Wenn Sie Elementor oder Elementor Pro zu Erstellung einer Webseite nutzen, denn erhalten Sie automatisch die Möglichkeit die Webseite für verschiedene Displaygrößen zu gestalten. Die responsive Breakpoints sind Punkte, an denen die Webseite in einem anderen Design ausgeliefert wird.
Der Elementor Page Builder hat dafür einen „Responsive Mode“ mit dem Sie die Webseite für unterschiedliche Displays gestalten können.
Was ist ein responsive Breakpoint?
Moderne Webseiten sollen auf jedem Endgerät und somit auf unterschiedliche Displaygrößen bestmöglich funktionieren. Der Begriff „Breakpoint“ wird im responsive Webdesign verwendet. An diesem Punkt ändert sich das Design und passt sich an die jeweilige Bildschirmgröße an.
Standardauflösungen von Smartphones und Tablets:
Smartphones: 320px bis 480px
Tablets: 768px bis 1024px
Computer-Desktop: 1024px+
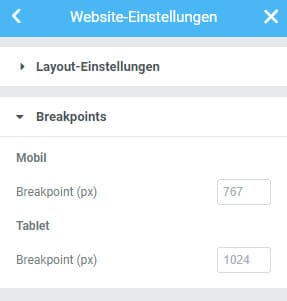
Auf Grund der Standardauflösungen bei Displays verwendet Elementor responsive Breakpoints 1024px und 767px.
Die Vorteile von responsive Webdesign
Die Vorteile liegen klar auf der Hand. Sie müssen somit nicht für unterschiedliche Displaygrößen mehre Webseiten erstellen. In einer Seite ist der gleiche Content (Texte, Bilder und Videos etc.). Dadurch minimiert sich der Pflegeaufwand für eine Webseite. Sie müssten ansonsten mindesten 3 Webseiten mit dem jeweiligen Content gestalten.
Die Website erkennt durch die Media Query welche Displaygröße der Besucher nutzt und liefert das entsprechende Design aus. Somit kann dieselbe Webseite auf dem Desktop PC, dem Tablet und dem Smartphone ein komplett anderes aussehen haben.
In unserem Beitrag responsive Webdesign gehen wir darauf mehr.
