Neben dem eigentlichen Content ist die Navigation essenziell. Mit einer gut durchdachten Navigation finden sich Besucher:innen leichter zurecht. In dieser Anleitung zeigen wir Ihnen ausführlich, wie Sie ein WordPress Elementor Menü erstellen und einbinden.
Was gehört in eine Navigation?
Bevor Sie sich daran machen und ein WordPress Menü erstellen, sollten Sie sich Gedanken zu den einzelnen Menüpunkten machen. Ihre Besucher:innen sind aus einem bestimmten Grund auf Ihrer Website und dieser muss sich auch im Menü erkennen widerspiegeln. Was ist für Ihre Kunden wichtig? Hierbei kommt es darauf an, was genau Sie anbieten.
- Bei Dienstleistern und Handwerkern steht neben den Leistungen die Kontaktaufnahme im Vordergrund
- In Online-Shops sind die Produkte und Produktkategorien sowie der Warenkorb wichtig.
- Sie sollten das Menü nicht zu vollpacken. Es wird sonst schnell unübersichtlich.
- Ein Link zur Datenschutzerklärung, den AGB oder dem Impressum muss nicht im Header Menü sein. Diese können Sie unten in der Fußzeile (Footer) platzieren.
WordPress Menü erstellen
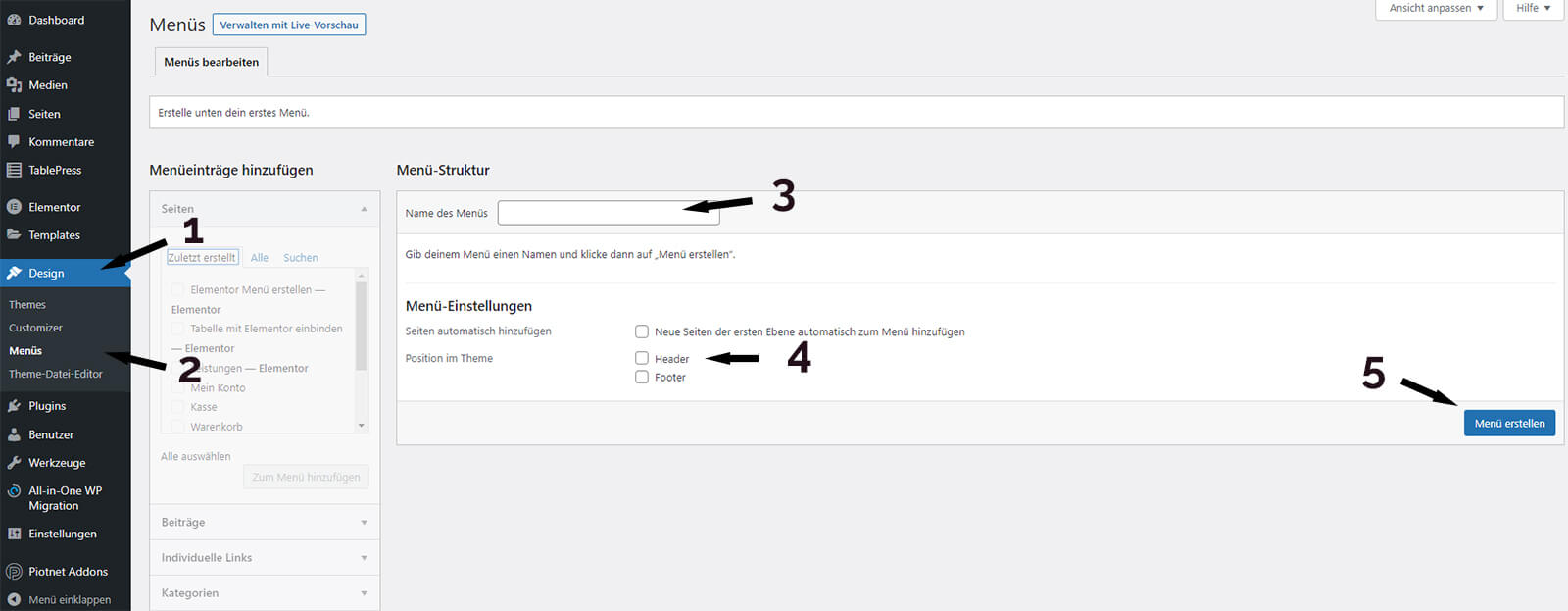
Bevor wir eine Navigation in Elementor einbinden können, müssen wir das WordPress Menü an sich erstellen. Das sind zwei unterschiedliche Schritte. Das WordPress Menü erstellen Sie direkt im Backend von WordPress. Klicken Sie dazu in der Navigation auf „Design“ (1) und dann auf „Menüs“ (2).
Im ersten Schritt geben Sie Ihrem neuen Menü einen Namen (3) und legen die Position im Theme (4) fest. Für eine Navigation in der Kopfzeile ist dies der Header. Wenn Sie ein Menü für die Fußzeile erstellen, ist dies der Footer. Für Elementor ist diese Zuordnung optional. Im Widget können Sie unabhängig von diesen Einstellungen ein Menü auswählen und einbinden.
