Der Elementor Page Builder ist ein sehr praktisches WordPress Plugin, mit dem Sie auch ohne Programmierkenntnisse eine ansprechende Website erstellen können. Wenn Sie ein Elementor Formular erstellen möchten, dann ist dies mit der Pro Version deutlich einfacher, wie Sie nachfolgend sehen werden.
Diese Anleitung ist teil unseres Elementor Tutorial mit weiteren Tipps und Hilfen für Einsteiger und Fortgeschrittene.
Wir zeigen Ihnen hier beide Wege, wie Sie ein Elementor Kontaktformular erstellen und einbinden.
Elementor Formular erstellen in der kostenlosen Version
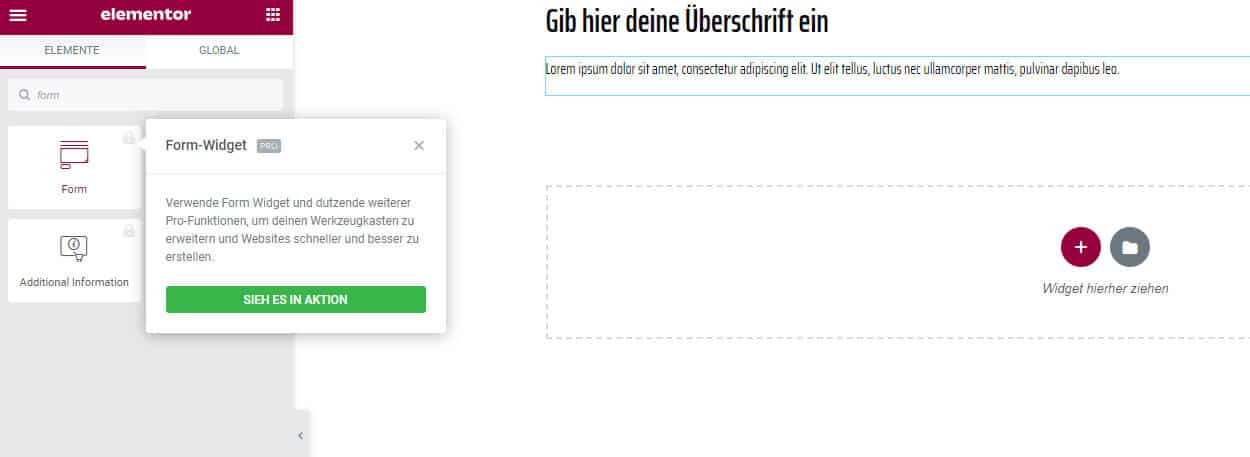
In der kostenfreien Version ist es leider nicht möglich die Elementor Formulare zu nutzen.
Leider ist in der Free Version das Formular Widget nicht verfügbar. Sie benötigen also die Pro Version, wenn Sie das Formular von Elementor einbinden möchten. Sollten Sie bei der Free Version von Elementor bleiben wollen, bleibt Ihnen keine andere Möglichkeit als ein anderes Kontaktformular Plugin für WordPress zu nutzen. Das ist allerdings leichter als Sie eventuell befürchten.
Alternatives Kontaktformular Plugin nutzen
Unter WordPress gibt es zahlreiche Kontaktformular Plugins als Alternative.
Diese können Sie direkt über die WordPress Plugins installieren. Klicken Sie dazu in der Navigation auf „Plugins“ und dann auf den Button „Installieren“. Geben Sie in der Plugin-Suche „Kontaktformular“ ein und Ihnen wird eine Fülle an Möglichkeiten angezeigt.
Sehr weit verbreitetet ist das Kontaktformular-Plugin Contact Form 7. Es ist sehr flexibel, aber dennoch sehr einfach.
