Mit dem Elementor Page Builder können Sie ganz individuell eine oder gar mehrere Kopfzeilen (Header) erstellen und mit verschiedenen Bedingungen auf Ihrer Website einbinden. Durch die Komplexität kann dies zu Fehlern führen und wir zeigen was Sie machen können, wenn der Elementor Header nicht angezeigt wird.
Dieser Beitrag ist ein Teil unseren Elementor Tutorial und der Rubrik Elementor Probleme und Fehler
Fehler #1 – Der Header wurde nicht veröffentlicht
Dieser Fehler ist absolut banal, kann allerdings leider vorkommen.
Der Elementor Header wurde zwar erstellt allerdings noch nicht veröffentlich. Er steht immer noch auf Entwurf und wird somit nicht in der Webseite angezeigt.
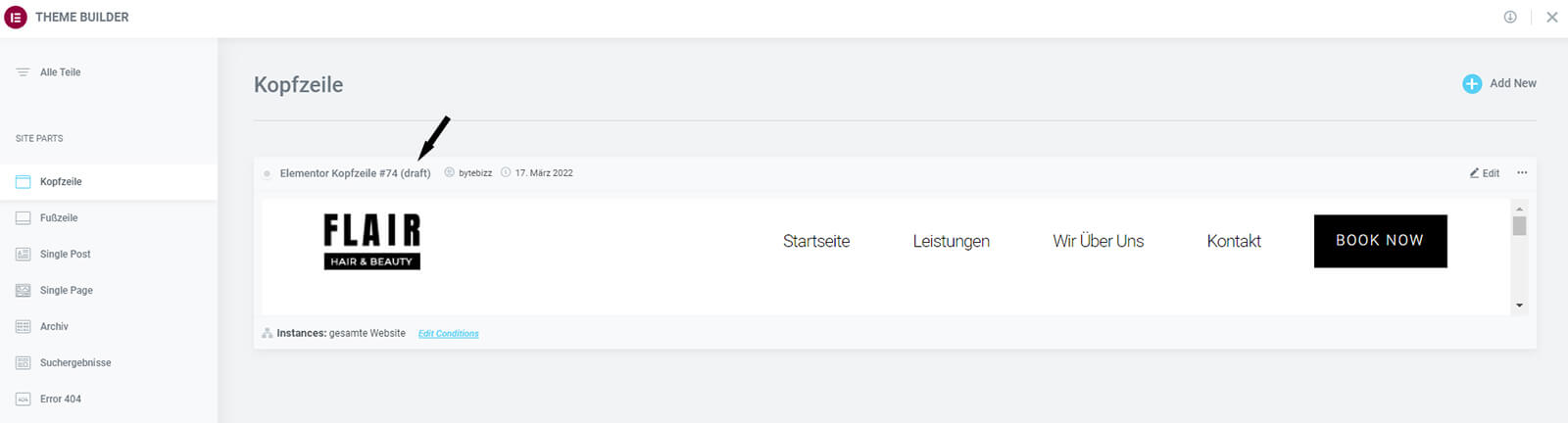
Überprüfen können Sie dies, indem Sie in der Navigation auf „Templates“ klicken und den „Theme Builder“ öffnen. Wählen Sie dann die entsprechende Kopfzeile aus. Die Anzeige sollte dann wie auf dem nachfolgenden Screenshot aussehen. Dort steht das Header Template noch auf „Draft“ also „Entwurf“. Falls dies der Fall ist, öffnen Sie das Template im Editor und klicken dann auf den Speichern-Button unten links. Dann wird die Kopfzeile veröffentlicht.
Fehler #2 – Die Elementor Header Display Conditions sind falsch
Für jeden Header müssen Sie eine Bedingung angeben, wann dieser eingeblendet werden soll. Sollte falsche Headeranzeigebedingungen (Display Conditions) eingestellt sein, wird der Header logischerweise nicht angezeigt.
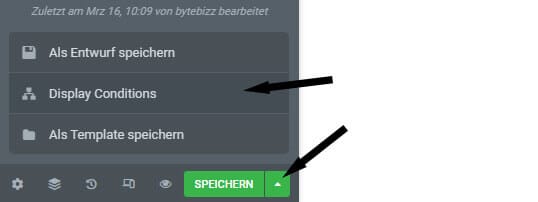
Überprüfen können Sie dies, indem Sie den Header bearbeiten und dann neben dem Speichern Button auf den „Pfeil nach oben“-Button und dann auf „Display Conditions“ klicken.