Nachdem Sie Ihre Angaben gemacht haben, klicken Sie auf den Button „Menü erstellen“ (5) und Sie können im nächsten Schritt die Menüpunkte hinzufügen.
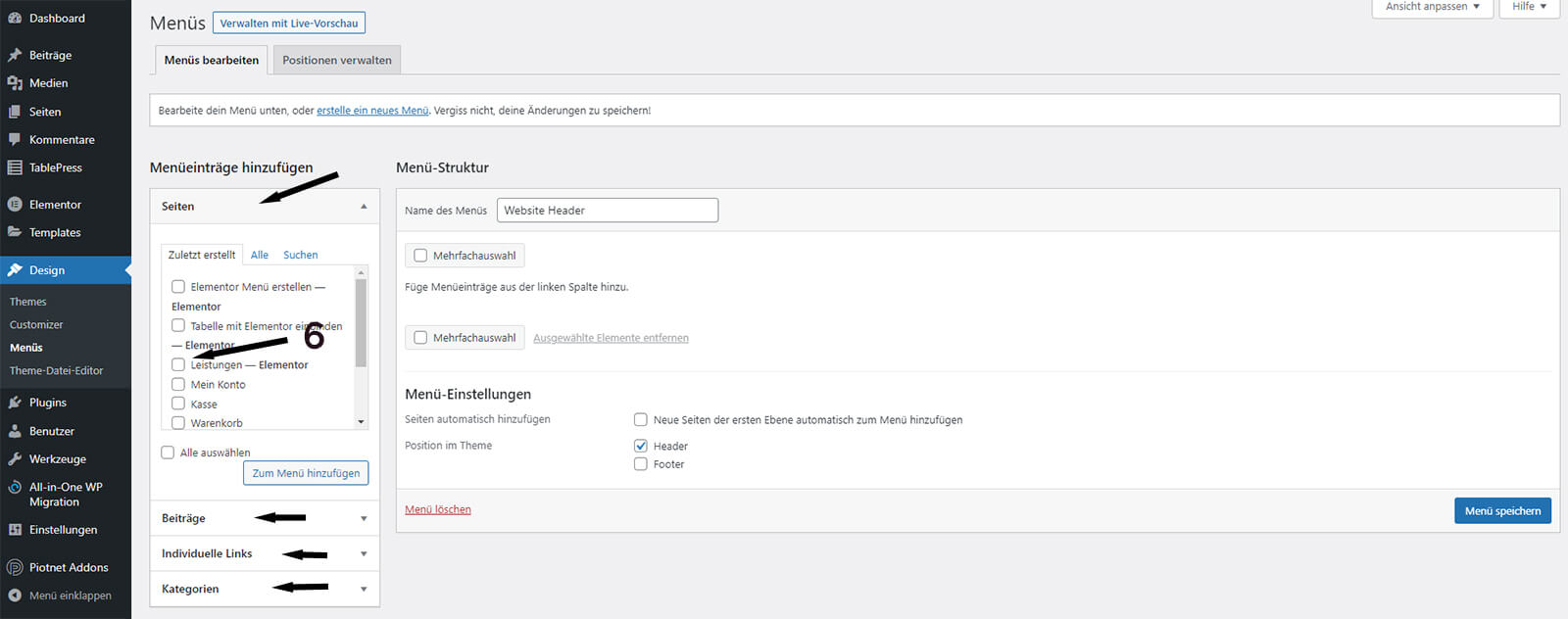
Nach dem Speichern können Sie die Menüeinträge hinzufügen. Hier haben Sie die Wahl zwischen fertig erstellten Seiten, Beiträgen, Kategorien und individuellen Links. Wählen Sie einfach die entsprechende Option aus und setzen Sie dann den Haken (6) an der entsprechenden Stelle.
Nach dem Speichern können Sie das Menü in Elementor einbinden.
Auf diese Weise können Sie auf Untermenüs erstellen, indem Sie den Menüeintrag an die richtige Position ziehen.
Elementor Menü erstellen und einbinden
Hier zeigt sich mal wieder einer der Vorteile von Elementor Pro.
In der Pro Version können Sie das Widget „Navigationsmenü“ verwenden. Sie benötigen keine weiteren Plugins, denn jedes weitere Plugin kann die Website langsamer machen und muss auch aktualisiert werden. Im Artikel Elementor Pro Kosten gehen wir darauf ein. Wir sind der Meinung, dass sich Elementor pro lohnt.