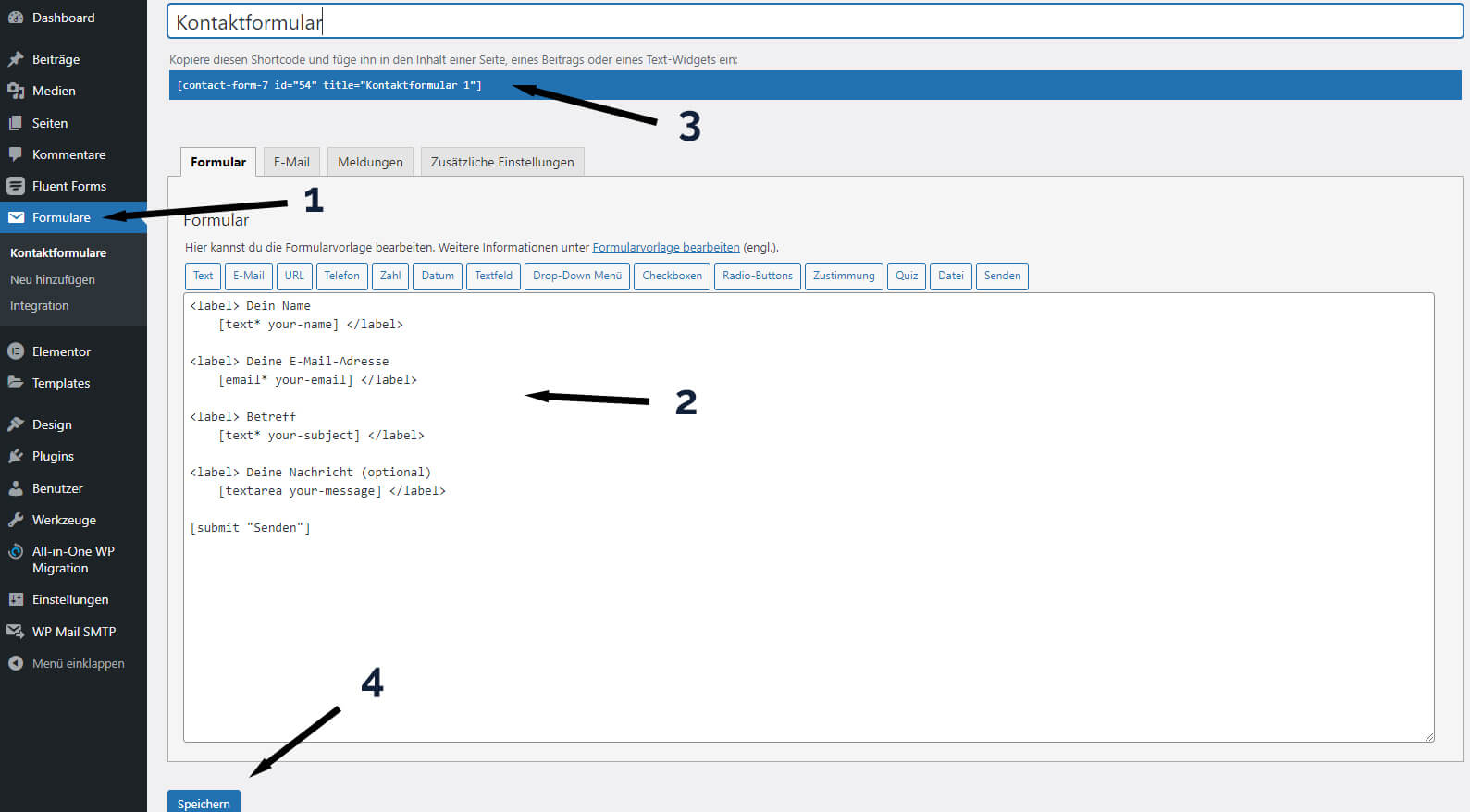
Nachdem Sie es installiert und aktiviert haben, können Sie sofort ein eigenes Formular erstellen. Klicken Sie im Menü auf Formulare (1). Es öffnet sich eine neue Ansicht, in der Sie ein neues Formular erstellen (2) können. Änderungen werden nach einem Klick auf „Speichern“ (4) übernommen.
In dieser Ansicht wird Ihnen bereits ein sogenannter Shortcode angezeigt (3). Diesen Shortcode können Sie markieren und dann in einen Beitrag, eine Seite oder ein anderes Widget einfügen.
