Für die Nutzbarkeit und Navigation auf einer Website kann es sehr hilfreich sein, wenn man Sprungmarken (auch Anker-Links genannt) nutzt und zu einem Abschnitt auf der Seite scrollen kann. Vor allem lässt sich mit Elementor scroll to Section sehr einfach umsetzen.
Elementor scroll to Section (Abschnitt)
Mit dem Elementor Page Builder können Sie ganz unkompliziert und ohne Programmierkenntnisse Anker Links einbinden. Dadurch können Sie von jeder Stelle der Webseite per Link zu einem Abschnitt, zu einer Spalte oder einem anderen Element scrollen.
In unserem Beispiel haben wir im oberen Teil einen Button „Unsere Leistungen“. Mit einem Klick auf den Button soll der Besucher zum Abschnitt „Unsere Leistungen“ auf der Seite nach unten scrollen.
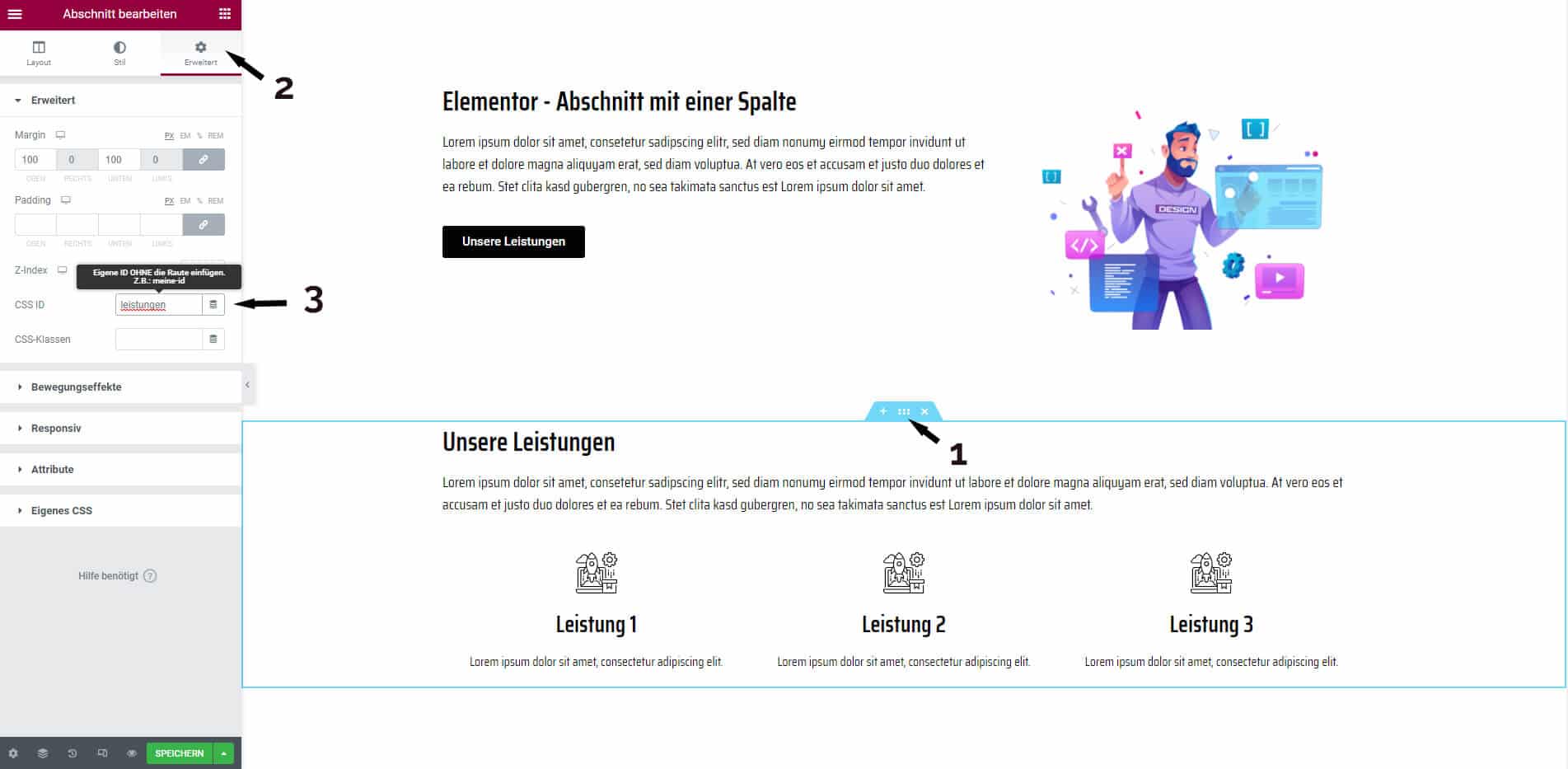
Markieren Sie den Abschnitt (1) zu dem später gescrollt werden soll.
Auf der linken Seite können Sie dann den Abschnitt bearbeiten. Wechseln Sie hier in die Ansicht „Erweitert“ (2). Hier geben Sie dem Abschnitt eine eindeutige CSS-ID (3). Sollten Sie „scroll to Section“ für mehrere Abschnitte einbinden wollen, müssen diese unterschiedliche CSS-IDs erhalten.
