPress-Website ist aus mehreren Gründen von entscheidender Bedeutung.
- Ladegeschwindigkeit verbessern: Große, nicht optimierte Bilder können Ihre Website stark verlangsamen. Langsam ladende Websites können jedoch zu einem schlechteren Nutzererlebnis führen und Besucher dazu bringen, Ihre Seite zu verlassen. Die Reduzierung der Dateigröße Ihrer Bilder ohne Beeinträchtigung ihrer Qualität – bekannt als Kompression – ist ein wichtiger Schritt zur Beschleunigung Ihrer Website.
- Verbesserung des SEO-Rankings: Die Ladegeschwindigkeit einer Website ist ein wichtiger Faktor, den Suchmaschinen bei der Bestimmung des Rankings berücksichtigen. Schnellere Websites werden tendenziell höher eingestuft, was zu mehr Sichtbarkeit und mehr organischem Traffic führt. Weiterhin verwenden Suchmaschinen Informationen aus den Metadaten (alt-tags, title-tags etc.), um den Inhalt der Bilder zu verstehen, was dazu beitragen kann, Ihre SEO-Leistung zu verbessern.
- Verbesserung des Nutzererlebnisses: Neben der Ladegeschwindigkeit kann die Bildoptimierung dazu beitragen, ein positives Nutzererlebnis zu gewährleisten. Hochwertige, gut formatierte Bilder können dazu beitragen, die Botschaft Ihrer Website zu verstärken und die Benutzerbindung zu erhöhen.
- Einsparung von Ressourcen: Durch die Kompression und Optimierung Ihrer Bilder können Sie beim Hosting wertvollen Speicherplatz sparen und bei Ihren Besuchern das Mobilfunk-Datenvolumen schonen. Dies kann besonders wichtig sein, wenn Sie eine begrenzte Menge an Speicherplatz haben oder viele Bilder auf Ihrer Website haben.
Durch die Bildoptimierung kann Ihre Website also nicht nur schneller und benutzerfreundlicher werden, sondern auch besser in Suchmaschinen ranken und weniger Speicherplatz verbrauchen. Es ist ein entscheidender Aspekt der Website-Verwaltung, der oft übersehen wird, aber einen erheblichen Einfluss auf die Leistung und Effizienz Ihrer Website haben kann. Die Bildoptimierung in WordPress in ein Aufgabenbereich beim OnPage SEO.
WordPress Bilder SEO – Anleitung
Unter WordPress gibt es zahlreiche Plugins für die Bildoptimierung. Diese werden wir Ihnen vorstellen. Zunächst schauen wir uns jedoch einmal an, welche Ranking Faktoren für Bilder es gibt. Wenn Sie diese kennen, können Sie gezielt optimieren.
Optimale Bildgröße in WordPress
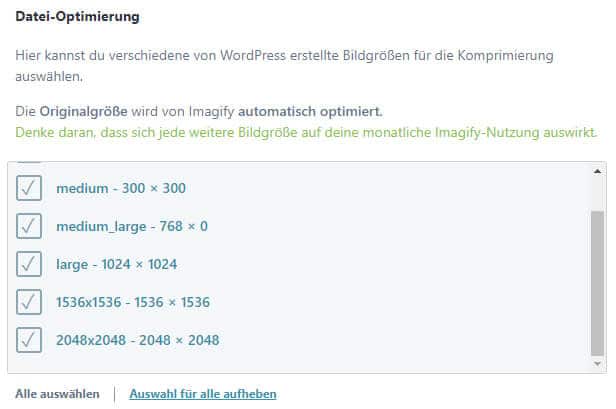
Die Größe eines Bildes bezieht sich auf seine Abmessungen in Pixel. Große Bilder können die Ladezeit erheblich verlängern. Daher ist es ideal, die Bildgröße auf die maximal benötigte Größe zu reduzieren (WordPress Bilder skalieren), ohne die visuelle Qualität zu beeinträchtigen.
