Eigentlich ist ein Elementor Zeilenumbruch gar kein Problem. In vielen Elementen funktioniert der Zeilenumbruch, wenn man bei der Texteingabe im Editor die Enter Taste drückt und in einer neuen Zeile weiterschreibt. Einige Elemente ignorieren diese Eingabe und der Text wird in einer Zeile fortgesetzt. Wir zeigen Ihnen, wie Sie ganz einfach den Elementor Zeilenumbruch mit etwas HTML Code erzwingen.
Elementor Zeilenumbruch im Texteditor
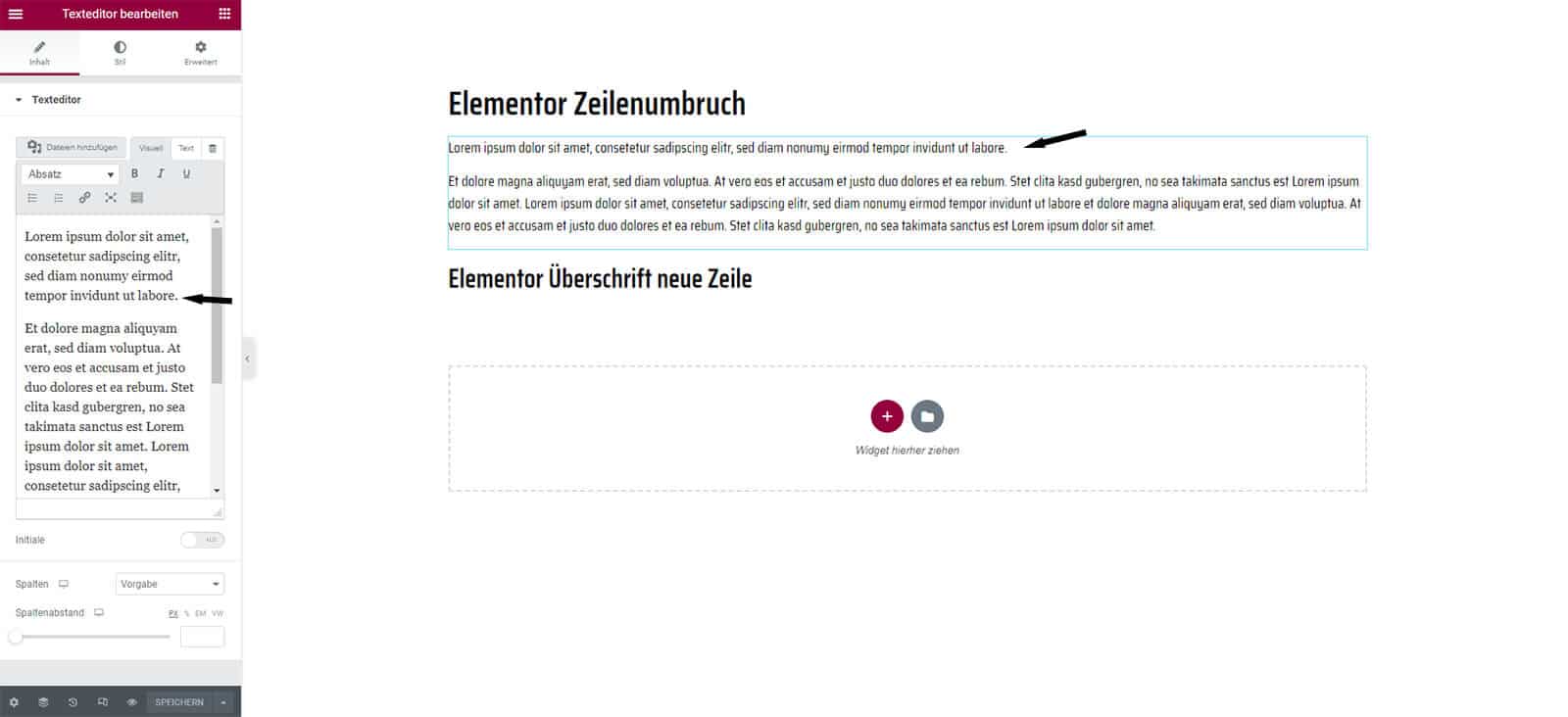
Mit dem Texteditor können Sie unkompliziert längere Texte in einer Website einfügen.