Das Einbinden des Shortcodes in Elementor ist wiederum sehr einfach. Öffnen Sie dafür Ihre Seite im Elementor Page Builder und nutzen Sie das „Shortcode Widget“ (5). Dieses klicken Sie an und ziehen es dann nach rechts, um es in der Website zu platzieren (6).
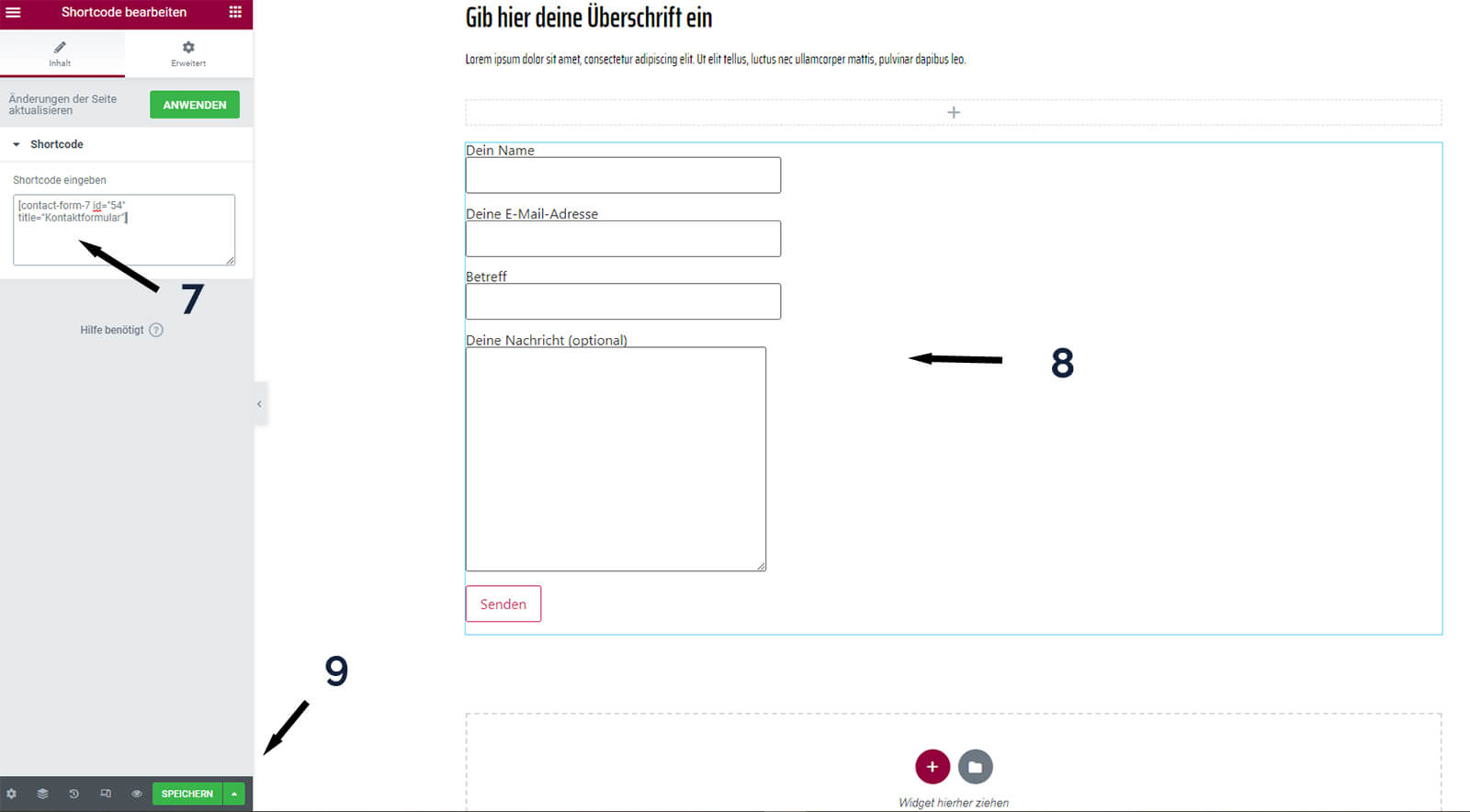
Den zuvor markierten Shortcode fügen Sie im Widget ein (7). Ihr Formular wird dann in der Webseite angezeigt (8). Mit einem Klick auf „Speichern“ (9) wird die Änderung übernommen und das Formular ist jetzt eingebunden.

