Keine Frage: Google Fonts sind sehr beliebt, bei Webdesignern und ebenso bei „privaten Seitenbastlern“. Die Webfonts werden millionenfach auf Webseiten weltweit eingebunden, da es eine breite Auswahl an Schriftarten gibt. Allerdings ist die direkte Einbindung der Google Fonts aus Datenschutzgründen nicht ganz unproblematisch. Für den Datenschutz ist es wichtig, dass Sie die Google Fonts DSGVO konform lokal in der Website einbinden.
Was sind Google Web Fonts und wofür kann man diese nutzen?
Seit dem Jahr 2010 stellt Google eine ganze Reihe von Schriftarten kostenlos zur Verfügung. Unter dem Namen Google Web Fonts sind sie bekannt geworden. Von jedem Webentwickler und Betreiber einer Webseite können diese Schriften kostenlos genutzt werden. Dabei spielt es keine Rolle, ob die Website kommerziell genutzt wird oder eine kostenlose private Seite ist.
Ausführlich gehen wir darauf in unserem Beitrag „Was sind Google Fonts?“ ein.
Google Web Fonts und Datenschutz
Wo liegen die Probleme beim Einsatz der Schriftarten auf einer Webseite und wie geht man damit um?
Der direkte Einbau ist zweifelsohne sehr einfach möglich und wird im Moment favorisiert. Die Schriften werden direkt von den Google Servern geladen und sind schnell verfügbar. Wenn eine Webseite geladen wird, passiert aber deutlich mehr als das Sichtbare auf dem Display.
Im Hintergrund werden weitere Daten geladen, so unter anderem die Webfonts. Damit dies passieren kann, wird vom Browser eine Anfrage gesendet. Gemeinsam mit dieser Anfrage werden weitere Informationen vom Anwender übertragen und dies geschieht bei jedem einzelnen Aufruf einer Webseite.

Google Web Fonts in der Datenschutzerklärung
Laut EU Verordnungen und einem aktuellen EuGH Urteil reicht es nicht mehr aus, den Seitenbesucher in der Datenschutzerklärung nur darüber zu informieren, dass die Schriftarten von Google genutzt werden und möglicherweise personenbezogene Daten mit übertragen werden.
Bevor die Schriften von Google Servern geladen werden, muss der Nutzer durch ein sogenanntes Opt-In gefragt werden, inwieweit er dem zustimmt.
Verstöße gegen den Datenschutz können kostenpflichtig abgemahnt werden. Dabei spielt es keine Rolle, ob es sich um eine kommerzielle oder private Website handelt. Wer eine Seite DSGVO konform betreiben möchte und dabei auf Nummer Sicher gehen will, dem bleiben nur zwei
Möglichkeiten. Entweder entfernt man die Fonts komplett oder man verwendet diese lokal auf dem eigenen Webspace.
Auf beide Möglichkeiten möchten wir an dieser Stelle eingehen.
Google Web Fonts in WordPress abschalten
In vielen WordPress Themes sind die Schriften ein fester Bestandteil. Auf Grund des EuGH Urteils {Link} wird die Verwendung nun allerdings zu einem Problem für jeden Betreiber einer Webseite.
Es gibt Plugins, mit denen man das Laden dieser Web Fonts von Google einfach unterbinden kann. Als kostenloses Plugin können wird das Folgende empfehlen.
Link: Disable Google Fonts auf Wordpress.org
Eine weitere Möglichkeit ist die Nutzung des Plugins Autoptimize. Dieses ist auch kostenlos nutzbar und dient eigentlich der Optimierung von HTML und CSS, um die Ladezeiten von Webseiten zu verbessern. In den Extra Optionen gibt es die Möglichkeit die Google Fonts vollständig deaktivieren zu können.
Link: Autoptimize auf Wordpress.org
Google Fonts lokal einbinden – Anleitung
Schritt für Schritt Anleitung zum Einbau von Google Schriften in der Webseite
Wer nicht auf die Google Fonts verzichten möchte, sollte diese lokal auf dem Webspace ablegen und von dort einbinden. Der Einbau ist nicht wirklich schwierig und erlaubt. Nutzen Sie dazu unsere Anleitung.
Schritt 1 – Schriftart bei Google Fonts aussuchen
Gehen Sie auf die Webseite der Google Fonts und suchen Sie sich die Schriftart aus, die Sie gerne nutzen möchten.