Bei der Eingabe können und sollten Sie Texte in Abschnitte unterteilen, damit der Text besser lesbar ist. Große Textwände lassen sich schwer konsumieren, vor allem auf dem kleinen Display vom Smartphone oder dem Tablet.
Bei der Texteingabe drücken Sie die Enter-Taste, den springt der Cursor nach unten.
Der folgende Text erscheint in einem neuen Abschnitt.
Elementor Zeilenumbruch manuell einfügen
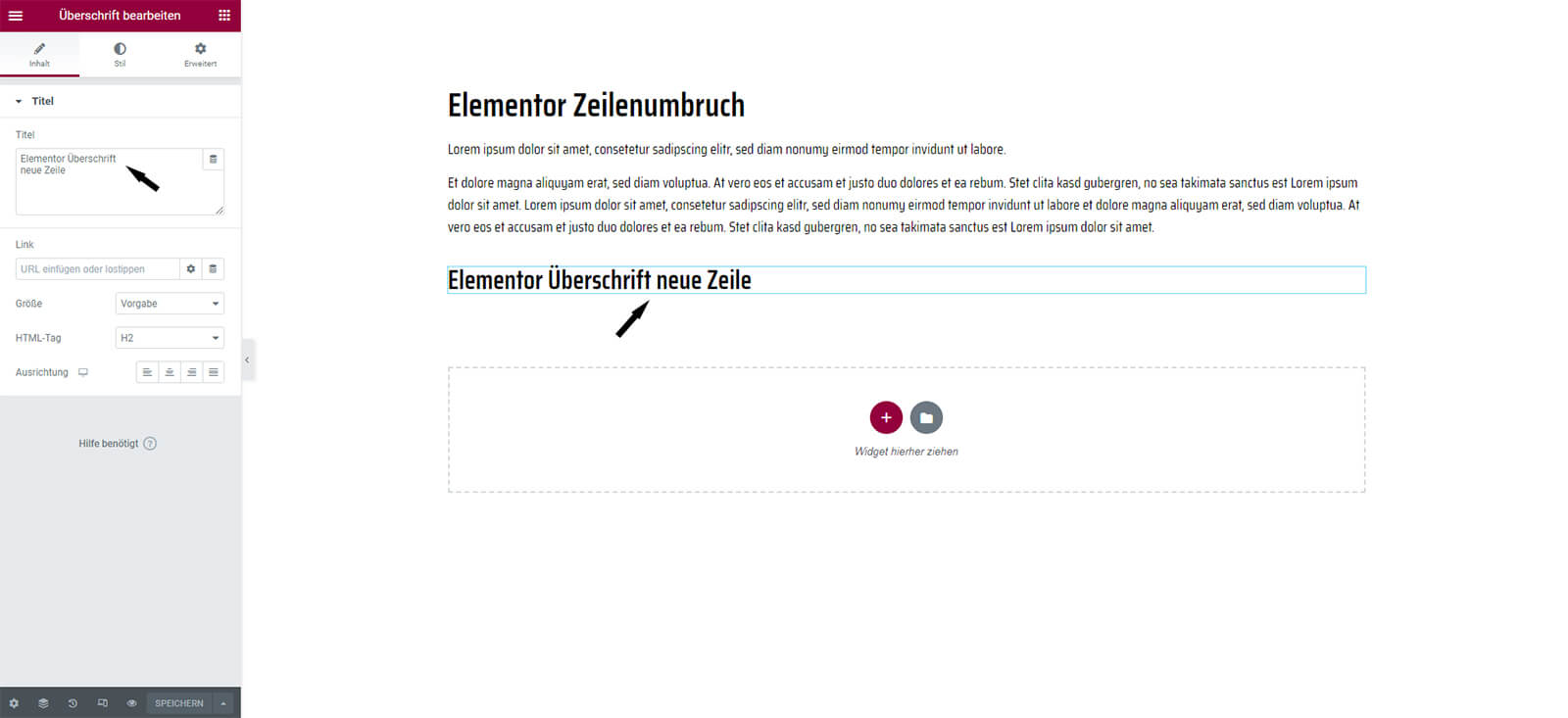
Es gibt Elemente, in denen man zwar bei der Texteingabe in eine neue Zeile springen kann, aber bei der Ausgabe wird der Text in einem fortgesetzt. Ein solches Element ist beispielsweise die Überschrift (das Title Widget).
