In diesem Artikel gehen wir auf die Wahl des richtigen bzw. optimalen Zeilenabstand (engl.: Line Spacing) ein und zeigen Ihnen, wie Sie den Elementor Zeilenabstand mit den Einstellmöglichkeiten des Elementor Page Builder nutzen können oder alternativ CSS einsetzen.
Wie ist der optimale Zeilenabstand einer Website?
Insgesamt muss das Design einer Website harmonisch sein. Kann der Leser Texte schnell erfassen und gut lesen, ist alles bestens. Die Inhalte einer Webseite müssen sich leicht konsumieren lassen.
Damit Texte gut lesbar sind, sollten die Abstände der Zeilen optimal gewählt werden. Aber was ist optimal? Hierbei kommt es darauf an, wer den Text lesen wird. Kinder, Erwachsene und ältere Menschen haben unterschiedliche Anforderungen. Ist ein Text zu sehr zusammengequetscht, fällt es schwer den Anfang der nächsten Zeile zu treffen.
Bei zu viel Zeilenabstand wird der Text nicht mehr als zusammengehörig wahrgenommen.
Die Wahl des richtigen Zeilenabstands hängen ebenso von der gewählten Schrift und der Zeilenlänge ab.
Elementor Zeilenabstand für die komplette Website bearbeiten
Über die Website Einstellungen im Elementor Page Builder können Sie den Zeilenabstand für die komplette Website einstellen. Die Einstellungen werden dann für alle Texte übernommen.
Diese globalen Einstellungen machen Sinn, damit Sie später nicht jede Unterseite einzeln bearbeiten müssen. Bei einem Projekt mit 10 Unterseiten mag dies noch funktionieren. Bei sehr vielen Seiten geht enorm viel Zeit verloren.
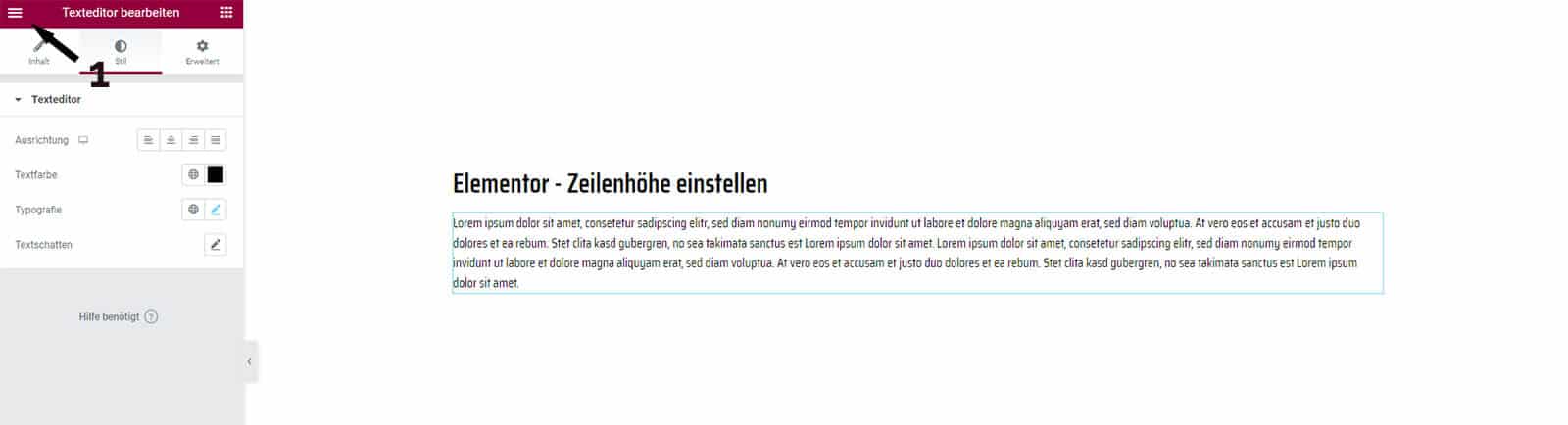
Zum Öffnen der Elementor Website Einstellungen bearbeiten Sie eine beliebige Seite oder Beitrag und klicken oben links in der Ecke auf das Icon mit den 3 horizontalen Strichen (1).
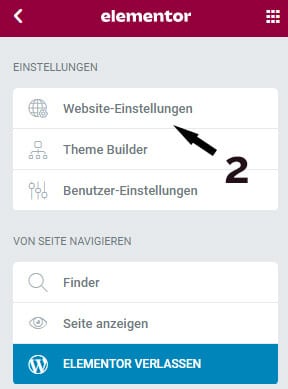
Es öffnet sich ein kleines Menü. Hier klicken Sie bitte auf die „Website-Einstellungen“ (2).