Dabei gibt es nicht die eine festgelegte Bildgröße. Die Bildgröße richtet sich nach der Displaygröße. Die Auflösung auf dem Smartphone ist viel geringer als auf einem Desktop PC. Somit kann es von Vorteil sein, Bilder mit verschiedenen Bildgrößen abzuspeichern und auszuliefern.
Komprimierung in WordPress
Die Dateigröße eines Bildes bezieht sich auf die Menge an Speicherplatz, die es benötigt. Große Dateien belasten die Ladezeiten und den Speicherplatz. Die Dateigröße kann durch Komprimierung reduziert werden, was die Anzahl der Bytes reduziert, die benötigt werden, um ein Bild darzustellen.
Wir nutzen sehr häufig das Plugin Imagify. Mit diesem Plugin können Sie in WordPress Bilder automatisch skalieren. Selbst das Woocommerce Bilder optimieren funktioniert damit. Das Plugin ist kostenlos, mit einer limitierten Anzahl von Fotos, nutzbar.

In unserer Anleitung „WordPress Bilder komprimieren“ gehen wir ins Detail und zeigen Ihnen bei den beliebtesten WordPress-Plugins zur Bildoptimierung die Einstellungen zur Bildkomprimierung.
Richtigen Bildformat wählen
Die Auswahl des richtigen Bildformats ist ein entscheidender Schritt bei der Optimierung Ihrer Bilder für WordPress. Jedes Format hat spezifische Merkmale, die es für bestimmte Arten von Bildern geeignet machen. In diesem Abschnitt werden wir die gängigsten Bildformate, die in WordPress verwendet werden, besprechen und die Vorteile und Nachteile jedes Formats erläutern.
- JPEG (Joint Photographic Experts Group): JPEG ist eines der am häufigsten verwendeten Bildformate im Web. Es eignet sich besonders gut für Fotos und komplexe Bilder mit vielen Farben und Details. JPEGs nutzen eine verlustbehaftete Kompression, was bedeutet, dass einige Daten dauerhaft entfernt werden, um die Dateigröße zu reduzieren. Daher müssen Sie beim Komprimieren eines JPEGs immer ein Gleichgewicht zwischen Dateigröße und Bildqualität finden.
- PNG (Portable Network Graphics): PNGs bieten eine verlustfreie Kompression, d.h. sie behalten alle Bilddaten bei und bieten eine höhere Qualität als JPEGs. Sie unterstützen auch Transparenz, was sie zur idealen Wahl für Logos, Symbole und andere Designelemente macht. Allerdings resultiert die hohe Qualität in größeren Dateigrößen, was die Ladezeiten beeinflussen kann. Daher sollten PNGs nur verwendet werden, wenn hohe Qualität oder Transparenz benötigt werden.
- GIF (Graphics Interchange Format): GIFs sind ideal für einfache, animierte Bilder. Sie unterstützen nur eine begrenzte Farbpalette und sind daher nicht geeignet für Fotos oder komplexe Bilder. GIFs verwenden auch eine verlustfreie Kompression, können aber aufgrund ihrer begrenzten Farbpalette nicht die gleiche Qualität wie PNGs erreichen.