Schritt 2 – Benötige Schriftart herunterladen
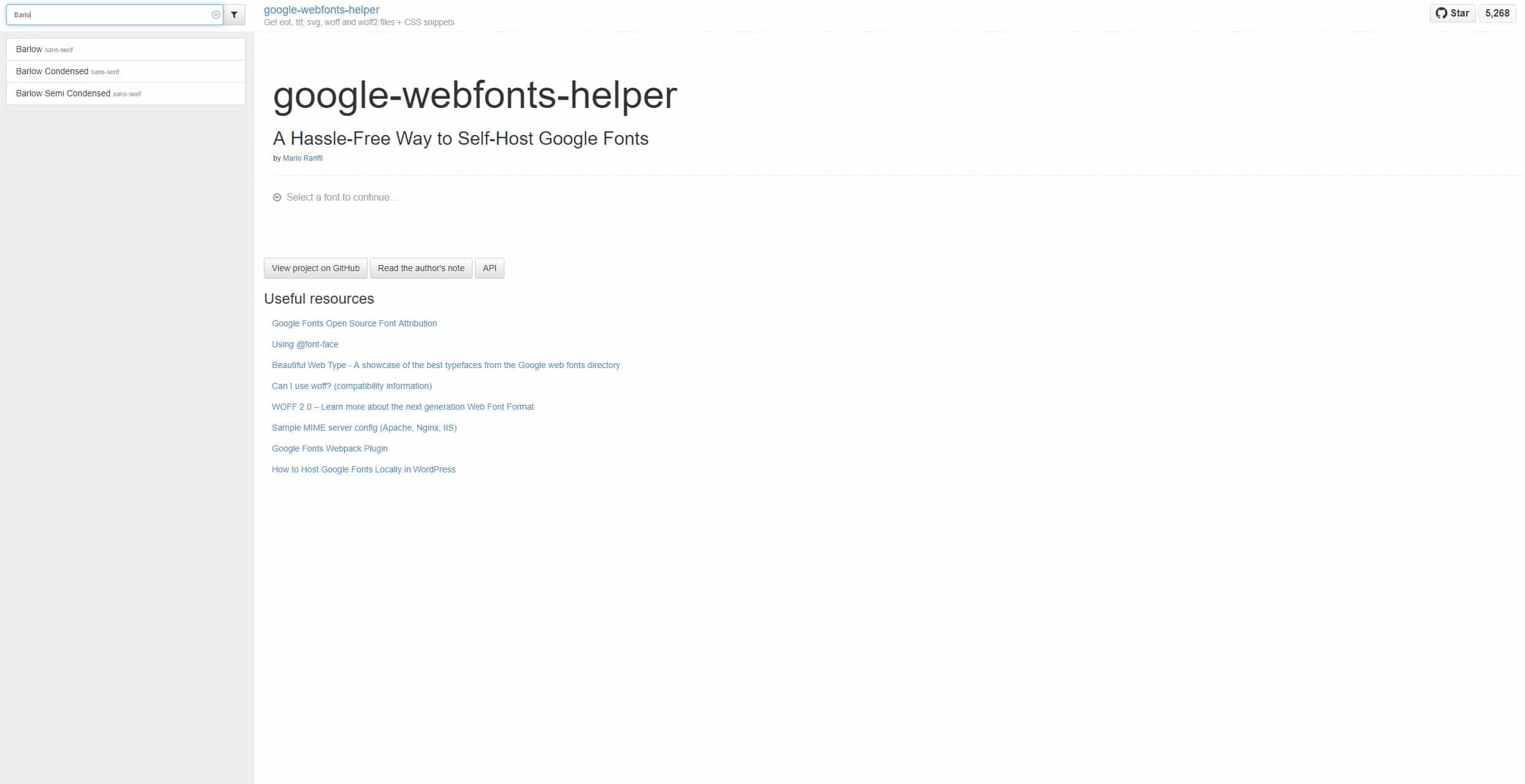
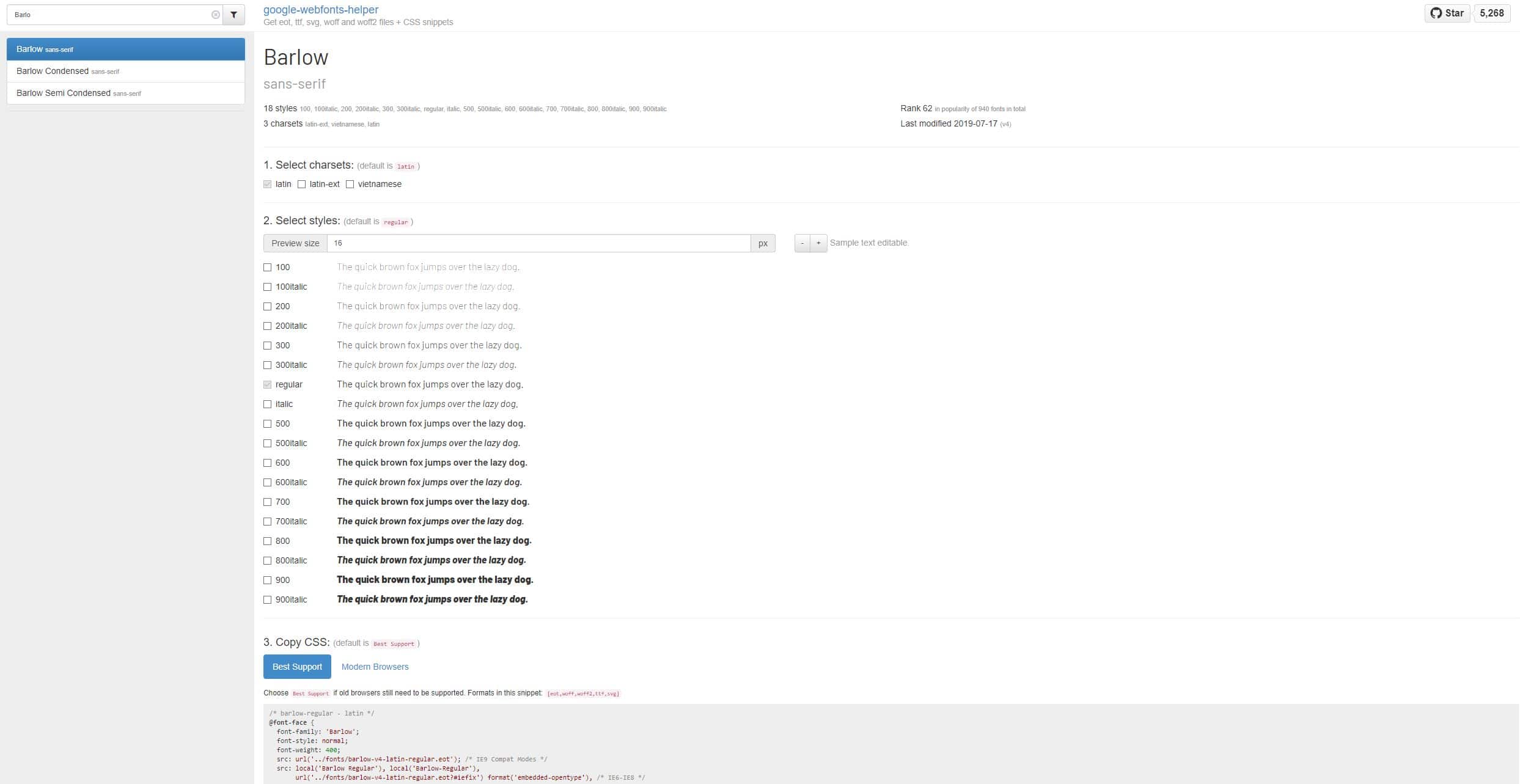
Nachdem Sie wissen, welche Schriftart Sie nutzen möchten, laden Sie diese herunter. Dazu gibt es eine Webseite, die von Mario Ranftl bereitgestellt wird. Diese ermöglich den unkomplizierten Download.
Link: https://gwfh.mranftl.com/fonts
Suchen Sie auf dieser Webseite die benötigte Schriftart und wählen dann unter Punkt 1 und 2 die Zeichensätze sowie die Styles aus.
Im Punkt 3 wird der Code angezeigt, der später auf der Webseite (meist in der styles.css) eingebunden werden kann. Im Schritt 4 laden Sie sich die Schrift in einem ZIP Archiv herunter.

Schritt 3 – Hochladen der Schrift auf den Webspace
Das erhaltene ZIP Archiv wird entpackt und auf den Webspace hochgeladen. Dazu verwenden Sie am besten den vorgegebenen Ordner /fonts/. Nun fügen Sie noch den erhaltenen Code in der CSS Datei ein. Dafür können Sie unter WordPress den vorhandenen Editor nehmen.
Um auf Nummer Sicher zu gehen, sollten Sie das Laden der Webfonts von Google unterbinden. Dazu haben wir Ihnen oben zwei Plugins vorgestellt.
Wir hoffen, dass Ihnen diese Anleitung hilfreich ist.
Google Schriften im Elementor Pagebuilder
Sehr beliebt ist der Elementor Pagebuilder. Wir haben aus diesem Grund eine separate Anleitung veröffentlicht, wie Sie in Elementor eigene Schriften verwenden. Somit können Sie dort eigene Schriftarten von Google, Adobe oder anderen Anbietern nutzen.