Die Elementor responsive Breakpoints
Für die allermeisten Webdesigner dürften die Standard Elementor Breakpoints mit 1024px und 767px völlig ausreichen. Bei Bedarf können Sie diese allerdings anpassen. Das kann dann sinnvoll sein, wenn Ihre Zielgruppe hauptsächlich bestimmte Endgeräte (beispielsweise Apple) nutzt.
Die Notwendigen Einstellungen können Sie in den „Website Einstellungen“ von Elementor vornehmen.
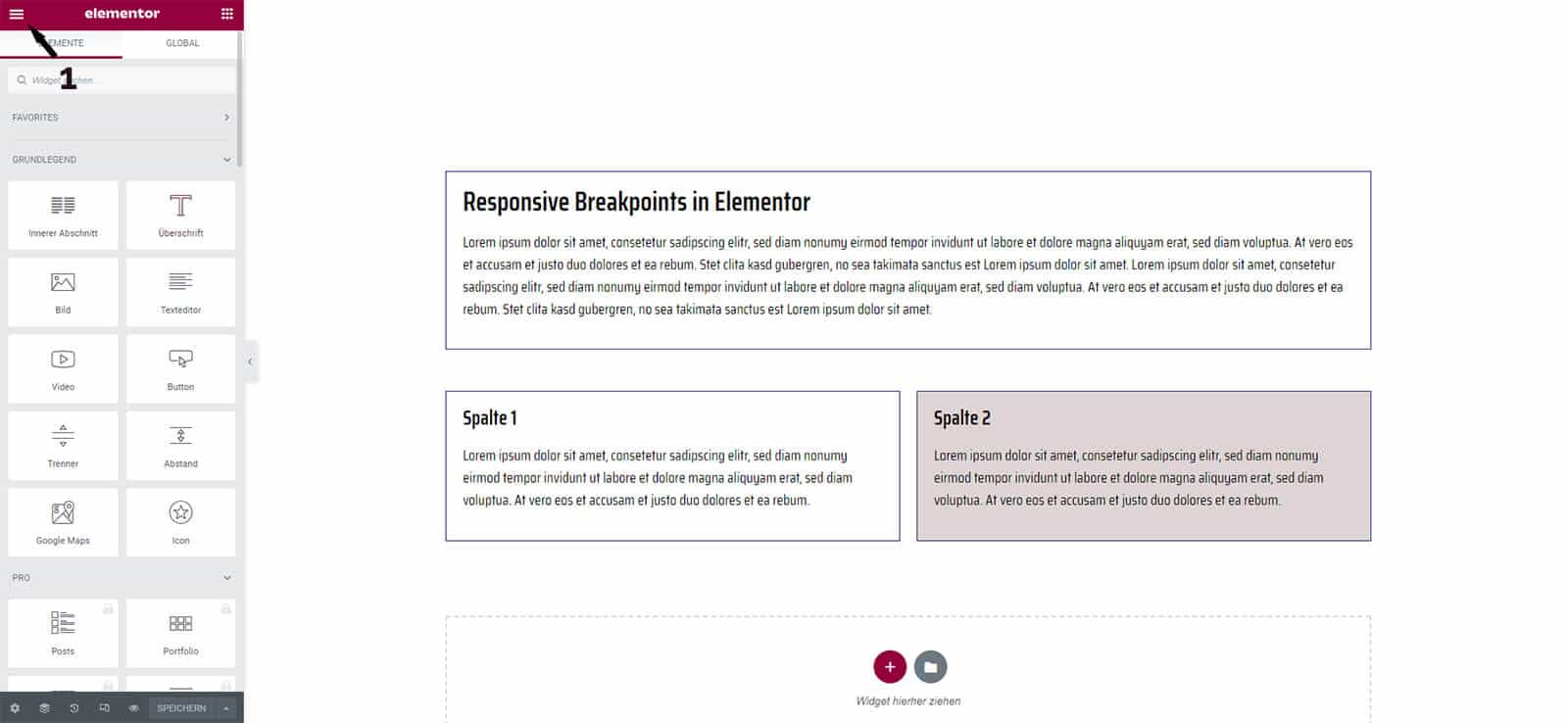
Öffnen Sie eine Seite oder einen Beitrag im Bearbeitungsmodus.
Dann klicken Sie oben links in der Ecke auf das Icon mit den 3 parallelen Strichen (1).
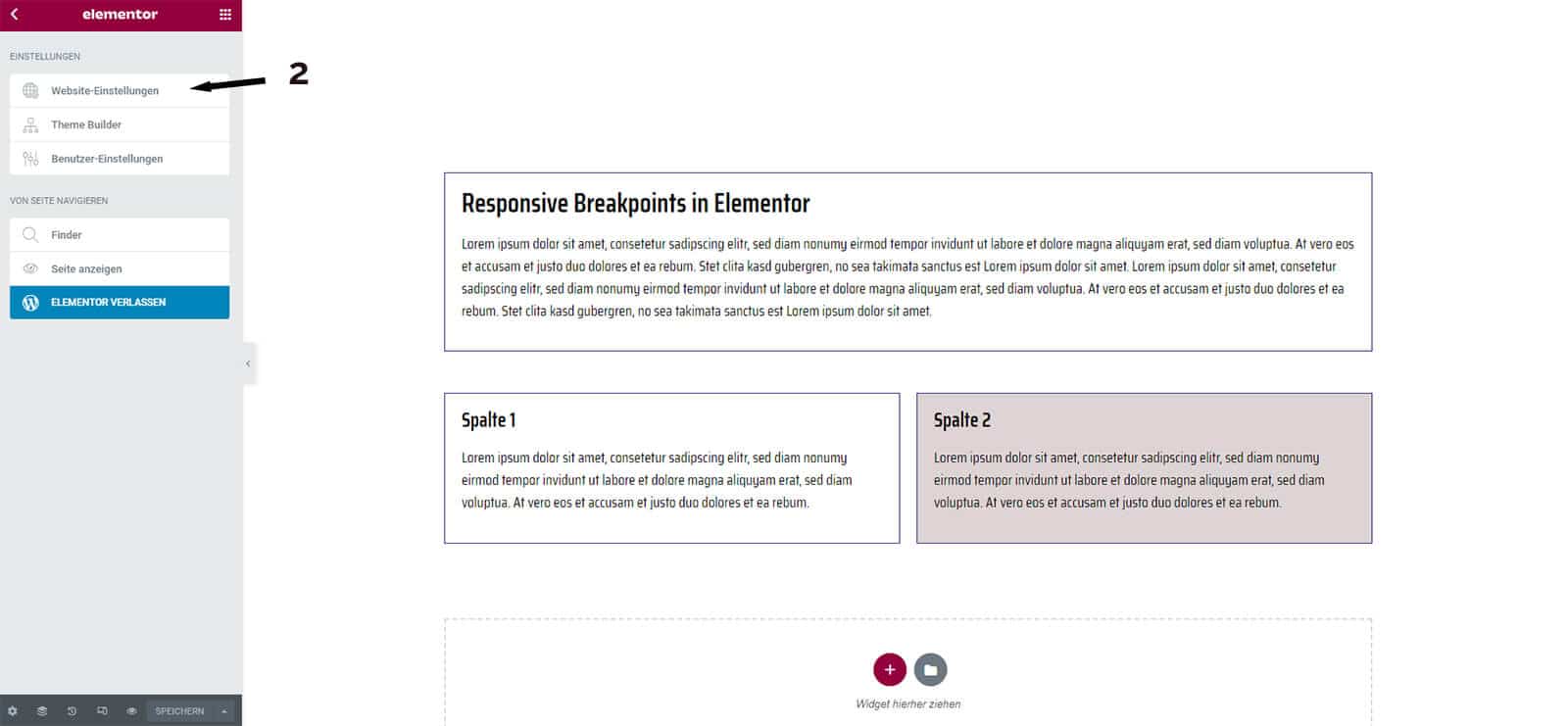
In der sich öffnenden Ansicht klicken Sie auf die “Website-Einstellungen” (2).
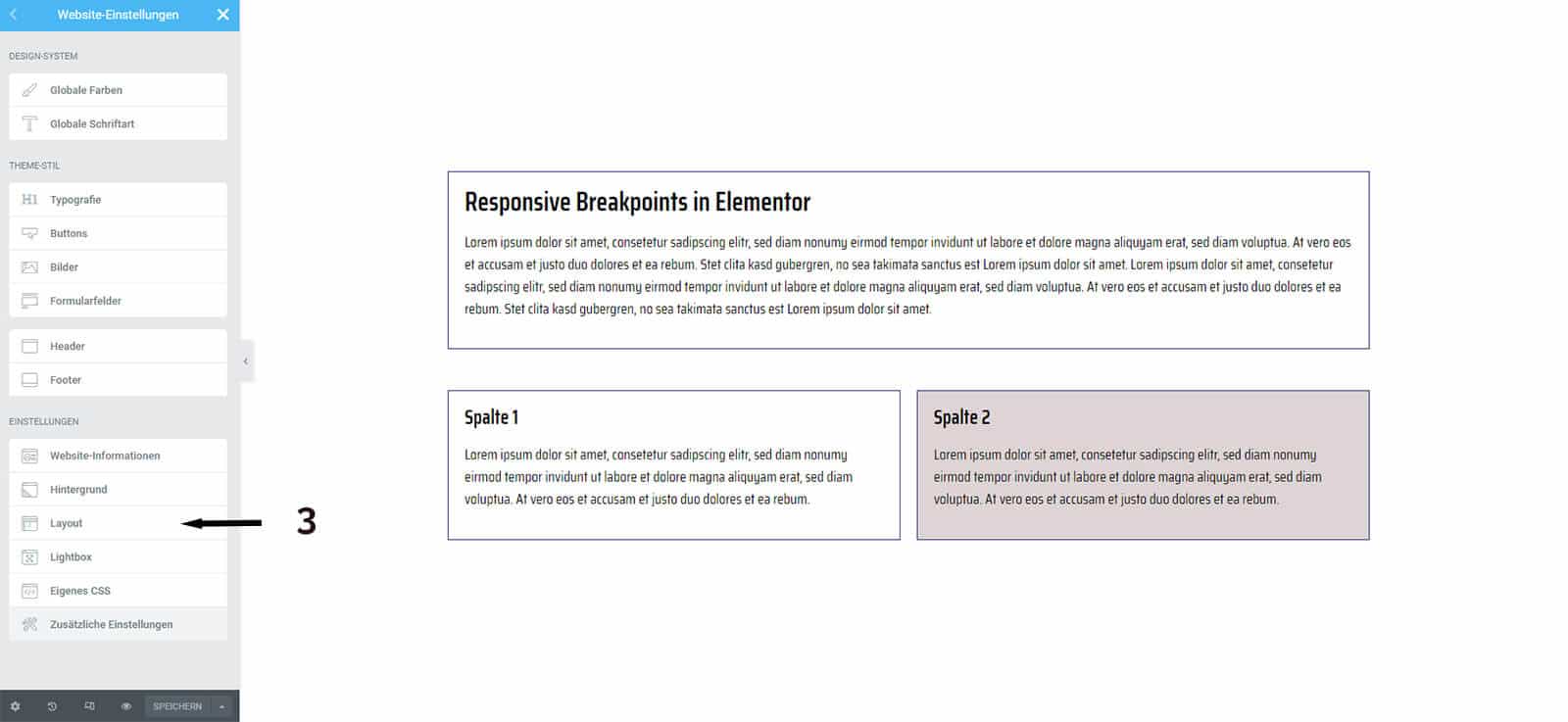
Wählen Sie im nächsten Schritt den Menüpunkt Layout (3).