Auf diesem Umweg können Sie ein Kontaktformular erstellen und in Elementor einbinden. Falls Sie Probleme bei der Erstellung des eigentlichen Formulars haben, können Sie andere Plugins ausprobieren. Es gibt hier komfortablere Plugins.
Einen visuellen Kontaktformular Builder bietet Ihnen Caldera Forms. Dieses ist ebenso kostenlos nutzbar. Mit diesem Plugin können Sie sogar mehrspaltige Formulare erstellen und Formulare über mehrere Seiten (Multi-Step Formulare) lassen sich konfigurieren.
Elementor Kontaktformular erstellen mit der Pro Version
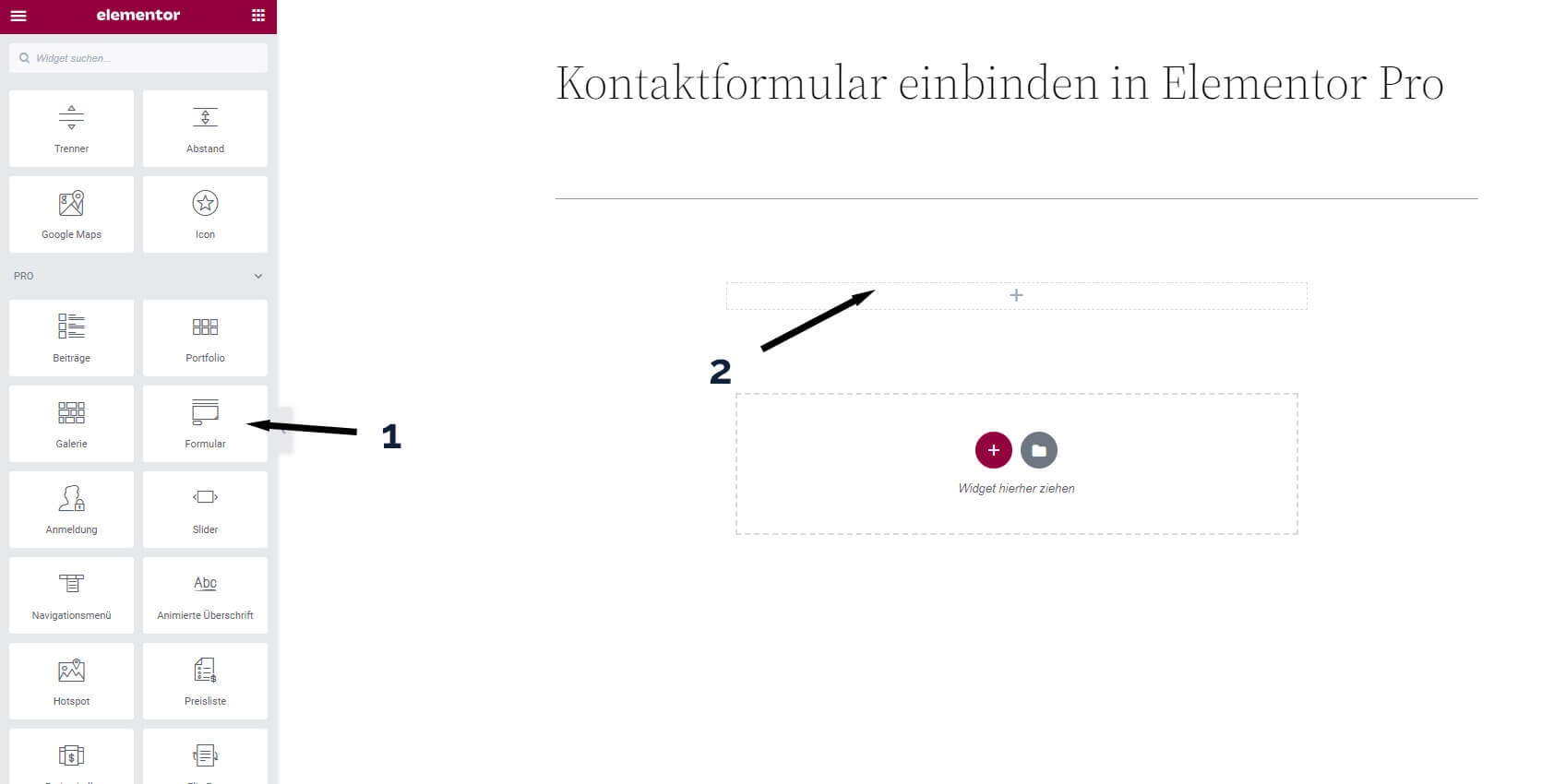
Deutlich komfortabler ist die Verwendung der Pro Version, wenn Sie ein Elementor Kontaktformular erstellen wollen. Mit wenigen Mausklicks haben Sie