Link *: Elementor Pro kaufen
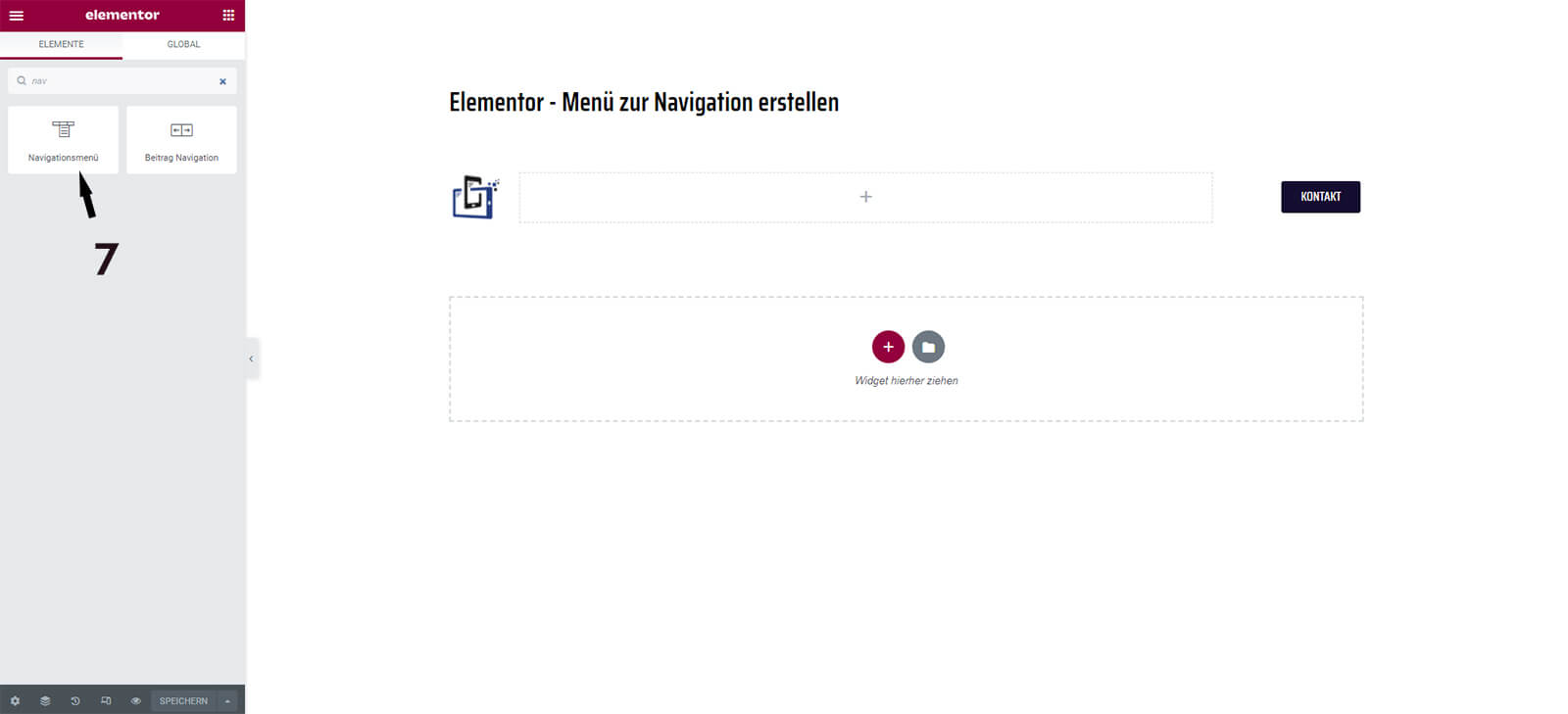
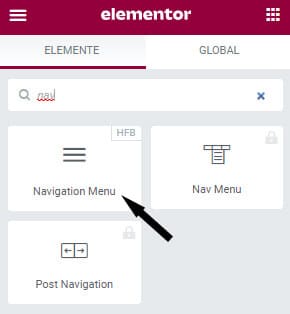
Sie öffnen das entsprechende Template bzw. die entsprechende Seite und ziehen das „Navigationsmenü“ Widget (7) an die richtige Position.