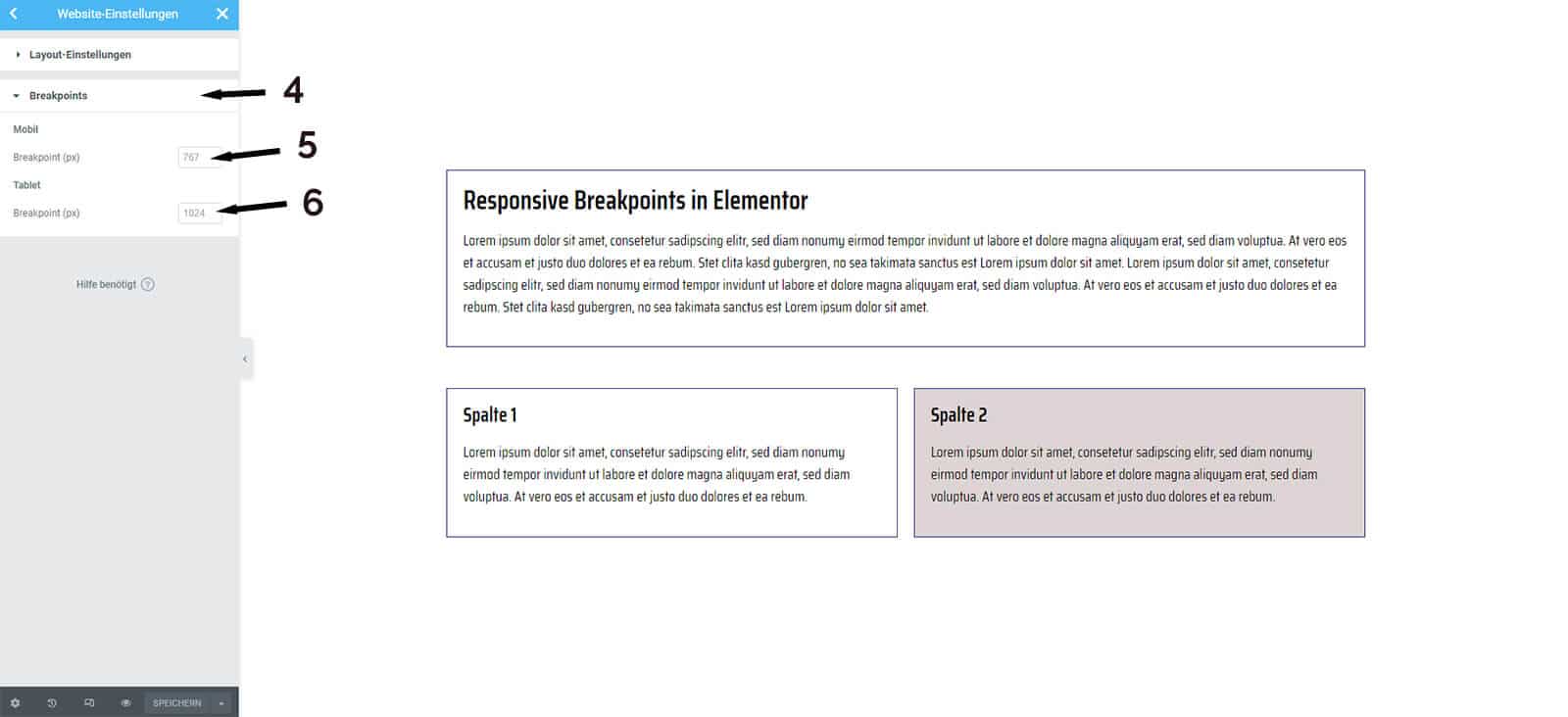
Hier können Sie nun die Einstellungen für die Breakpoints vornehmen.