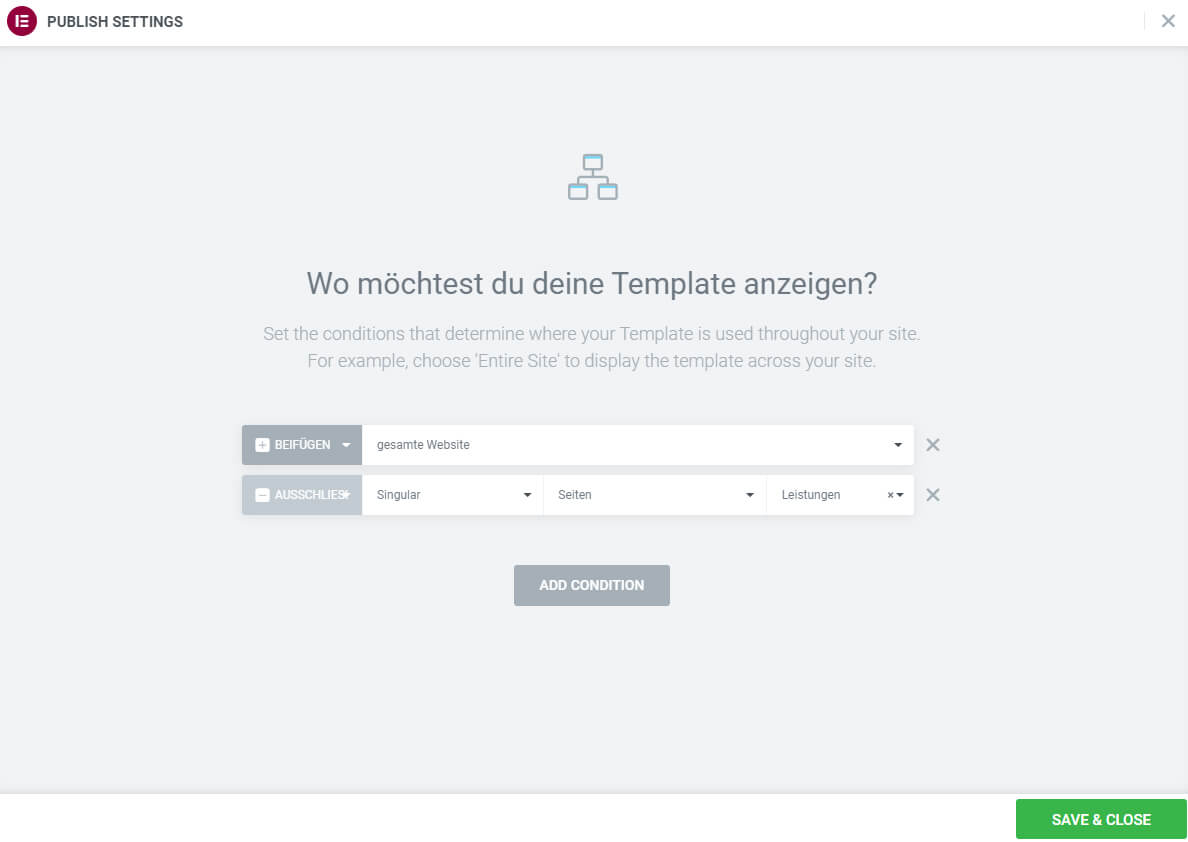
Es öffnet sich die Ansicht mit den Einstellungen.
Im Beispiel soll der Header auf der Website global („gesamte Website“) angezeigt und auf der Seite „Leistungen“ nicht angezeigt werden. Sie können hier Beiträge, Seiten, Kategorien etc. einschließen oder ausschließen.
Hier müssen Sie prüfen ob die Anzeigebedingungen korrekt sind. Sonst wird der Header nicht gezeigt.
Fehler #3 – Das falsche Seitenlayout ist eingestellt
Es kann passieren, dass der Fehler ein falsch gewähltes Seitenlayout ist.