Navigationsmenü Einstellungen: Inhalt
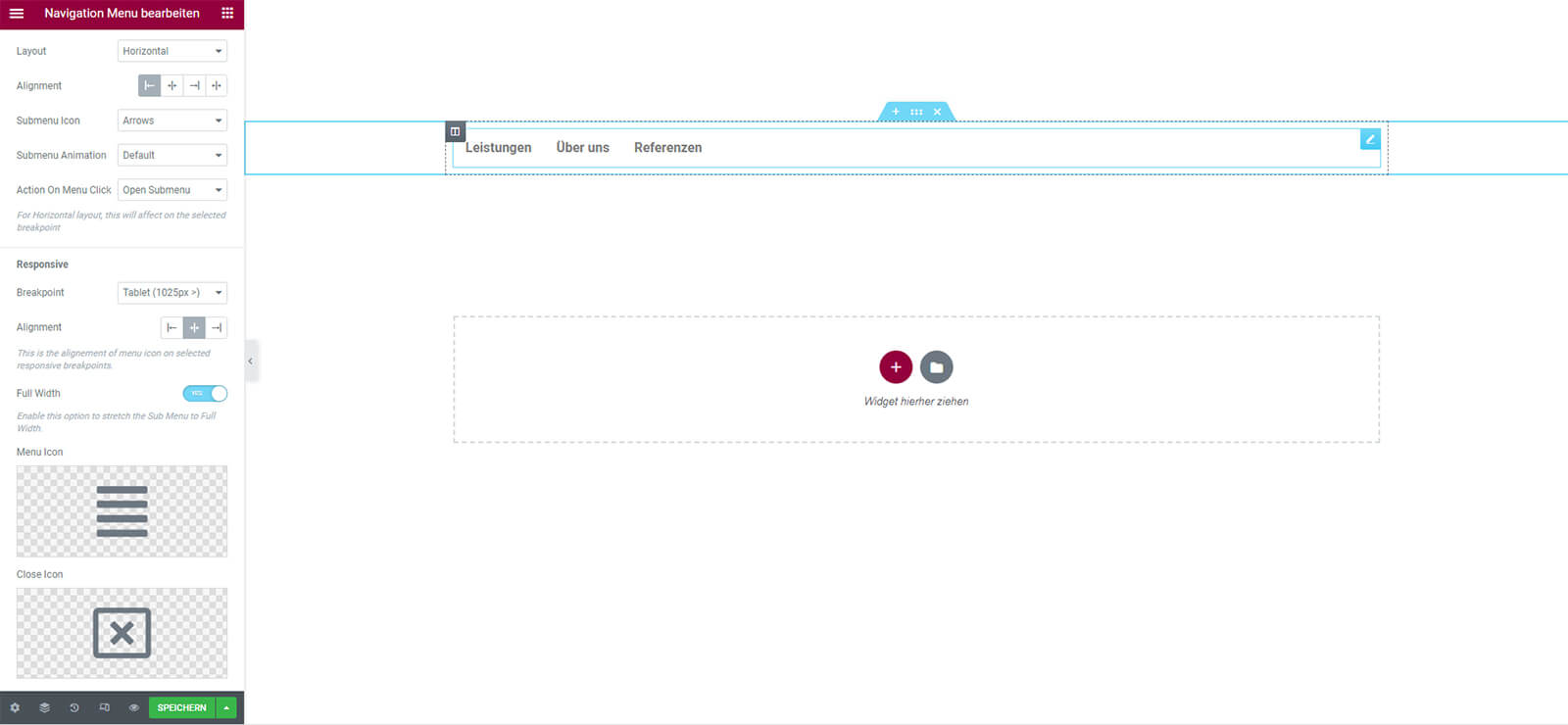
Danach können Sie das Elementor Menü bearbeiten und optisch gestalten.
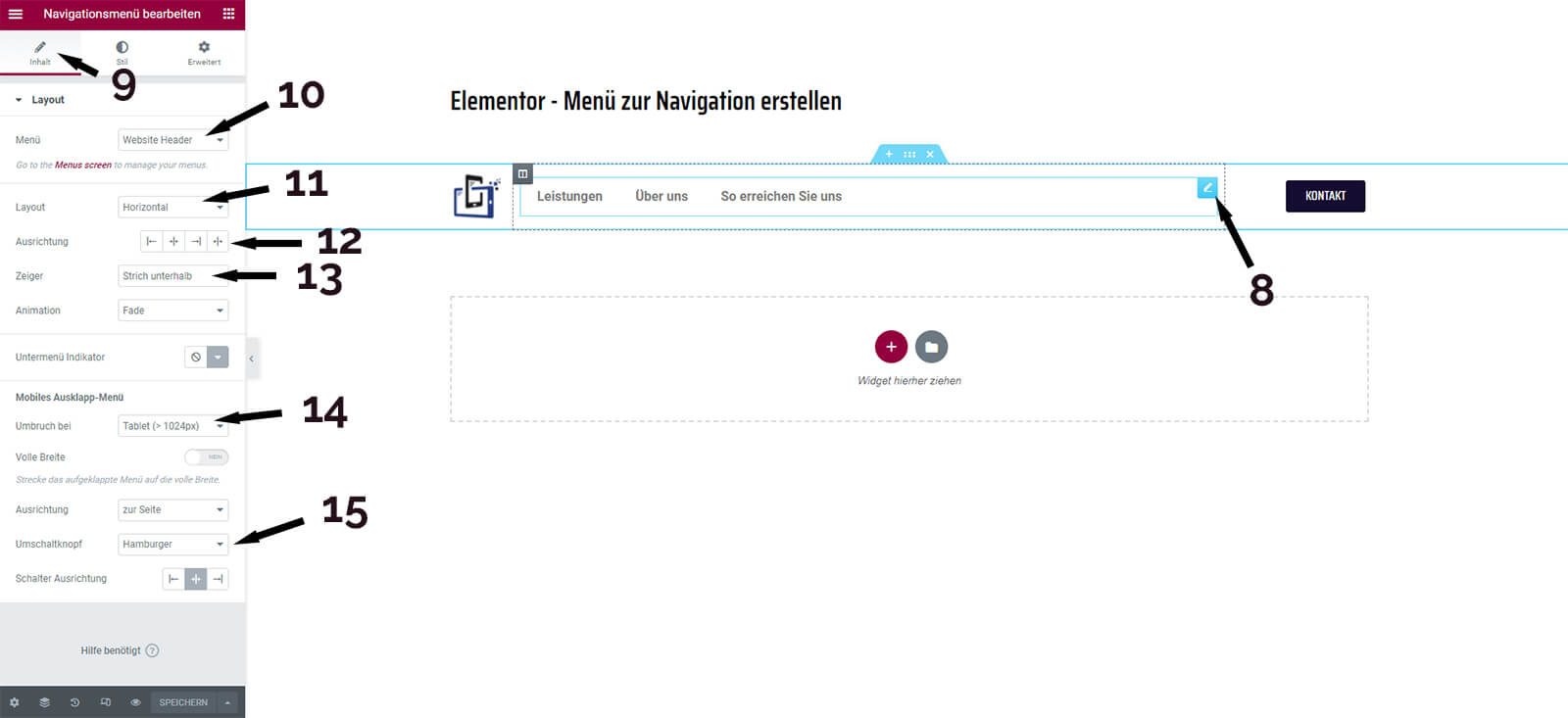
Wählen Sie dazu das Menü-Element (8) aus und wechseln Sie in den Reiter „Inhalt“ (9).