Elementor Custom Breakpoints
Die Standard-Breakpoints können Sie, wie oben beschrieben, an Ihre Bedürfnisse anpassen.
Seit dem Elementor Update im August 2021 besteht die Möglichkeit zusätzliche Custom Breakpoints in Elementor zu definieren. Allerdings handelt es sich hierbei noch um ein experimentelles Feature. Diese sind möglicherweise noch nicht komplett ausgereift und dementsprechend mit Vorsicht zu genießen.
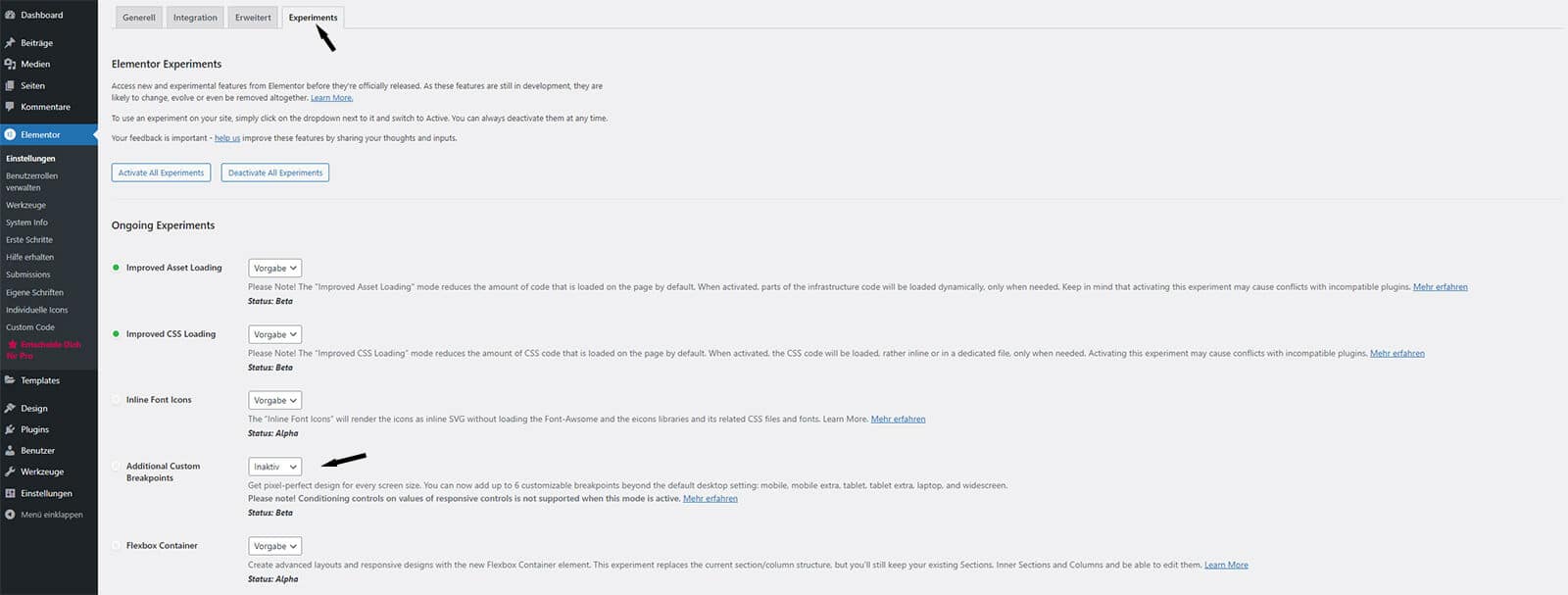
Aktivieren können Sie die Custom Breakpoints unter den Elementor Experiments.