ein nutzbares Formular. Suchen Sie in der Widget-Liste das „Formular Widget“ (1) ziehen es nach rechts in den Live Page Builder (2) an die ansprechende Stelle und platzieren es.
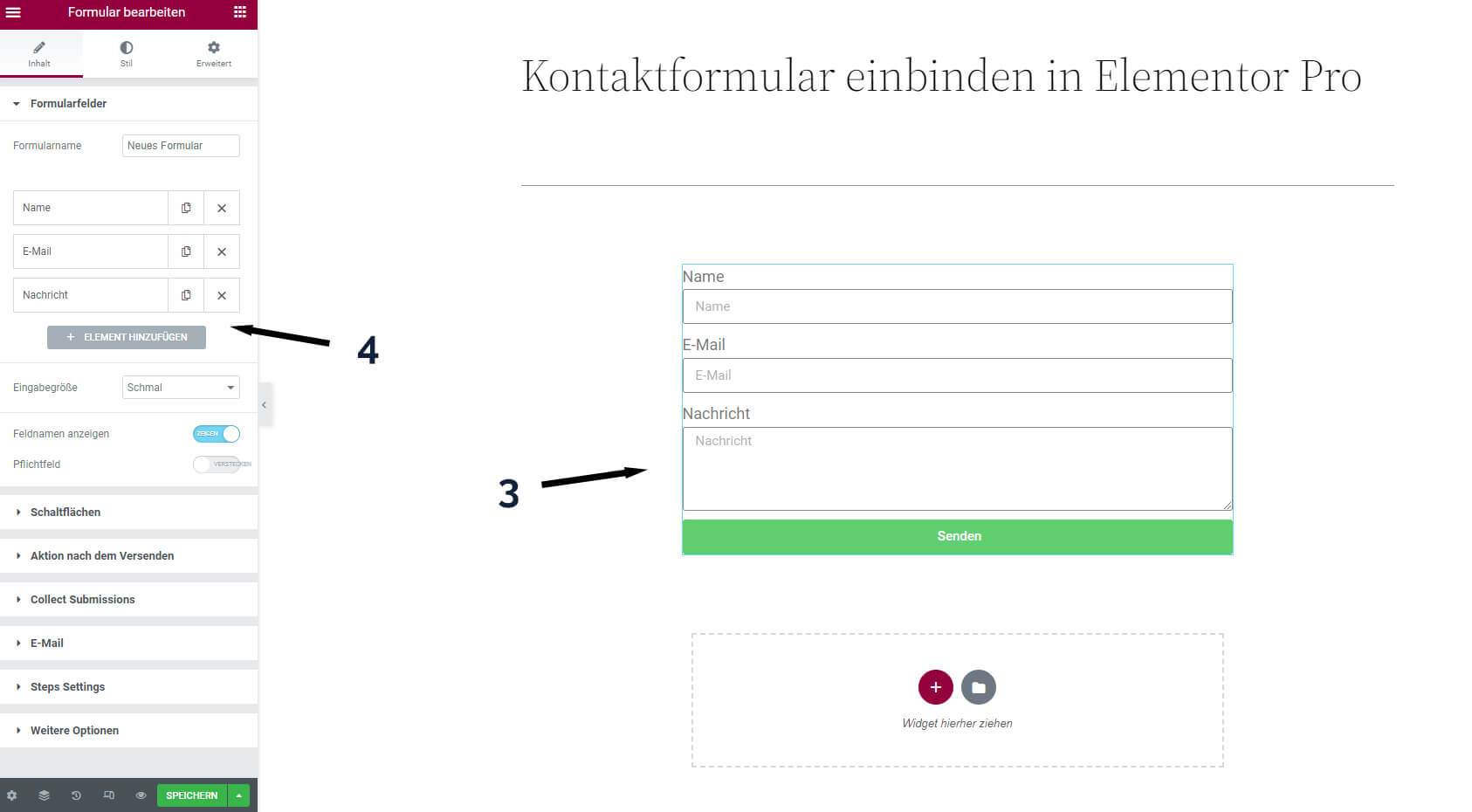
Das Formular ist sofort in der Liveansicht zu sehen (3). Die benötigten Formularfelder können Sie über direkt hier einbinden und passen (4).
Im Elementor Formular Builder können Sie neue Formularfelder hinzufügen (5), diese durch Ziehen an eine andere Stelle verschieben (6) und Sie können festlegen, ob es sich um ein Pflichtfeld (7) handelt. Selbst mehrere Spalten sind kein Problem. Sie können bei jedem Formularfeld die Spaltenbreite (8) festlegen. Im Beispiel haben wir die Spaltenbreite für den Vornamen und Namen auf jeweils 50% eingestellt. Dadurch werden diese nebeneinander platziert.