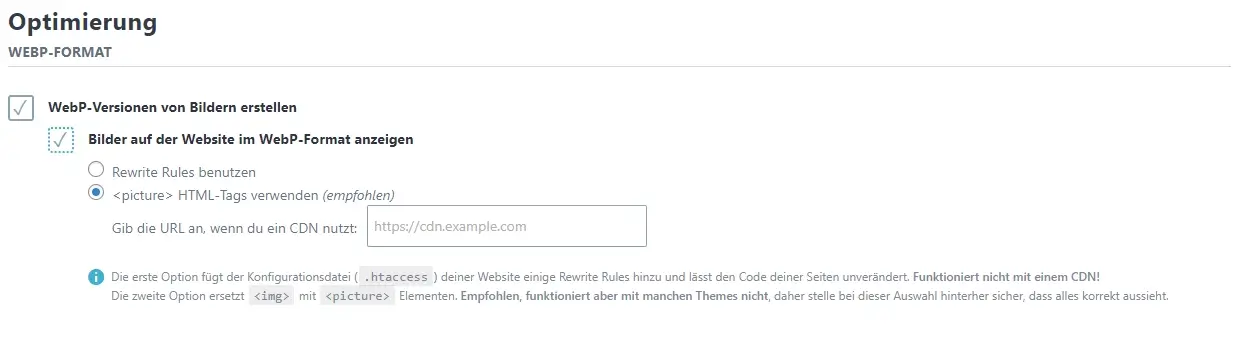
- WebP: WebP ist ein relativ neues Format, das von Google entwickelt wurde. Es bietet sowohl verlustfreie als auch verlustbehaftete Kompression und unterstützt Transparenz und Animation. WebP kann Bilder mit einer deutlich kleineren Dateigröße bei vergleichbarer Qualität erstellen als JPEGs und PNGs. Mittlerweile wird WebP von allen neuen Browsern unterstützt.
Das Verständnis der Unterschiede zwischen diesen Formaten und die Auswahl des richtigen Formats für jedes Bild können einen erheblichen Einfluss auf die Ladezeiten Ihrer Website und die Zufriedenheit Ihrer Besucher haben. Es lohnt sich daher, etwas Zeit zu investieren, um das beste Format für jedes Bild auf Ihrer WordPress-Website zu wählen.
Mit dem WordPress Plugin Imagify können Sie Ihre Bilder automatisch in WebP erstellen und einbinden lassen.

Dateiname optimieren
Die Optimierung des Dateinamens ist ein oft übersehener Aspekt der Bildoptimierung. Dabei ist dies durchaus wichtig.
Wenn Sie ein Bild aufnehmen oder erstellen, erhält es oft einen generischen Dateinamen, wie „IMG_1234.jpg“. Diese Art von Dateinamen sagt Suchmaschinen und Benutzern wenig über den Inhalt des Bildes. Durch die Optimierung des Dateinamens mit relevanten Keywords können Sie Suchmaschinen mehr Kontext geben und Ihr SEO-Ranking verbessern. Sie sollten den Dateinamen umbenennen, bevor Sie das Bild hochladen.
- Beschreibenden Dateinamen: Der Dateiname sollte den Inhalt des Bildes klar und präzise beschreiben. Wenn das Bild einen Sonnenuntergang am Strand auf Rügen zeigt, könnte ein guter Dateiname „sonnenuntergang-strand-ruegen.jpg“ sein.
- Verwenden Sie Keywords: Wenn möglich, sollten Sie relevante Keywords in den Dateinamen einfügen. Diese sollten natürlich und nicht erzwungen wirken. Im obigen Beispiel könnte „sonnenuntergang“und „strand rügen” potenzielle Keywords sein.
- Vermeiden Sie Stop-Wörter: Stop-Wörter sind häufige Wörter wie „und“, „oder“, „aber“, die von Suchmaschinen in der Regel ignoriert werden. Indem Sie Stop-Wörter aus Ihrem Dateinamen entfernen, können Sie ihn kürzer und prägnanter machen.
- Bindestriche zur Trennung: Verwenden Sie Bindestriche („-“), um Wörter in Ihrem Dateinamen zu trennen. Suchmaschinen lesen Bindestriche als Leerzeichen, was bedeutet, dass „sonnenuntergang-strand-ruegen.jpg“ als „Sonnenuntergang Strand Rügen“ gelesen wird.