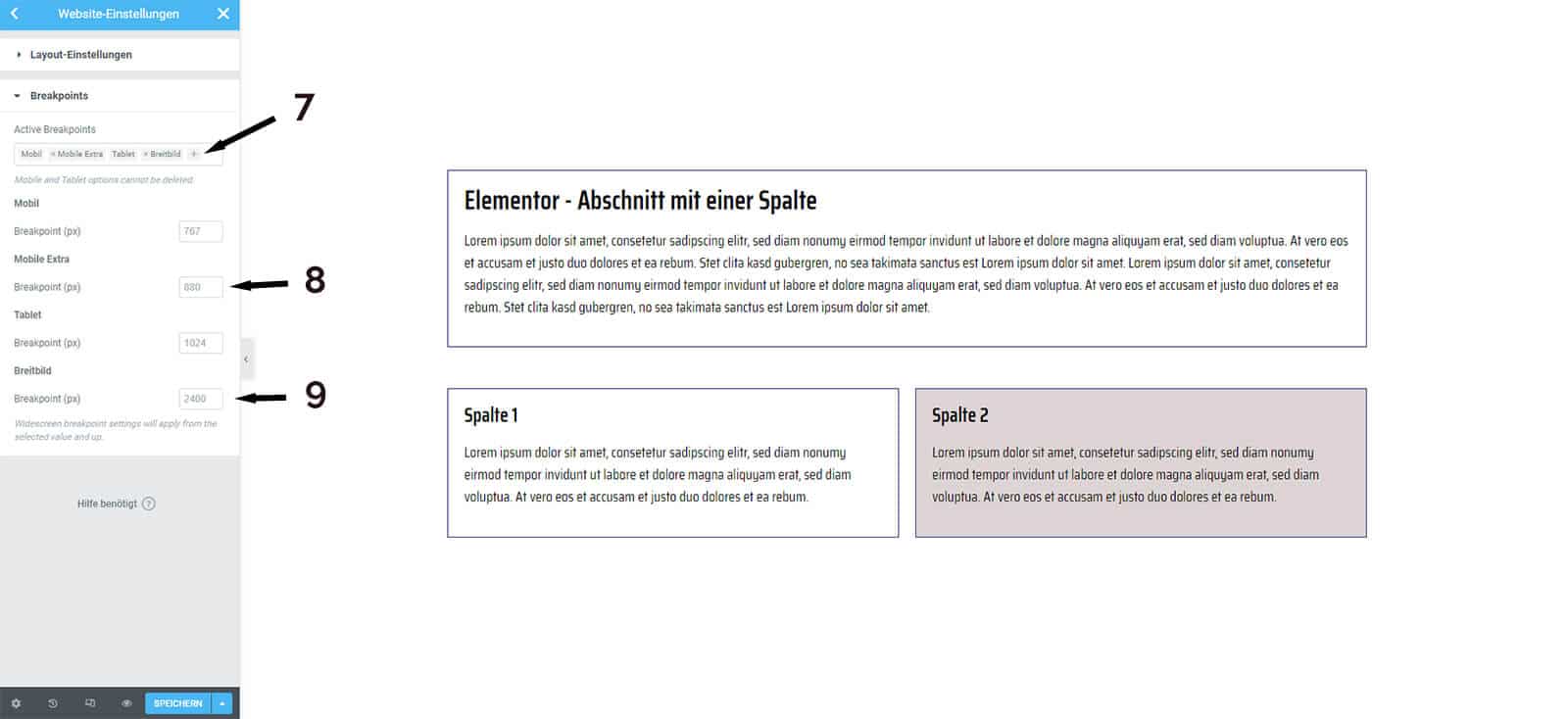
Nach der Aktivierung können Sie unter dem Menüpunkt „Layout“ in den „Website-Einstellungen“ die neuen Breakpoints hinzufügen (7) und dann ebenso wie die anderen anpassen (8 + 9). Somit stehen Ihnen weitere Breakpoints im Live Builder zur Verfügung.
Damit die Änderungen in den responsive Einstellungen wirksam werden, müssen Sie den Elementor Page Builder einmal neu starten. Dazu werden Sie direkt nach dem Speichern aufgefordert und der Vorgang passiert dann ganz automatisch.