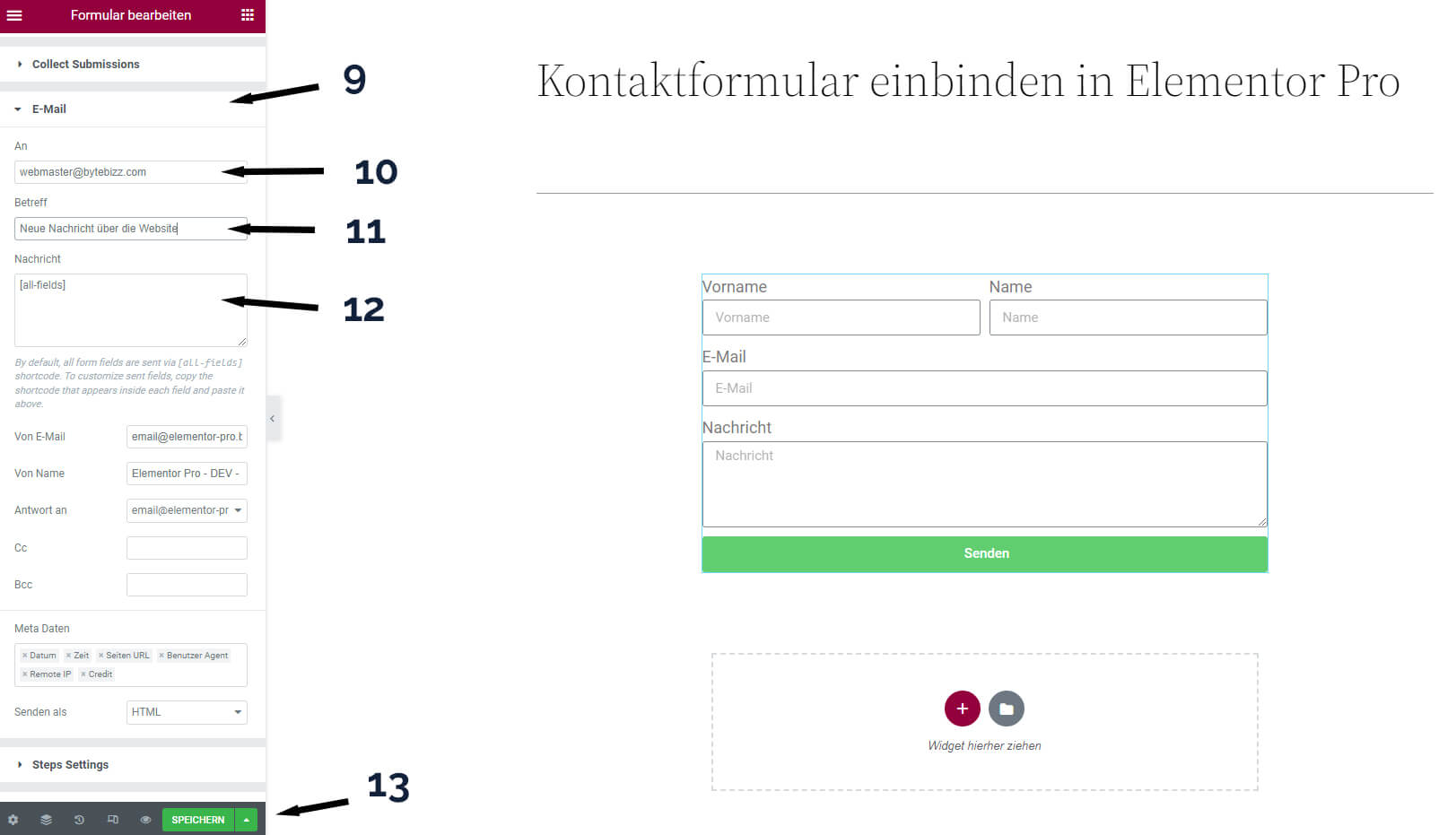
Etwas unterhalb finden sie den Reiter „E-Mail“ (9). Wenn Sie diesen auswählen können Sie direkt festlegen, wohin Sie die Nachricht aus dem Formular schicken möchten. Sie können eine E-Mail-Adresse (10) und einen Betreff (11) eingeben. Im Feld „Nachricht“ (12) steht in unserem Beispiel [all-fields]. Das bedeutet, dass alle Eingaben aus den Formularfeldern gesammelt und hier eingefügt werden.
Am Ende speichern (13) nicht vergessen.
Wie Sie sehen, ist das Elementor Kontaktformular erstellen auf diese Weise unkompliziert.
CSS Anpassungen im Elementor Formular
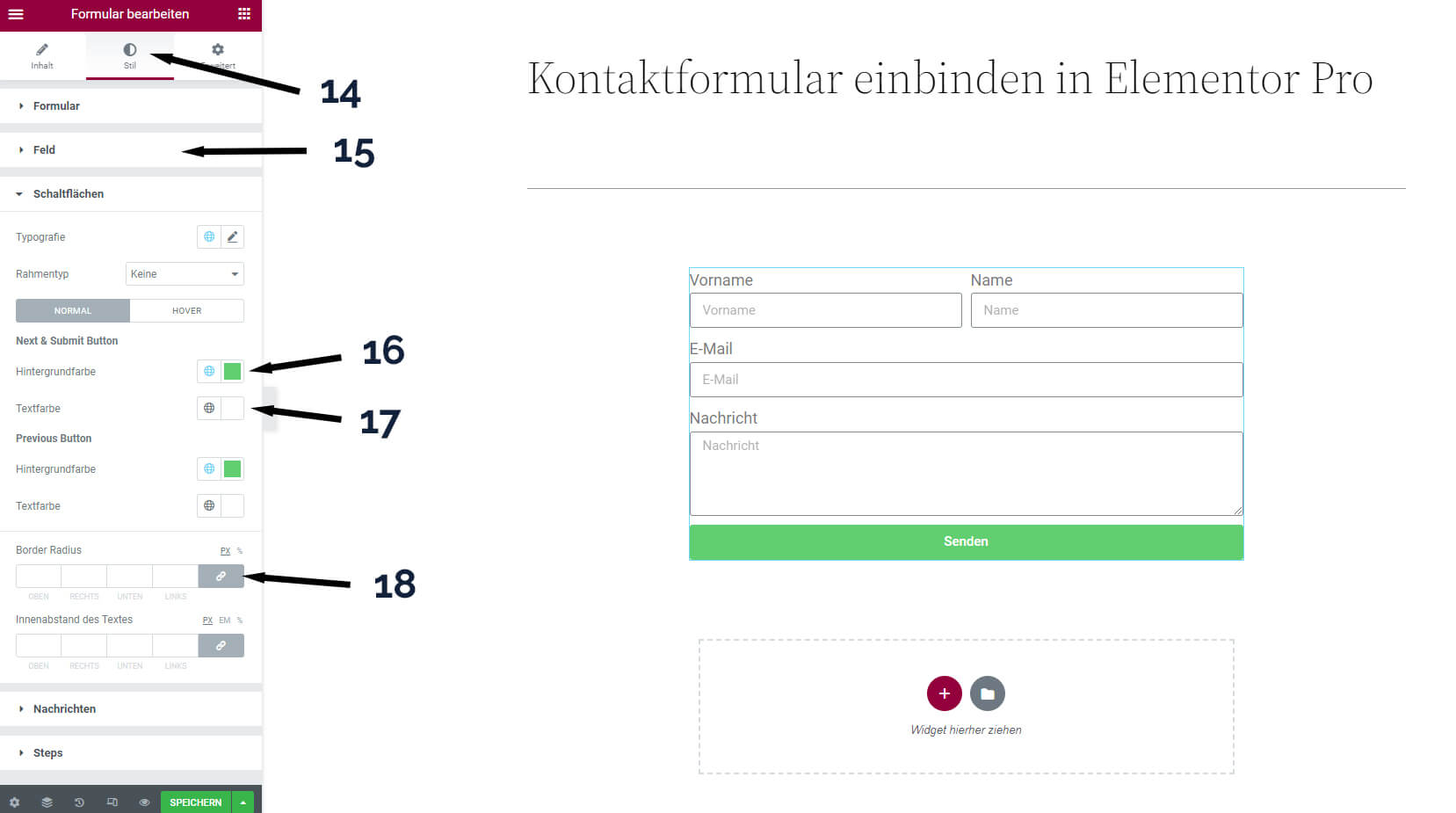