- Umlaute: Verwenden Sie im Bildname keine Umlaute (nutzen Sie ue statt ü)
Alt-Text optimieren in WordPress
Alt-Tags (auch als Alt-Attribute oder Alt-Texte bekannt), spielen eine wichtige Rolle wenn Sie in WordPress Bilder optimieren. Sie verbessern die Zugänglichkeit Ihrer Website und tragen zur SEO-Performance bei. In diesem Abschnitt erklären wir, was Alt-Tags sind, warum sie wichtig sind und wie Sie sie in WordPress optimieren können.
Ein Alt-Tag ist eine kurze Beschreibung, die in HTML eingebettet wird, um den Inhalt eines Bildes zu beschreiben. Dieser Text wird angezeigt, wenn das Bild aus irgendeinem Grund nicht geladen werden kann. Außerdem verwenden Suchmaschinen Alt-Tags, um den Inhalt eines Bildes zu verstehen und Screenreader nutzen sie, um Bildinformationen für sehbehinderte Benutzer vorzulesen.
So optimieren Sie Alt-Tags in WordPress:
- Seien Sie beschreibend: Der Alt-Tag sollte den Inhalt und den Zweck des Bildes beschreiben. Wenn das Bild einen Sonnenuntergang am Strand von Rügen zeigt, könnte ein passender Alt-Text lauten: „Sonnenuntergang am Strand von Rügen“.
- Verwenden Sie Keywords: Wenn es natürlich und relevant ist, sollten Sie Ihre Zielkeywords in den Alt-Tag aufnehmen. Dies kann dazu beitragen, dass Ihre Bilder (und damit Ihre Website) in den Bildersuchergebnissen von Suchmaschinen besser platziert werden. Stellen Sie jedoch sicher, dass der Alt-Tag immer noch sinnvoll ist und den Inhalt des Bildes genau beschreibt.
- Halten Sie es kurz und prägnant: Ein guter Alt-Tag sollte kurz und auf den Punkt gebracht sein. In der Regel sollten Alt-Tags nicht länger als etwa 125 Zeichen sein, da Screenreader möglicherweise nur die ersten 125 Zeichen eines Alt-Tags vorlesen.
- Vermeiden Sie Keyword-Stuffing: Während es gut ist, Keywords in Ihre Alt-Tags aufzunehmen, sollten Sie es vermeiden, zu viele Keywords oder irrelevante Keywords zu verwenden. Dies kann als „Keyword-Stuffing“ angesehen werden, was von Suchmaschinen abgestraft werden kann.
- In WordPress können Sie den Alt-Tag eines Bildes hinzufügen oder ändern, indem Sie das Bild in Ihrer Medienbibliothek auswählen und den Text im Feld „Alternativer Text“ eingeben.

Title-Tags optimieren in WordPress
Title-Tags sind wichtige Hilfsmittel um in WordPress Bilder optimieren zu können, die zusätzliche Bildinformationen bereitstellen. Sie sind beim Überfahren eines Bildes mit der Maus sichtbar und sollten den Inhalt des Bildes präzise beschreiben. Wie beim Alt-Tag sollte der Text kurz und knackig sein, dabei Keywords enthalten.
In WordPress kann der Title-Tag in der Medienbibliothek im Feld „Titel“ hinzugefügt oder geändert werden. Title-Tags sind ein effektiver Weg, um die Nutzererfahrung zu verbessern und die Sichtbarkeit Ihres Inhalts für Suchmaschinen zu erhöhen.
Bildunterschrift (Caption) optimieren
Bildunterschriften in WordPress, auch Captions genannt, sind kurze Texte, die unterhalb von Bildern auf Ihrer Website angezeigt werden. Sie bieten eine ausgezeichnete Möglichkeit, zusätzliche Informationen oder Kontext zu einem Bild zu liefern und können zur Verbesserung der Nutzererfahrung beitragen.
Eine gute Bildunterschrift sollte präzise und informativ sein, den Inhalt des Bildes erklären oder ergänzen und, wenn möglich, relevante Keywords enthalten. In WordPress können Sie Bildunterschriften hinzufügen oder ändern, indem Sie das Bild in Ihrer Medienbibliothek auswählen und den Text im Feld „Beschriftung“ eingeben.