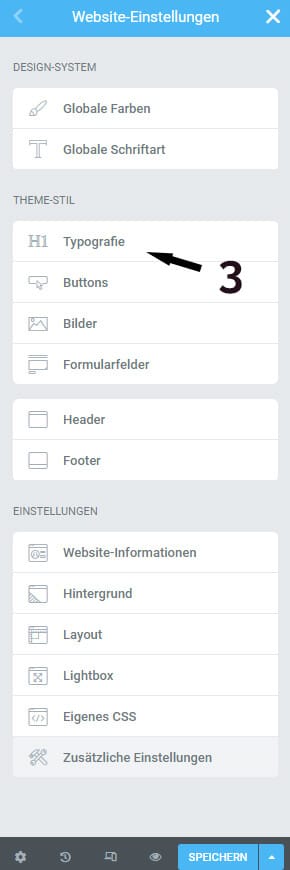
Unter „Theme-Stil“ wählen Sie den Menüpunkt „Typografie“ (3) aus.
Hier können Sie die Farben und Schriften der kompletten Website global anpassen. Dazu gehören auch die Schriftarten, Schriftfarben für Texte und Überschriften.
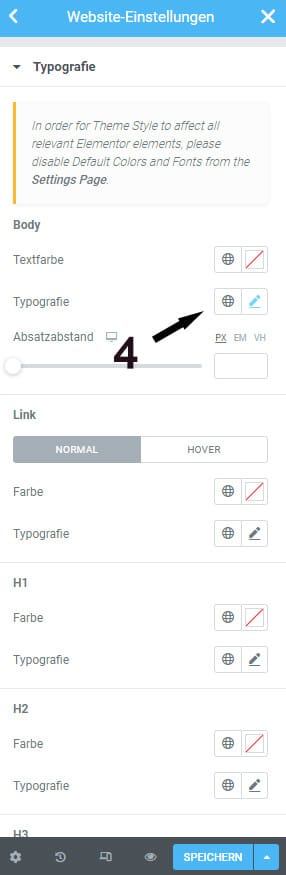
Da wir die Elementor Zeilenhöhe anpassen möchten, klicken Sie auf das Stift Symbol (4) für „Body“ und „Typografie“.
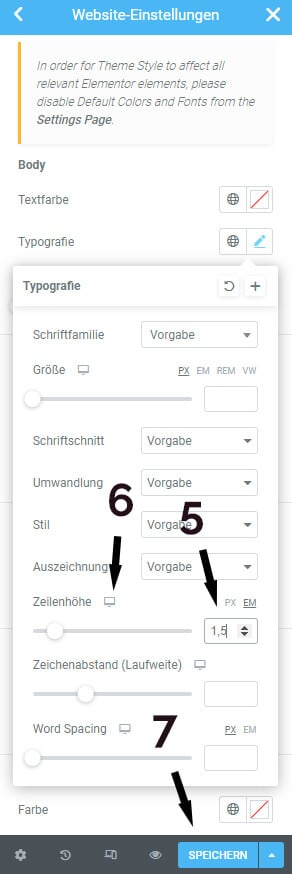
Es öffnet sich eine weitere Ansicht in der Sie die Zeilehöhe (5) anpassen können. Die Einstellungen können Sie hier in Pixeln (px) oder EM angeben. Diese Angaben können Sie individuell für Desktop, Tablet oder mobil machen. Neben dem Schriftzug „Zeilenhöhe“ finden Sie die Icons (6) für die unterschiedlichen Displaygrößen und können die Live-Ansicht umstellen. Nach den Änderungen speichern (7) nicht vergessen.
Sollten Sie beim Ändern der Zahlenwerte keine Veränderung in der Live-Ansicht sehen, dann werden die Einstellungen an einer anderen Stelle überschrieben. So können Sie für jeden Text die Elementor Zeilenhöhe einzeln passen und dazu kommen wir jetzt.
Elementor Zeilenhöhe im Texteditor einstellen
Ganz individuell können Sie für jeden Text den Elementor Zeilenabstand einzeln bearbeiten.