Nach dem Speichern wechseln wir zu dem Element, welches den Scroll Effekt auslösen soll. In unserem Beispiel ist es der Button (4). Es kann aber ebenso ein Icon, Bild, Link aus dem Text oder etwas ähnliches sein. Wichtig ist, dass Sie beim Link nur die CSS-ID mit dem Rautezeichen eingeben.
Mit einem Klick auf den Button scrollt der Seitenbesucher jetzt zum Abschnitt Leistungen.
Elementor – Menü Anker Widget
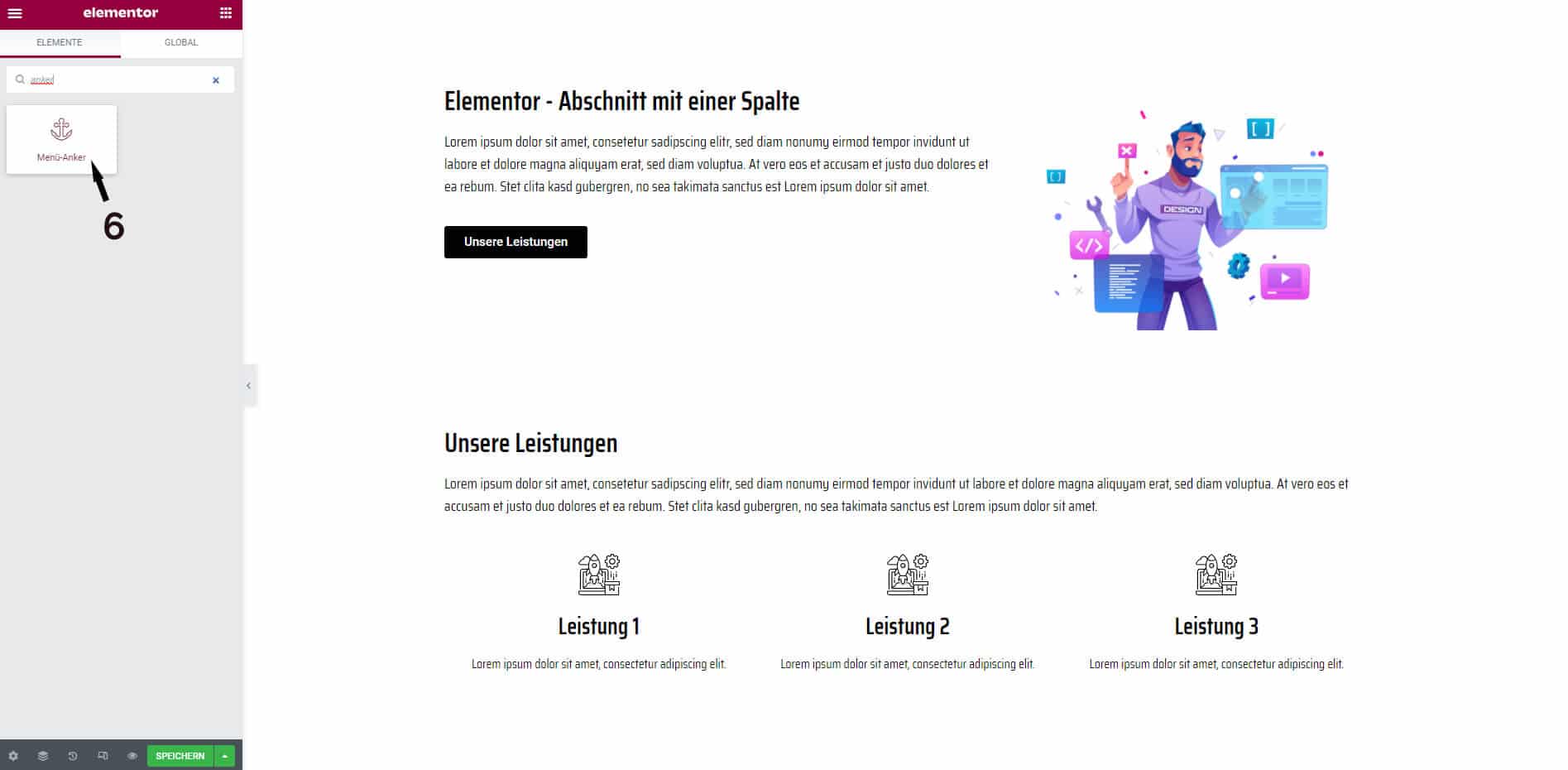
Mit Hilfe des Menü Anker Widget (6) können Sie den Anker Link an jeder Stelle in der Webseite platzieren. Es hat dieselbe Funktion wie das Setzen der CSS-ID oben im Artikel (1+3).