Zeilenumbruch im Elementor Titel
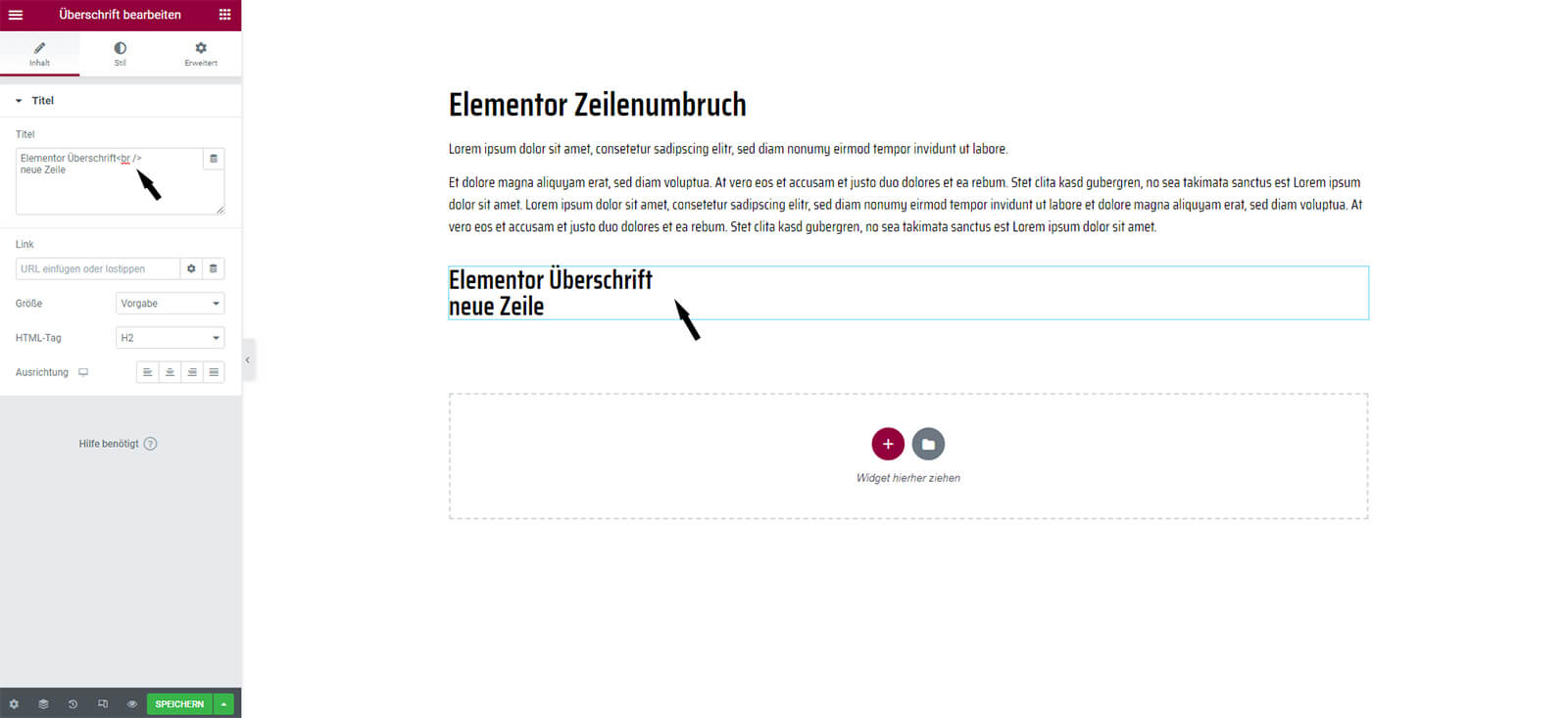
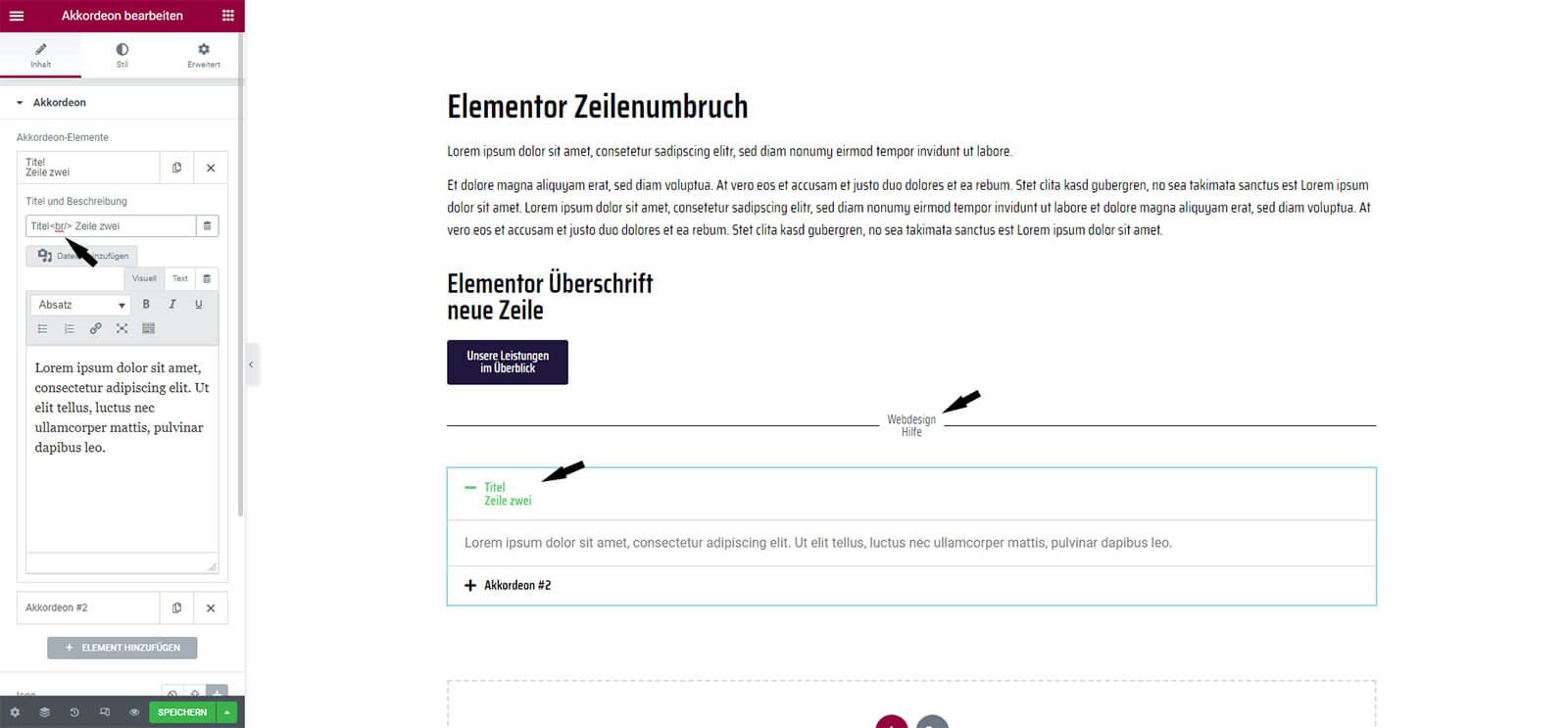
Fügen Sie an der Stelle, an der der Zeilenumbruch erfolgen soll, das HTML Element line break <br/> ein.
Dann bricht an dieser Stelle der Text um.