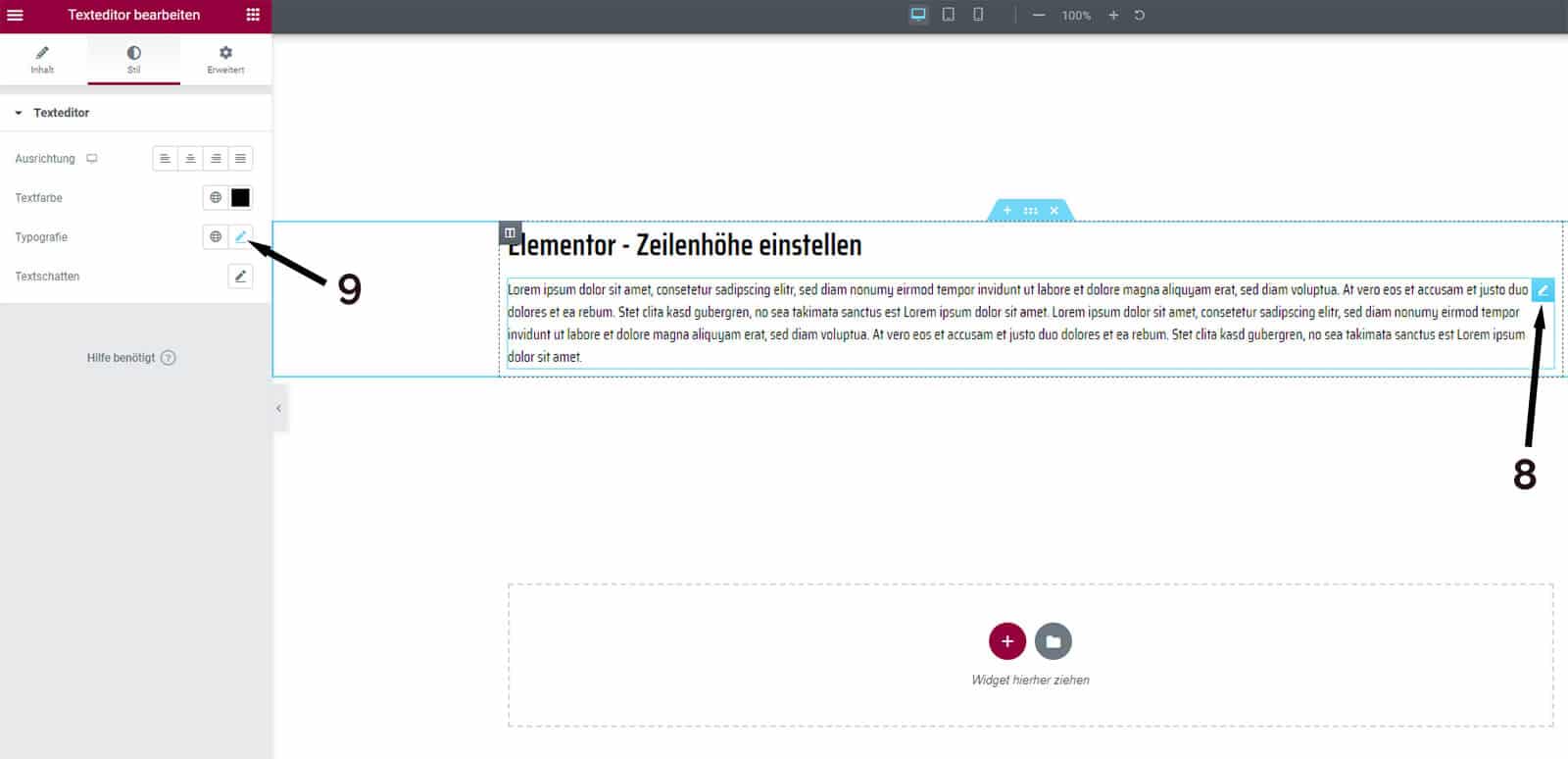
Öffnen Sie dafür die entsprechende Datei im Elementor und wählen Sie dann im Live Builder den Text (8) aus, für den Sie die Zeilenhöhe ändern wollen. Auf der linken Seite ändert sich dann die Ansicht für den Texteditor. Hier klicken Sie auf das Editieren-Symbol für Typografie (9).