Beachten Sie dabei, dass die Bildunterschriften für die Besucher Ihrer Website sichtbar sind. Daher sollten diese gut lesbar und verständlich sein.

Responsive Images
Responsive Images passen sich automatisch an die Größe des Bildschirms des Benutzers an. Dies ist besonders wichtig für mobile Nutzer, da sie oft kleinere Bildschirme und langsamere Internetverbindungen haben. WordPress unterstützt Responsive Images standardmäßig und generiert verschiedene Größen jedes hochgeladenen Bildes.
Indem Sie diese grundlegenden Aspekte der Bildoptimierung verstehen und in Ihre WordPress-Website integrieren, können Sie die Ladegeschwindigkeit verbessern, das Nutzererlebnis optimieren und Ihre SEO-Leistung steigern.
Lazy Load – Bilder nachladen
Lazy Loading ist eine Technik zur Verbesserung der Ladezeiten von Webseiten, indem Bilder und andere Medienelemente erst geladen werden, wenn sie tatsächlich in das Sichtfeld des Benutzers rücken. Statt alle Bilder einer Webseite sofort beim Laden der Seite zu laden, werden mit Lazy Loading zunächst nur die Bilder geladen, die sofort sichtbar sind. Die restlichen Bilder werden erst dann nachgeladen, wenn der Nutzer auf der Seite nach unten scrollt und die Bilder im Sichtfeld erscheinen.
Der Vorteil von Lazy Loading ist klar: Da beim initialen Laden einer Seite weniger Daten geladen werden müssen, kann die Seite schneller geladen werden. Wenn Sie Ihre WordPress Bilder optimieren, dann sollten Sie das Nachladen der Fotos umsetzen. Dies führt zu einer verbesserten Benutzererfahrung und kann auch positive Auswirkungen auf das SEO-Ranking einer Website haben, da Suchmaschinen schnelle Ladezeiten belohnen.
Es gibt verschiedene Möglichkeiten, Lazy Loading in WordPress zu implementieren. Eine Möglichkeit ist die Verwendung eines Plugins wie Smush oder EWWW Image Optimizer, die beide eine Lazy Loading-Funktion anbieten. Diese Plugins erlauben es Ihnen, Lazy Loading mit wenigen Klicks zu aktivieren und die Einstellungen nach Ihren Wünschen anzupassen.
Optimierung von Bildern in WooCommerce
Bilder spielen eine entscheidende Rolle in einem Online-Shop. Sie helfen den Kunden nicht nur, das Produkt besser zu verstehen, sondern verbessern auch das allgemeine Erscheinungsbild des Shops. Da Bilder jedoch in der Regel datenintensiv sind, kann eine zu hohe Anzahl an Bildern oder Bilder mit einer zu hohen Auflösung dazu führen, dass Ihre Website langsamer geladen wird.
Es gelten die gleichen Empfehlungen und Tipps wie für alle „normale“ WordPress Seiten.
Nachfolgende Plugins helfen ebenso bei der WooCommerce Bilder Optimierung.
Bilder optimieren – WordPress Plugins
Es gibt eine Vielzahl von Plugins, die Ihnen bei der Bildoptimierung in WordPress helfen können.
Jedes dieser Plugins hat seine eigenen Stärken und Besonderheiten. Wenn Sie Ihre WordPress Bilder optimieren möchten, können Sie mit diesen Plugin Empfehlungen ein wenig experimentieren. So sehen Sie am schnellsten, welches Plugin zu Ihren spezifischen Bedürfnissen passt.
Hier empfiehlt es sich auf jeden Fall zuvor eine komplette Datensicherung zu machen. Es kann vorkommen, dass Sie plötzlich mehrere Gigabyte Fotos auf dem Server haben. Wie Sie ein WordPress Backup erstellen, haben wir im verlinkten Artikel ausführlich gezeigt. Sollten Sie bisher noch kein Plugin installiert haben, dann nutzen Sie unseren Leitfaden „WordPress Plugins installieren“.