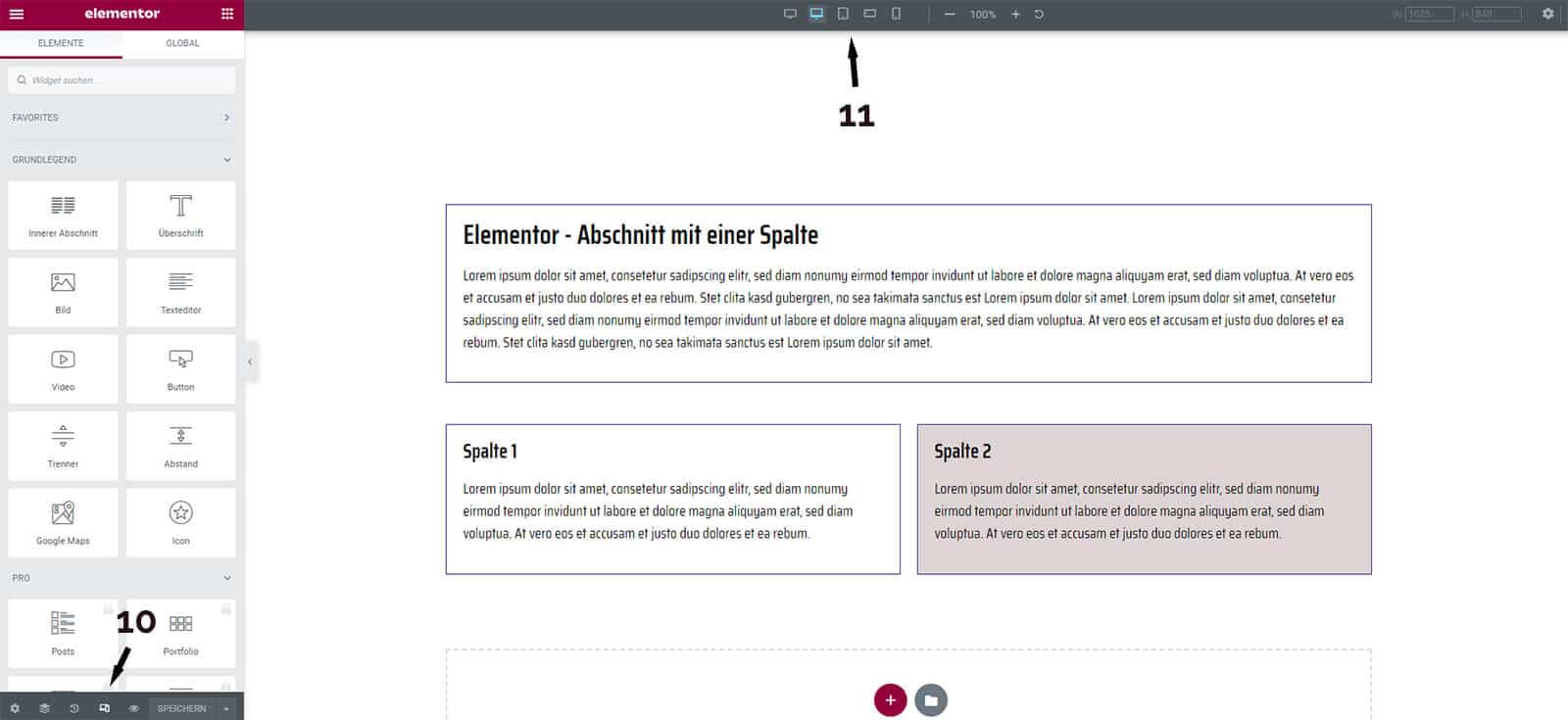
Im Responsive-Mode (10) stehen Ihnen nur die Optionen für die anderen Display Größen (11) zur Verfügung.
Eigentlich benötigen Sie kein weiteres Plugin für die Elementor responsive Breakpoints.
Sollten Sie mit den Einstellung und generell dem Webdesign mit Elementor Probleme haben, helfen wir Ihnen sehr gerne. In unserem Elementor Tutorial finden Sie weitere sehr hilfreiche Anleitungen rund um das Thema Webseitenerstellung mit dem Elementor Page Builder.
Weitere interessante Elementor Beiträge
- Elementor Pro installieren
- Elementor Kontaktformular erstellen
- Elementor Menü erstellen
- Elementor Abschnitte und Spalten
Selbstverständlich können Sie uns jederzeit kontaktieren, wenn Sie Hilfe benötigen. Als Elementor Agentur arbeiten wir täglich mit Unternehmen und Selbstständigen zusammen. Wir wissen aus der Erfahrung, wie schwer es für Anfänger und Anfängerinnen sein kann, eine ansprechende Webseite zu erstellen.