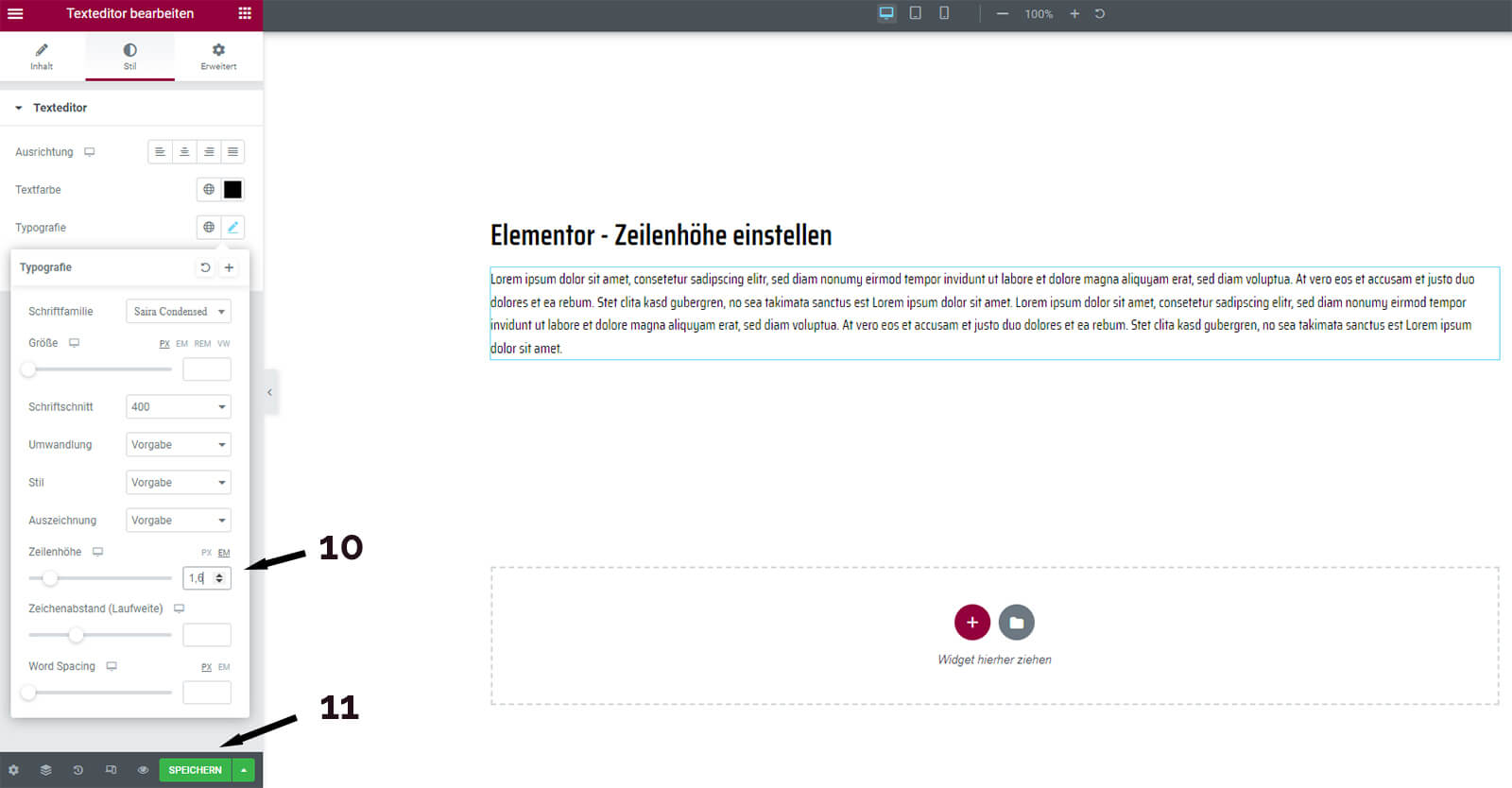
Dann können Sie die Zeilenhöhe (10) und somit den Elementor Zeilenabstand für diesen Text ändern. Nach der Bearbeitung speichern Sie die Änderungen (11).
Zeilenabstand global mit CSS anpassen
Mittels CSS können Sie in Textabschnitten global den Zeilenabstand anpassen.
Dafür gibt es die CSS-Anweisung „line-height“. Mit dem folgenden Code können Sie für IDs oder Klassen die Zeilenhöhe und somit den Abstand der Textzeilen einstellen.
.meintext {
line-height: 1.5em;
}
Es gibt verschiedene Wege, wie Sie den Elementor Zeilenabstand anpassen können. Sollten Sie Hilfe bei dieser oder weiteren Anpassungen benötigen, dann unterstützen wir Sie als Elementor Agentur sehr gern. Wir haben die Erfahrung aus sehr vielen gemeinsamen Webdesign-Projekten mit Unternehmen und Selbstständigen in ganz Deutschland.
Weiterführende Links: