Heutzutage müssen Websites auf mobilen Geräten, wie dem Tablet oder Smartphone, nutzbar sein. Es ist schon längst kein Trend mehr, sondern absolute Pflicht für Firmenwebseiten oder die Homepage von Vereinen. Ihnen gehen sonst viele Interessenten verloren oder Sie werden gar nicht mehr gefunden. Eine bestehende Webseite mobil machen, damit diese auf dem Smartphone nutzbar ist, ist nicht einfach mit einem Klick zu realisieren. Wir zeigen Ihnen hier Möglichkeiten zur Umsetzung und helfen Ihnen gerne direkt Ihr Projekt mobil zu machen.
Der größte Teil der Menschen nutzt mittlerweile das Handy oder Tablet zum Surfen im Internet, egal ob sie unterwegs oder zu Hause sind. In vielen Haushalten gibt es keinen Computer mehr. Deshalb sollten Sie ihre bestehende Website mobil machen, damit Ihnen keine Interessenten verloren gehen.
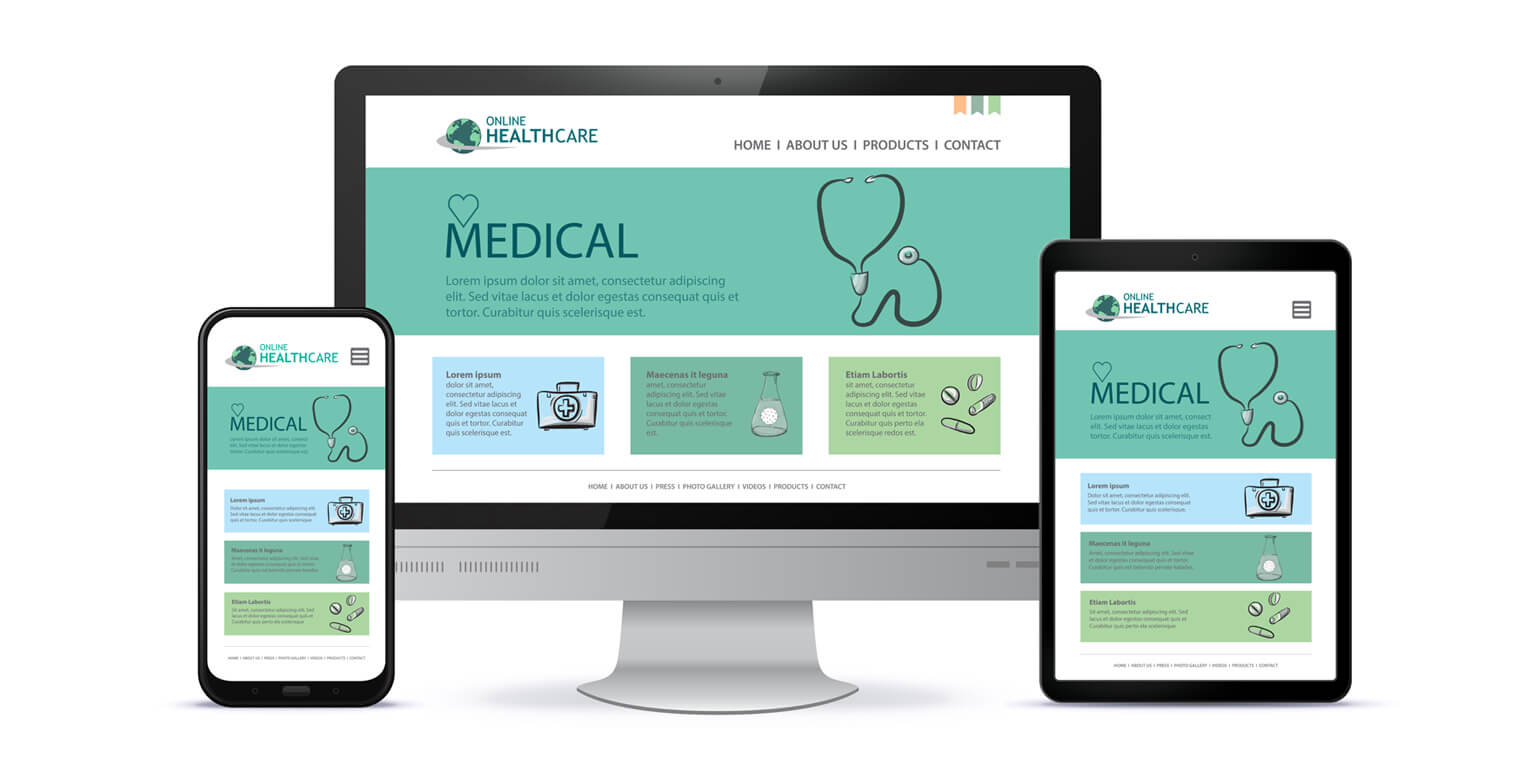
Moderne Webseiten passen sich automatisch an die Displaygröße an. Dabei geht es nicht nur darum die Inhalte irgendwie unterzubringen. Im Mittelpunkt stehen das Nutzererlebnis und die Befriedigung des Besuchergrundes. Je besser Sie dies umsetzen, desto mehr Zuspruch werden Sie erreichen und das wirkt sich positiv auf den Anfragen und somit den Umsatz aus.