Selbst das Styling können Sie direkt im Elementor Form Widget anpassen. Klicken Sie oben in der Mitte auf „Style“ (14). Von hier aus können Sie direkt die Farben, Schrift, Ränder und die Abstände für die Felder (15) und Button anpassen. Im Beispiel sehen Sie, wie Sie die Hintergrundfarbe (16), die Textfarbe (17) und den Rahmen (18) einstellen. Dafür müssen Sie keine CSS-Kenntnisse haben.
Hinweise zum Datenschutz
In einem Kontaktformular werden Benutzer:innen aufgefordert personenbezogene Daten einzugeben. Deshalb müssen Sie das Formular datenschutzkonform gestalten.
Das Gebot der Datensparsamkeit (Art. 5 DSGVO) steht hierbei im Vordergrund. Es dürfen nur die Daten erhoben werden, die für die Beantwortung einer Anfrage notwendig sind. Sehr eng damit verbunden ist das sogenannte Zweckbindungsprinzip (Art. 5 DSGVO). Die erhobenen Daten dürfen nur für den entsprechenden Zweck erhoben werden und dürfen nicht zu Werbezwecken genutzt werden. Des Weiteren dürfen Sie die Daten nur verschlüsselt übertragen.
Weiterführende Artikel:
Fazit
Die Handhabung ist mit der Elementor Pro Version deutlich komfortabler. Das Elementor Kontaktformular erstellen, mit allen Feldern und dem Styling, geht viel schneller. Es ist eine enorme Zeitersparnis und Sie benötigen kein weiteres Plugin. Das ist vor allem für die Performance gut und jedes weitere Plugin muss ja auch aktualisiert werden.
Im Artikel Elementor Pro Kosten ziehen wir einen Vergleich beider Versionen und geben Infos zu den Preis-Plänen.