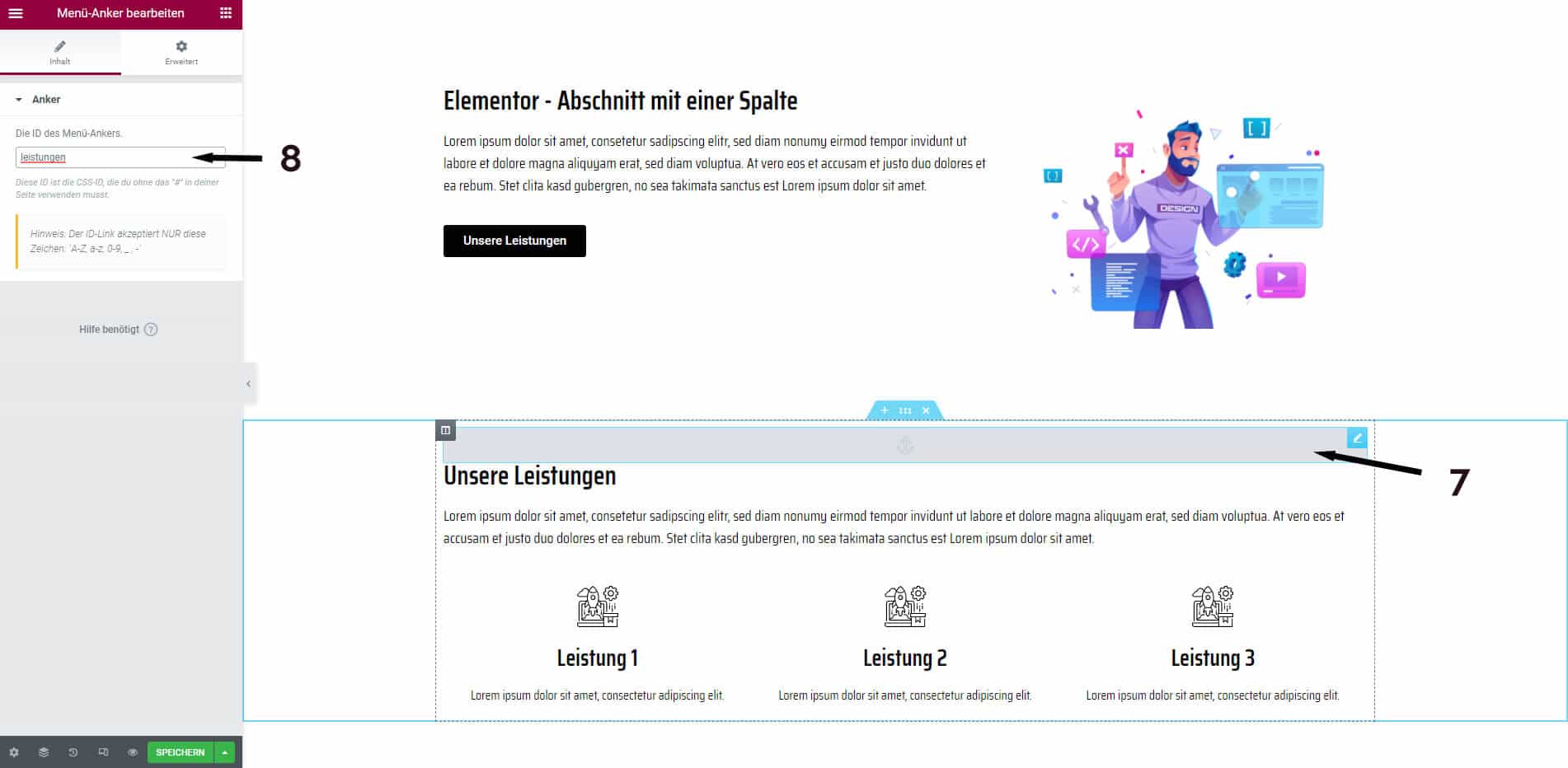
Ziehen Sie das Anker Menü Widget an die entsprechende Stelle im Elementor Page Builder (7) und geben Sie dann auf der Linken Seite den Anker-Link (8) ein.
Es ist nicht notwendig, dass Sie im Abschnitt den Anker-Link setzen und das Anker Menü Widget nutzen.
Ankerlink mit HTML einbinden
Der Vollständigkeit halber möchten wir noch zeigen, wie Sie einen Ankerlink mit HTML einbinden.
Dieses Sprungziel innerhalb der Seite wird mit einem Hash # referenziert. Die Sprungmarke wird durch das id-Attribut erzeugt.
<h1>Herzlich willkommen</h1> <p> <a href="#leistungen">Unsere Leistungen</a> <- ein Verweis zu unsere Leistungen<br> </p> <h2 id="leistungen">Unsere Leistungen</h2>
Es gibt verschiedene Wege, wie Sie mit Elementor scroll to Section umsetzen können. Wir hoffen es war soweit verständlich. In unserem Elementor Tutorial finden Sie weitere ausführliche Anleitungen. Ansonsten helfen wir Ihnen gerne bei dieser Problematik oder generell bei der Gestaltung Ihrer Website weiter.
Seit 2003 arbeiten wir als WordPress Agentur sehr eng mit Unternehmen und Selbstständigen bundesweit zusammen. In der Zusammenarbeit erstellen wir Webseiten, die Ihre Zielgruppe anspricht und mit denen Sie besser gefunden werden.