Warum ist mobiles Webdesign wichtig?
Fast jeder hat ein mobiles Endgerät und nutzt dieses, um sich online zu informieren oder direkt zu kaufen oder neue Aufträge zu erteilen. Dabei spielt es keine Rolle, ob sie dies unterwegs machen oder in den eigenen vier Wänden. Die Zugriffszahlen über mobile Geräte sind höher als die Webseitenaufrufe mit einem Computer. Damit Ihnen keine Kunden entgehen, sollte Ihre Seite mobil bestmöglich nutzbar sein.
Google reagiert auf diese Entwicklung und hat deshalb den sogenannten „Mobile First Index“ eingeführt.
Suchergebnisse bei Google werden künftig anhand der Informationen, die auf der mobilen Website gefunden werden, bewertet.
Google Mobile First Index
Google speichert alle gefundenen Informationen von Webseiten, Dokumenten und zugehörige Links in einem Index. Beim mobile First Index werden dabei ausschließlich die mobilen Varianten einer Webseite berücksichtigt und für die Platzierung in den Suchergebnissen bewertet. Deshalb ist es wichtig, dass Ihre Firmenseite auf dem Smartphone nutzbar ist. Es kann sonst sein, dass Sie in Google nicht oder viel schlechter gefunden werden.
Google bietet einen Test auf Optimierung für Mobilgeräte an. So können Sie sofort für sich erkennen, ob Handlungsbedarf besteht.
Website mobilfreundlich machen
Das Ziel sollte es sein, Websites für alle Displaygrößen nutzbar zu machen. Ansonsten werden Ihnen Besucher verloren gehen, wenn Sie sich nur auf eine Variante beschränken. Die Empfehlungen und Tipps zur mobilen Anpassung und Optimierung beziehen sich jedoch meist auf Smartphones und nicht auf Tablets. Für Google sind mobile Endgeräte jedoch ausschließlich Smartphones.
Für Sie gibt es 3 Möglichkeiten zur Anpassung:
Separate URL für PC und mobil
Sie lassen Ihre bestehende Website (Beispiel: www.domain.de) wie Sie ist und erstellen für mobile Geräte eine zweite Version, die unter einer anderen URL (Beispiel: mobil.domain.de) erreichbar ist. Durch die Programmierung wird erkannt mit welchem Gerät der Nutzer auf die Seite zugreift und leiten diesen an die entsprechende Variante weiter. Der große Nachteil liegt darin, dass Sie die doppelte Arbeit haben. Den Inhalt der Website müssen Sie immer in beide Versionen einpflegen und anpassen.
Dynamische Bereitstellung
Bei dieser Variante wird nur eine URL verwendet und der Webserver erkennt automatisch welche Version bereitgestellt werden soll. Dem Anwender werden unter gleicher URL beide Seitenversionen angezeigt. Der technische Aufwand ist recht hoch und komplex. Bei sehr komplexen Webseiten kann diese Möglichkeit die bessere Wahl sein. Einige Online Shops greifen deshalb darauf zurück.
Responsive Webdesign
Wir sehen das responsive Webdesign als beste Möglichkeit eine bestehende Website mobil machen zu können. Diese Variante nutzen wir auch auf unserer Homepage. Der Inhalt einer Seite passt sich automatisch an die Display Größe an. Sie brauchen keine Weiterleitungen, müssen keine doppelten Inhalte erstellen und insgesamt ist die Nutzererfahrung deutlich besser.
Responsive Website erstellen
An dieser Stelle möchten wir auf responsive Webdesign etwas mehr eingehen, da diese Möglichkeit von den meisten Anwendern genutzt wird. Sollte Ihre Webseite eine komplette Eigenentwicklung sein, dass müssen Sie schauen mit welchem System diese erstellt wurde und welche Optionen es für Sie gibt. Mittlerweile gibt es in allen Systemen die Möglichkeit der mobilen Anpassbarkeit.
Sollte Ihre Page mit WordPress Webdesign erstellt worden sein, können Sie ihr bestehendes Theme aktualisieren. In WordPress sind die Inhalte vom Design getrennt. So ziemlich alle aktuellen Themes unterstützen das responsive Design und sind somit für Mobilgeräte geeignet. Im besten Fall können Sie es tauschen und Ihre Website hat ein neues Aussehen. Sie sollten allerdings aufpassen, ob individuelle Anpassungen verloren gehen könnten. Mit einem neuen Layout kann sich ebenso die Platzierung in den Google Suchergebnissen ändern.