Unter Inhalt können Sie wählen welches Menü (10) gezeigt werden soll, denn Sie können ja in WordPress viele Menüs gleichzeitig nutzen. Des Weiteren können Sie einstellen ob das Menü vertikal oder horizontal (11) erscheinen soll und Sie können die Ausrichtung (12) festlegen. Damit können Sie ein horizontales Menü rechtsbündig anordnen.
Unter „Zeiger“ (13) können Sie festlegen was passieren soll, wenn jemand den Mauszeiger über einen Menüpunkt führt. Hier können Sie einen Strich unterhalb / oberhalb, einen Rahmen oder gar einen Hintergrund festlegen.
Hier können Sie auch festlegen was auf kleineren Displaygrößen (Tablet, Smartphone etc.) mit dem Menü passieren soll, ab welcher Größe (14) das Elementor Hamburger Menu Icon angezeigt werden soll und welches Icon genutzt (15) wird.
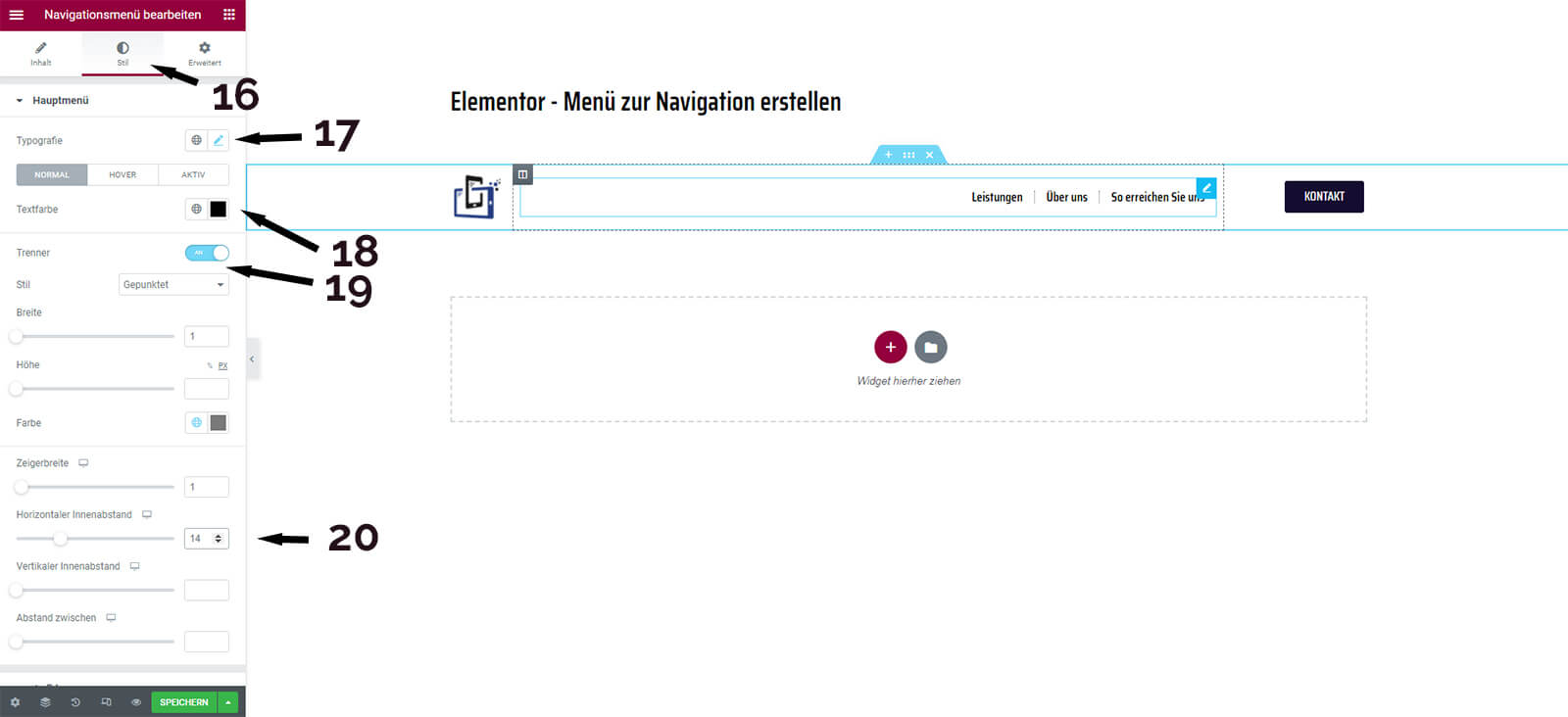
Navigationsmenü Einstellungen: Stil
Design Anpassungen im Elementor Menü können Sie unter „Stil“ (16) vornehmen.