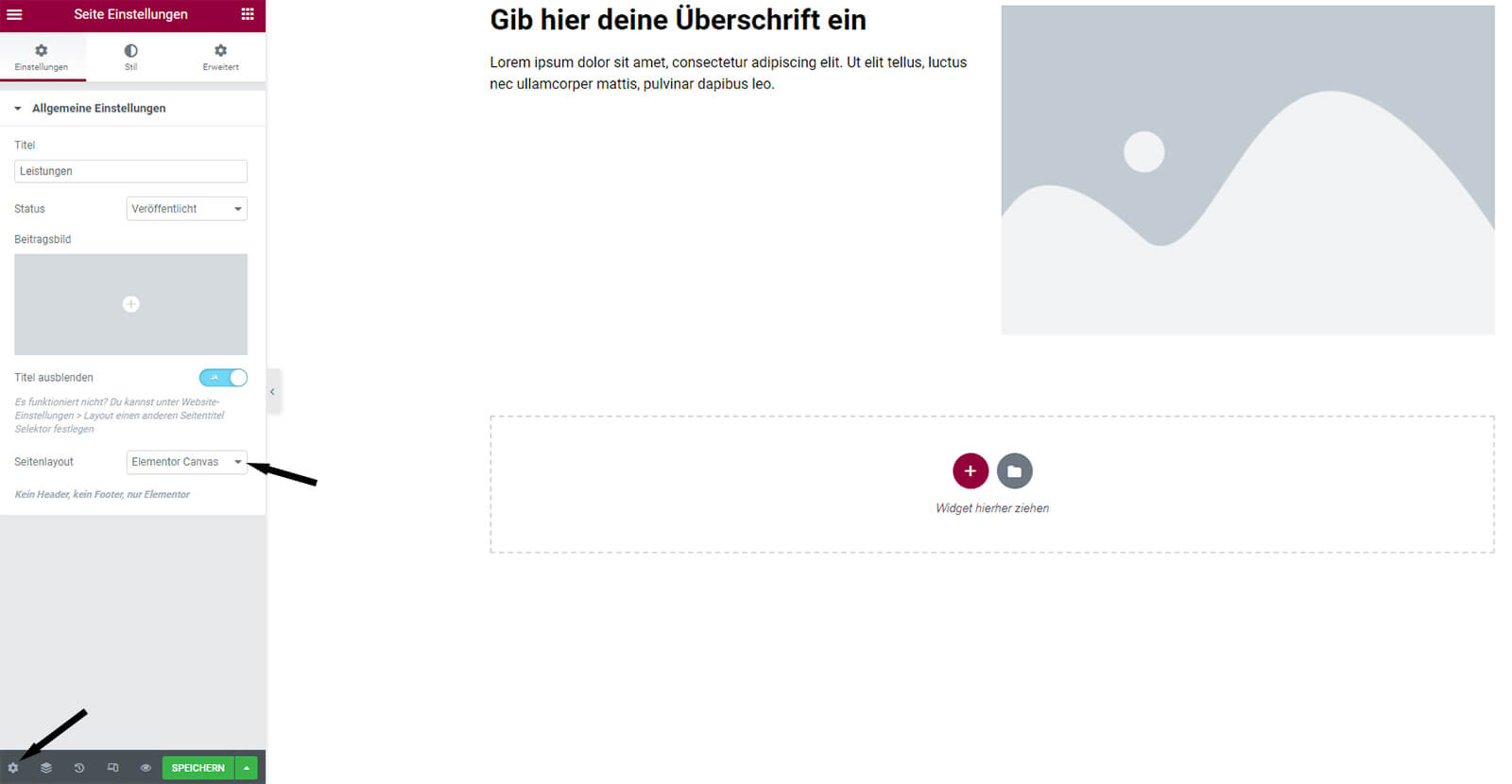
Zur Überprüfung öffnen Sie die Seite oder den Beitrag, in der der Header eingebunden werden soll. Klicken Sie dann unten links in der Ecke auf das Zahnrad und es öffnet sich die Ansicht mit den Einstellungen der Seite.
Sollte dort „Elementor Canvas“ stehen, dann werden weder Header noch Footer angezeigt. Steht diese Auswahl auf „Theme“ und der Header wird nicht angezeigt, dann hat Ihr Theme andere Einstellungen. Ändern Sie die Einstellung auf „Elementor volle Breite“. Dann sollte der Header in der Seite erscheinen.