Haben Sie sich für einen Website Relaunch entschieden und wollen es selbst umsetzen?
Bevor Sie loslegen, sollten Sie sich auf jeden Fall eine komplette Datensicherung (WordPress Backup) Ihrer Seite erstellen. Im Falle, dass Ihre Theme-Anpassungen nicht funktionieren, können Sie eine alte Version der Seite wiederherstellen. Damit riskieren Sie keinen Komplettausfall. Der bessere Weg wäre eine eigene Entwicklerumgebung, wo Sie die Seite umstellen können und dabei Ihre vorhandene Seite weiterhin nutzbar ist.
Website mobil optimieren
Die mobile Optimierung ist keine nette Spielerei, sondern für Firmenwebsites sinnvoll.
Solche technischen und inhaltlichen Anpassungen sind der Unterschied, weshalb einige Internetseiten erfolgreicher sind als andere. Diese Anpassungen lohnen sich im Übrigen für jede Branche. Nehmen wir mal das Beispiel Webdesign für Immobilienmakler. Hier müssen eine Menge Informationen bereitgestellt werden. Neben den Texten gehören auch aussagekräftige Bilder dazu. Die aufgerufene Seite sollte den Nutzer sofort abholen und begeistern. Beim Handwerker Webseite erstellen und anderen Firmenseiten ist dies nicht anders. Es kommt darauf an, welchen Zweck Sie mit Ihrer Internetpräsenz verfolgen.
Wenn Sie mit Ihrer Webseite wirtschaftlich erfolgreich sein wollen, ist es nicht damit getan, das Theme zu tauschen. Eine Optimierung für mobile Endgeräte ist absolut sinnvoll. Mit einem besseren Nutzererlebnis (User Experience eine Website) können Sie Ihre Anfragen und Umsätze spürbar erhöhen. Das Display eines Smartphones bietet nicht den meisten Platz und optimal wäre es, wenn der Besucher sofort alles findet, weshalb er auf Ihre Seite gekommen ist. Er möchte nicht lange suchen. Sie haben dann zwar eine mobile Seite, aber wenn diese nicht funktioniert, bringt Sie Ihnen nichts.
Die mobile Ansicht einer Homepage wirkt anders als die angepasste Desktop Version.
Content gut nutzbar machen
Die Besucher sind wegen dem Inhalt (Content) Ihrer Seite da. Diesen sollten Sie möglichst gut nutzbar machen. Verwenden Sie eine gut lesbare Schrift, eine geeignete Schriftgröße. Kontrastreiche Bilder und Farben lockern die Seite auf. Hier kann Ihnen unser Beitrag barrierefreies Webdesign viele Informationen liefern.
Keine PopUps und Werbung minimieren
Sicherlich möchte man mit einer wirtschaftlich betriebenen Internetseite Geld verdienen. Allerdings sollten Sie es mit der Werbung nicht übertreiben. Stammkunden werden Sie keine gewinnen, wenn die Nutzer von zu viel Werbung genervt werden. Auf PopUps sollten Sie komplett verzichten.
Fehler beim Redesign vermeiden
Ihre bestehende Website hat eine Seitenstruktur mit Verzeichnissen und Dateien. Diese werden in Google gefunden und eventuell haben Nutzer sich bestimmte Unterseiten gemerkt. Beim Umbau bzw. Redesign sollten Sie darauf achten, dass diese Links keine Fehler erzeugen.
Website Ladezeit optimieren
Auf jeden Fall sollten Sie die Ladezeit Ihrer neuen Website im Auge behalten. Dieser ist ein entscheidender Faktor für das Ranking bei Google (Platzierung in den Suchergebnissen) und Ihre Besucher wollen auch nicht warten, bis die Seite aufgebaut ist. Im schlimmsten Fall ist er direkt wieder weg.
Fazit
Es gibt viele Möglichkeiten Ihre bestehende Website mobil machen zu können. Professionelles Webdesign ist mehr, als nur ein schönes Design. Allerdings sollten Sie das Thema Redesign nur dann selbst angehen, wenn Sie das fachliche Wissen haben. Im Internet reicht es nicht aus, nur irgendwie online zu sein. Das ist der Grund, weshalb einige Firmen online erfolgreich sind und andere nur da.
Die Zusammenarbeit mit unserer Webdesign Agentur aus Kassel lohnt sich. Wir wissen, worauf es ankommt. Seit etwa 20 Jahren erstellen wir erfolgreiche Firmenwebseiten für Selbstständige, Freelancer und Unternehmen aus dem Mittelstand. Eine von uns erstellte Website wird Ihnen mehr einbringen, als diese kostet.
Gerne erstellen wir Ihre Firmenwebsite und bringen Sie in Google ganz nach vorne.
Nehmen Sie unverbindlich Kontakt mit uns auf.