Hier können Sie die Typografie (17) ändern. Das beinhaltet die Schriftart, den Schriftstil aber auch die Schriftgröße. In dieser Ansicht können Sie auch die Schriftfarbe (18) ändern. An sicher Stelle können Sie auch wählen, ob Sie einen Trenner zwischen den Menüpunkten (19) nutzen möchten. Auf diese Weise lässt sich beispielsweise ein Strich oder Doppelpunkt einbinden. Etwas weiter unten können Sie die Abstände der jeweiligen Menüpunkte bestimmen. Die Möglichkeiten sind in Elementor Pro sehr komfortabel.
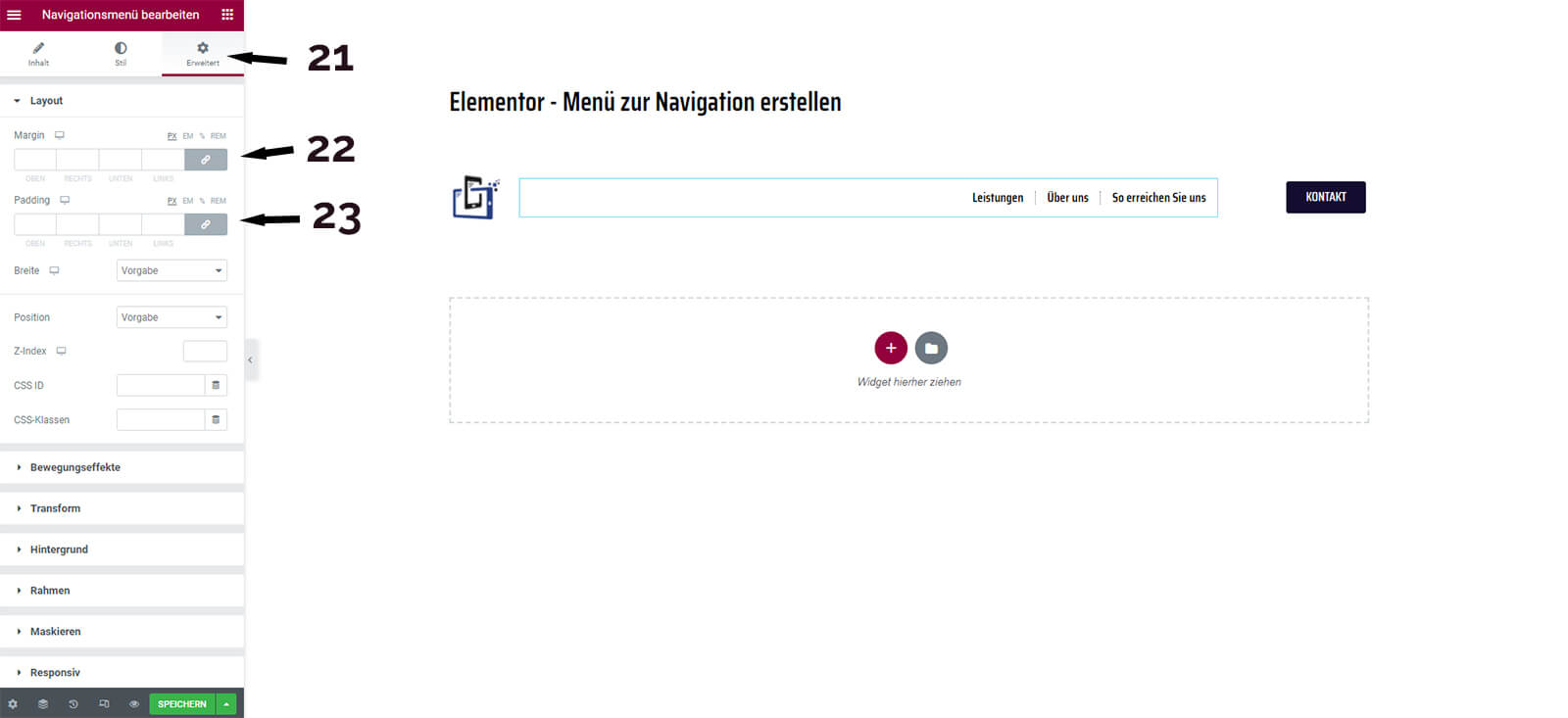
Navigation – erweiterte Einstellungen
Unter den erweiterten Einstellungen (21) können Sie Animationen, Hintergründe aber vor allem die Positionierung des Menüs einstellen. Durch Festlege von Margin (Außenabstände – 22) und Padding (Innenabstände – 23) können Sie das Elementor Menü exakt positionieren.