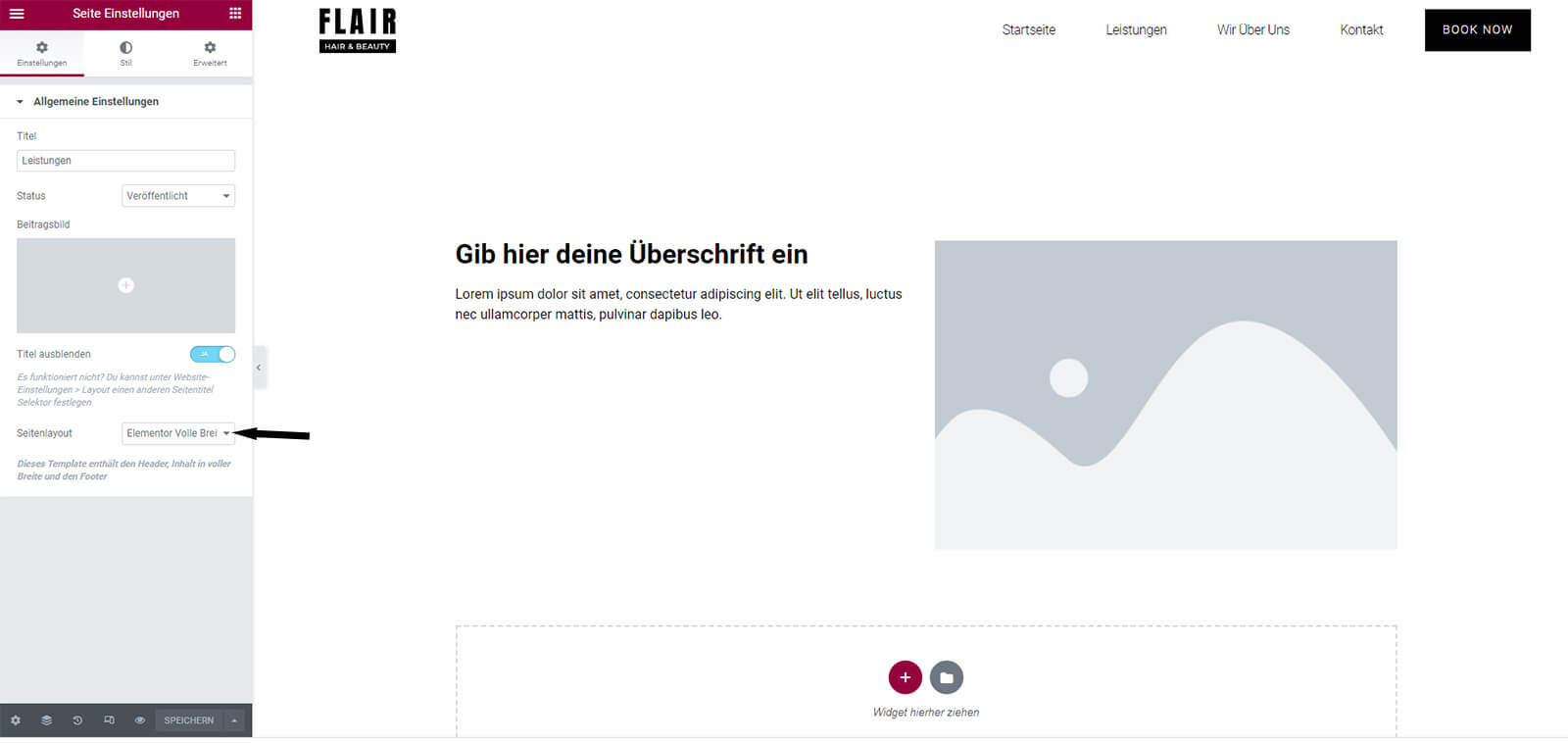
Nachdem wir die Einstellung auf „Elementor volle Breite“ geändert haben, wir der Header angezeigt.
Die Problematik, dass der Elementor Header nicht angezeigt wird, sollte damit behoben sein.
Ansonsten schauen wir uns Ihr Projekt gerne gemeinsam mit Ihnen an und gehen dem Fehler auf den Grund. Wir nutzen seit vielen Jahren den Elementor Page Builder und durften bei Kundenprojekten sehr viele Erfahrungen sammeln.
Weiterführende Artikel unserer Seite:
- Elementor Page Builder (allgemeine Einführung)
- Elementor Templates
- Elementor Probleme