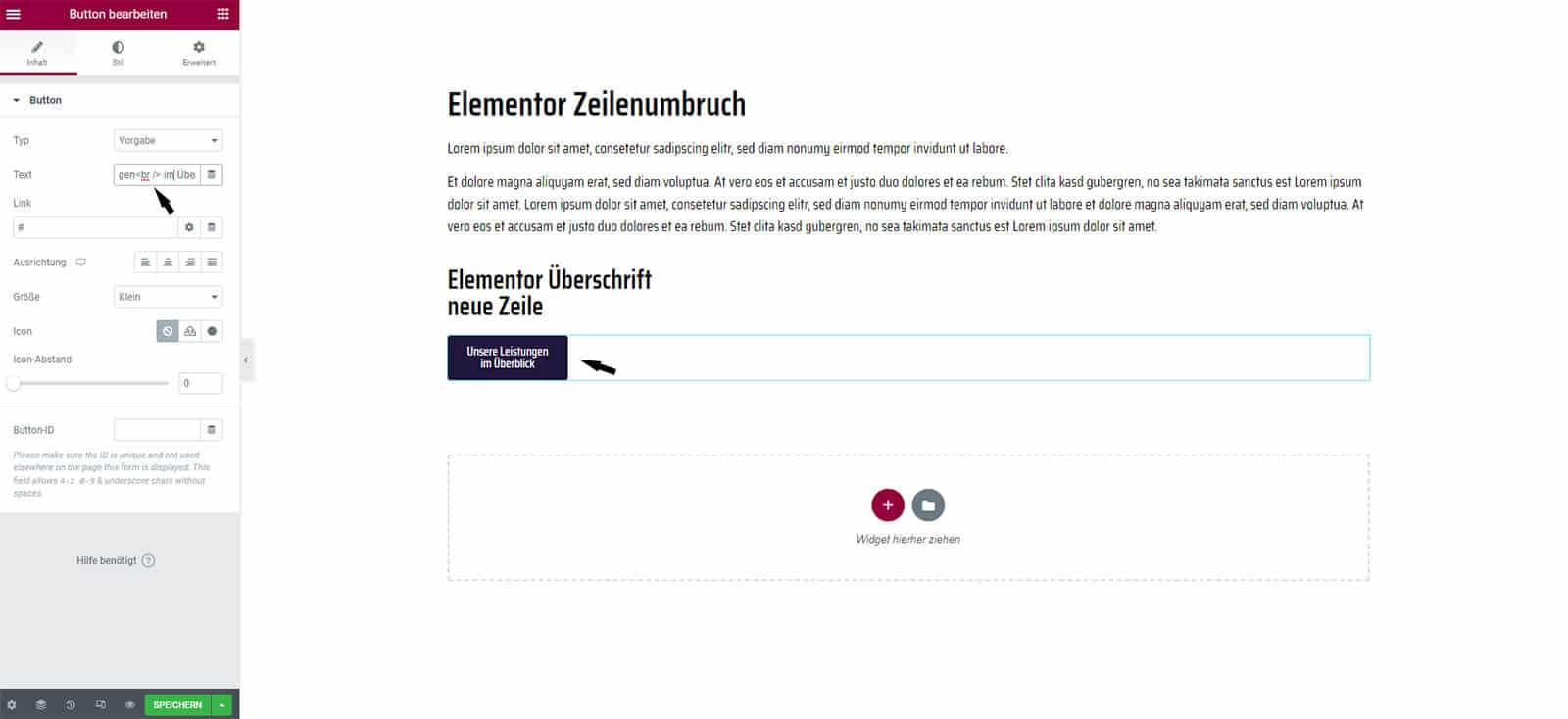
Zeilenumbruch im Elementor Button
Auf diese Weise lässt sich auch ein Zeilenumbruch im Elementor Button ermöglichen.
Zeilenumbruch in weiteren Widgets
Mit dem Einfügen des <br/> Tag können Sie in (fast) allen Widgets bzw. Elementor einen Zeilenumbruch erzwingen.
Das funktioniert im Trenner Widget ebenso wie im Akkordeon und den Widgets anderer Plugins.

Weitere interessante Elementor Beiträge
Wir hoffen, dass Ihnen diese Anleitung geholfen hat. Diese und weitere Hilfen finden Sie in unserem Elementor Tutorial. Bei möglichen Fehlern bietet unser Guide Elementor Probleme und Fehler Ansätze und Lösungswege.
Selbstverständlich können Sie uns jederzeit kontaktieren, wenn Sie Hilfe benötigen.