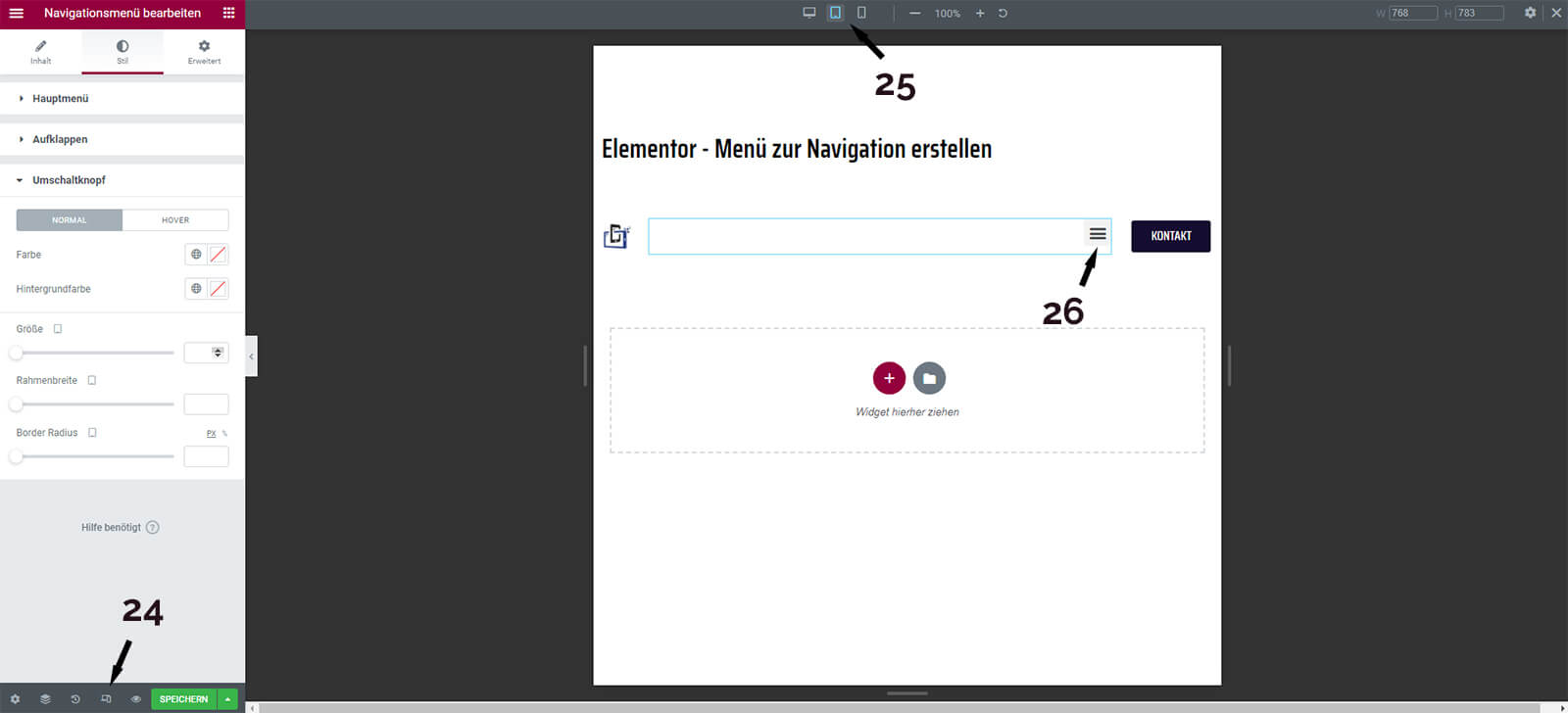
Elementor Hamburger Menu
Im Navigationsmenü können Sie direkt die Einstellungen für das Elementor Hamburger Menü vornehmen.
Dafür müssen Sie allerdings den Bearbeitungsmodus für andere Displaygrößen aktivieren (24) und dann das entsprechende Display (25) wählen. Auf diese Weise können Sie die Navigation für Desktop, Tablet und Mobil ganz individuell anpassen.
Wir hatten weiter oben (14) eingestellt, dass beim Tablet und Smartphone das Hamburger Icon zur Navigation eingeblendet wird. An dieser Stelle können wir die Ausrichtung und das Design anpassen.