Smush
Smush ist ein hochbewertetes und weitverbreitetes Bildoptimierungsplugin für WordPress, das die Leistung und Geschwindigkeit Ihrer Website erheblich verbessern kann. Durch automatische Kompression und Skalierung von Bildern optimiert Smush die Bilddateien auf Ihrer Website, ohne dass dabei die Qualität beeinträchtigt wird. Dies führt zu schnelleren Ladezeiten und kann das Benutzererlebnis sowie die SEO-Rankings Ihrer Website verbessern.
Eines der Hauptmerkmale von Smush ist die Möglichkeit, Bilder automatisch zu komprimieren und zu skalieren, wenn sie auf Ihre Website hochgeladen werden. Sie können die maximale Breite und Höhe festlegen, und Smush passt die Größe der Bilder beim Hochladen automatisch an. Das Plugin kann auch bereits hochgeladene Bilder in Ihrer Medienbibliothek optimieren, was besonders nützlich ist, wenn Sie bereits eine Website mit vielen Bildern betreiben.
Smush bietet auch die Möglichkeit, Metadaten von Bildern zu entfernen. Metadaten wie EXIF-Daten können die Dateigröße Ihrer Bilder unnötig erhöhen, ohne einen Nutzen für die Besucher Ihrer Website zu bringen. Smush kann diese Daten automatisch entfernen, um die Größe Ihrer Bilder weiter zu reduzieren.
Überdies bietet Smush die Funktion des „Lazy Loading“. Mit dieser Funktion werden Bilder erst geladen, wenn sie im Sichtbereich des Benutzers sind. Dies kann die Ladezeiten Ihrer Seiten erheblich verbessern, insbesondere bei Seiten mit vielen Bildern.
Smush integriert sich nahtlos in Ihre WordPress-Website und bietet eine einfache, benutzerfreundliche Oberfläche. Es gibt auch eine Pro-Version des Plugins mit erweiterten Funktionen wie der Möglichkeit, Bilder in Echtzeit zu optimieren und den Zugang zu einem CDN (Content Delivery Network) für noch schnellere Ladezeiten.

EWWW Image Optimizer
Der EWWW Image Optimizer ist ein äußerst effektives Plugin zur Bildoptimierung für WordPress, das Ihre Website beschleunigen kann, indem es die Dateigröße Ihrer Bilder reduziert. Durch die Verkleinerung der Dateigröße Ihrer Bilder ohne signifikanten Qualitätsverlust können Ihre Seiten schneller laden, was zu einem besseren Benutzererlebnis und möglicherweise zu einer verbesserten SEO führt.
Eine der Hauptfunktionen des EWWW Image Optimizer ist die automatische Optimierung von Bildern beim Hochladen. Das bedeutet, dass jedes Mal, wenn Sie ein neues Bild zu Ihrer WordPress-Website hinzufügen, EWWW es automatisch optimiert, um die Dateigröße zu reduzieren. Das Plugin kann auch bereits hochgeladene Bilder in Ihrer Medienbibliothek optimieren, was besonders nützlich ist, wenn Sie Ihre Website bereits mit vielen Bildern erstellt haben.
EWWW Image Optimizer unterstützt eine breite Palette von Bildformaten, darunter PNG, JPEG und GIF. Es bietet die Möglichkeit, zwischen verlustfreier und verlustbehafteter Kompression zu wählen, sodass Sie die Kontrolle über das Gleichgewicht zwischen Dateigröße und Bildqualität haben. Verlustfreie Kompression reduziert die Dateigröße ohne Qualitätsverlust, während verlustbehaftete Kompression zu einer noch kleineren Dateigröße führen kann, aber mit einem gewissen Qualitätsverlust.