Elementor Header und Footer – Eine Pro Alternative
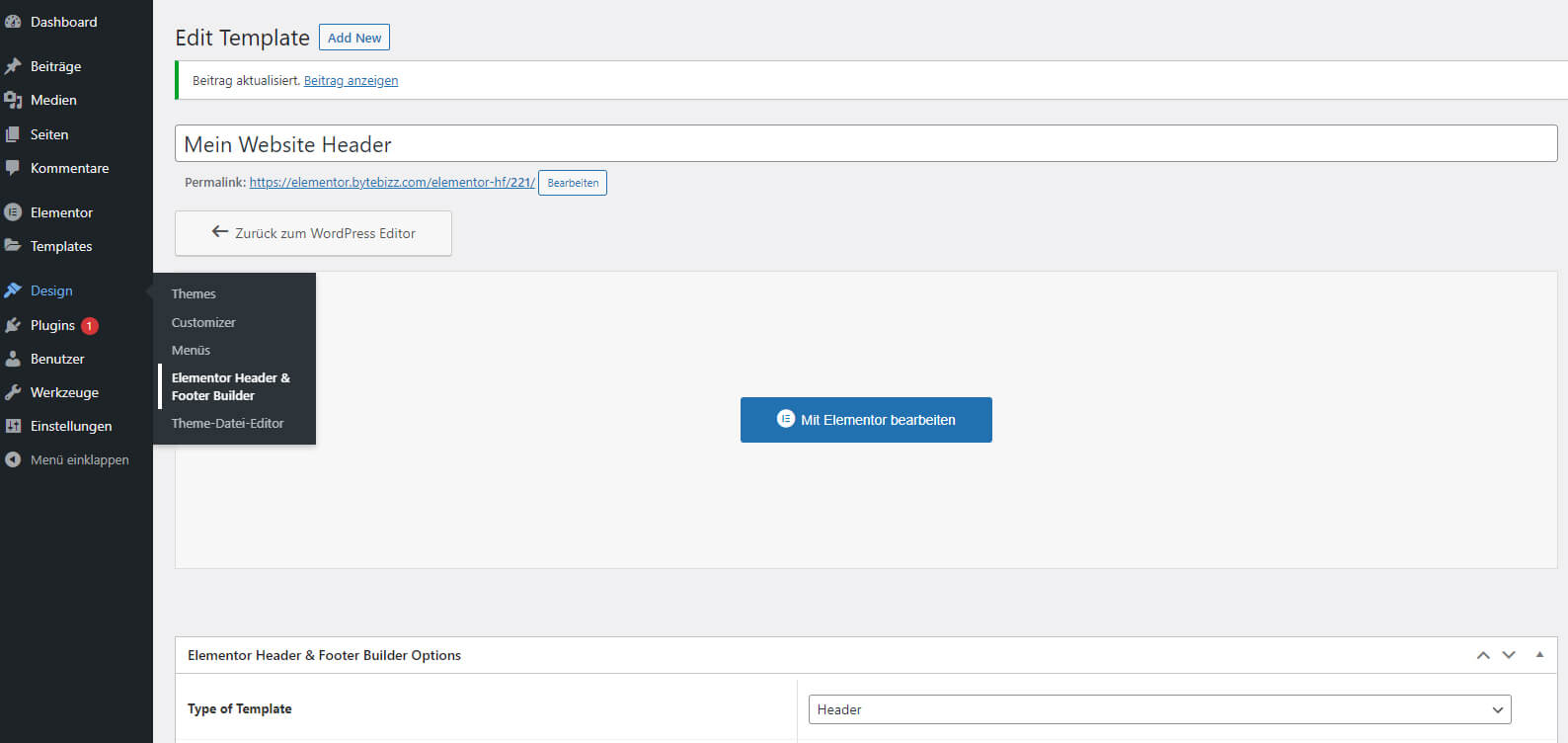
Eine Alternative, die allerdings nicht so komfortabel ist, wäre das Plugin Elementor Header & Footer Builder. Sie installieren das Plugin so wie jedes andere Plugin und nach der Aktivierung finden Sie unter „Design“ einen weiteren Menüpunkt.
Sie können sich damit Header und Footer erstellen und die Elementor Menüs einbinden.
Im Elementor Bearbeitungsmodus wurde ein zusätzliches Widget hinzugefügt. Dieses ziehen Sie an die entsprechende Stelle im Template.

Die Anpassungen am Inhalt und Design können Sie im nächsten Schritt vornehmen. Die Möglichkeiten ähneln denen von Elementor. Sie können hier die Breakpoints, Typografie, Icons, Farben und Abstände an Ihre Wünsche und Ideen anpassen.
Ein kleines Fazit
Gerade hier kann sich Elementor Pro lohnen, denn Sie finden alle Anpassungen und Einstellungen übersichtlich in einem Plugin. Der Weg mit dem zusätzlichen Plugin funktioniert. Allerdings sind dafür auch wieder mehr Arbeitsschritte und Klicks notwendig.
Mit * markierte Links sind Affiliate-Links. Wir erhalten eine kleine Provision, wenn jemand über solche Links ein Produkt erwirbt. Teurer wird das Produkt dadurch nicht.