Ebenso bietet EWWW Image Optimizer eine Reihe weiterer nützlicher Funktionen. Es bietet beispielsweise Lazy Loading, wobei Bilder erst geladen werden, wenn sie im Sichtfeld des Benutzers sind, was die Ladezeiten der Seiten verbessern kann. Es ermöglicht auch die Konvertierung von Bildern in das WebP-Format, das kleiner ist als traditionelle Bildformate, aber die gleiche Qualität bietet.

ShortPixel
ShortPixel ist ein leicht zu bedienendes, aber leistungsstarkes Plugin, das eine breite Palette von Bildtypen einschließlich PNG, JPG, GIF und sogar PDF unterstützt. Es bietet sowohl verlustfreie als auch verlustbehaftete Bildkompression und ermöglicht die Konvertierung von Bildern in das WebP-Format für kompatible Browser. ShortPixel bietet auch eine Funktion zur Optimierung von Bildern in großen Mengen, was besonders nützlich ist, wenn Sie viele Bilder auf Ihrer Website haben.
Imagify
Imagify ist ein weiteres hervorragendes Plugin zur Bildoptimierung für WordPress. Dieses Tool haben wir selbst oft im Einsatz. Es ermöglicht Ihnen, Bilder beim Hochladen automatisch zu komprimieren, wobei Sie die Möglichkeit haben, die Kompressionsstufe auszuwählen. Ferner kann Imagify auch bereits hochgeladene Bilder optimieren und bietet Unterstützung für die Konvertierung in das WebP-Format. Mit Imagify können Sie sicherstellen, dass Ihre Bilder so optimiert sind, dass sie so wenig Speicherplatz wie möglich einnehmen, ohne dass die Bildqualität leidet. Es gibt auch die Imagify Premium Version, wenn Sie größere Mengen an Bildern haben.
Optimole
Optimole ist ein vollautomatisches Bildoptimierungsplugin für WordPress. Es bietet Echtzeit-Bildoptimierung und -anpassung basierend auf den Gerätedimensionen des Besuchers, wodurch sichergestellt wird, dass das Bild perfekt zu den Gerätespezifikationen passt. Es unterstützt auch die bedarfsbasierte Bereitstellung von Bildern in WebP-Format, wodurch die Ladezeit und der Bandbreitenverbrauch weiter reduziert werden können. Zum WordPress Bilder optimieren bietet es viele Möglichkeiten.

WordPress Bilder optimieren – Fazit
In WordPress Bilder optimieren ist ein absolutes Muss in der heutigen digitalen Welt. Sie dient gleich zwei essenziellen Zielen: Sie vereinfacht Ihren Arbeitsaufwand und verbessert gleichzeitig die Benutzererfahrung durch kürzere Ladezeiten. Gerade in Zeiten, in denen jeder Sekundenbruchteil zählt, sollten Sie die Möglichkeiten der Bildoptimierung voll ausschöpfen.
Durch die sorgfältige Auswahl von Bildformaten, die korrekte Skalierung, die Optimierung von Dateinamen, Alt-Tags, Title-Tags und Bildunterschriften sowie den Einsatz von Technologien wie Lazy Loading können Sie die Performance Ihrer Website entscheidend steigern. Zudem erleichtern Plugins wie Smush, EWWW Image Optimizer, ShortPixel und viele andere die Prozesse und machen die Bildoptimierung zu einer einfachen Aufgabe.
Welches Plugin für Sie das richtige ist, hängt von Ihren individuellen Anforderungen ab, einschließlich der Anzahl und Art der Bilder auf Ihrer Website und Ihrer Präferenz hinsichtlich Inhouse-Optimierung oder Outsourcing. Unabhängig von der gewählten Lösung ist es unerlässlich, dass Sie den Prozess der Bildoptimierung ernst nehmen, um eine schnelle, ansprechende und benutzerfreundliche Website zu gewährleisten.
Gerne unterstützen wir Sie dabei!



