Keinesfalls sollten Sie bei einer Website auf das Favicon verzichten. In Browser Tabs ist dieses immer präsent sichtbar und es bietet noch weitere Vorteile. Eine Elementor Favicon Funktion ist nicht notwendig, weil es unter WordPress eine sehr einfache Möglichkeit zum Einbinden gibt. Wir zeigen Ihnen wie Sie dies machen können.

WordPress – Favicon einbinden
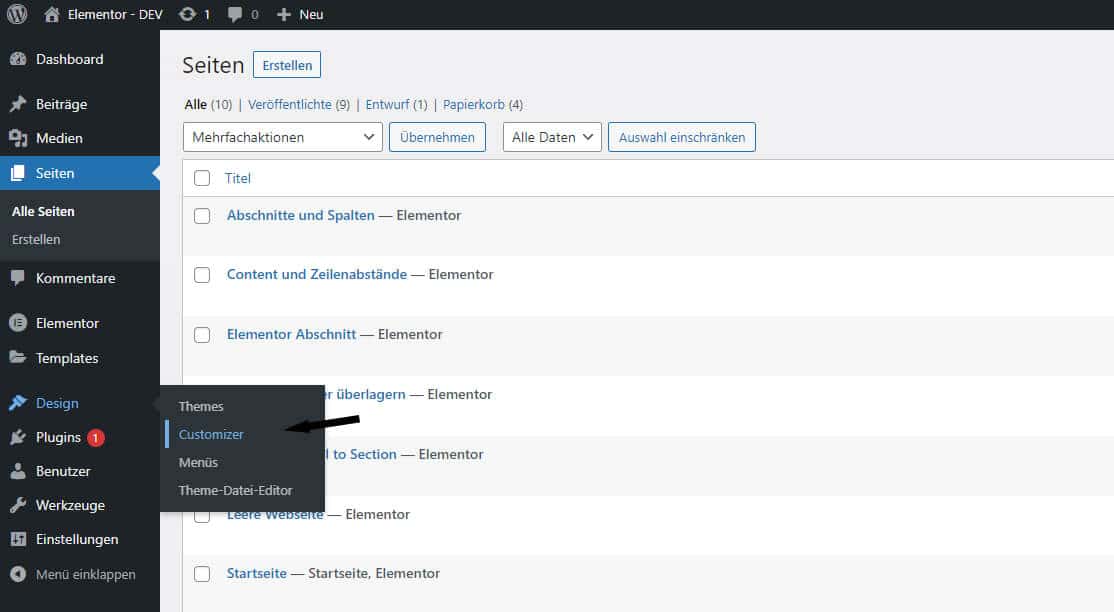
Klicken Sie in der Navigation auf „Design“ und dann auf „Customizer“, um in die Website Einstellungen unter WordPress zu gelangen.
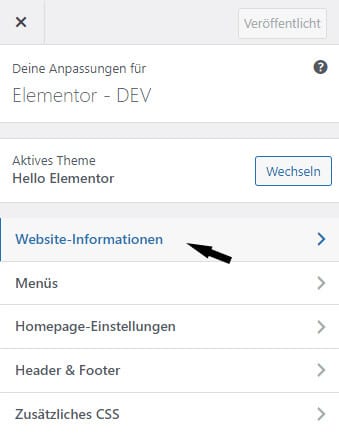
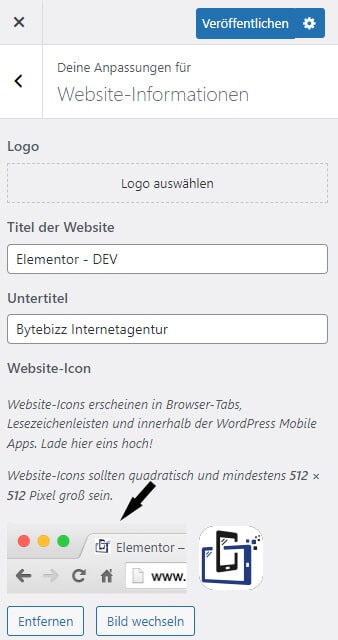
Wir nutzen gerne das leichtgewichtige Elementor Theme „Hello“. Sollten Sie ein anderes Theme nutzen, stehen bei Ihnen eventuell weitere Menüeinträge drin. Klicken Sie hier auf „Website-Informationen“.
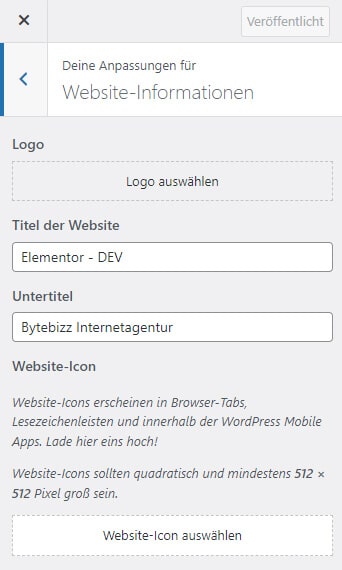
In der Folgeansicht können Sie ein eigenes Icon festlegen oder hochladen. Klicken Sie unten auf „Website-Icon auswählen“. Dann können Sie aus der Mediathek ein Bild / Logo wählen, zurechtschneiden und einbinden. Die empfohlene Mindestgröße für ein Favicon ist 512 x 512 Pixel. Im Browser-Tab wird das Favicon jedoch in einer Größe von 16 x 16 Pixel angezeigt.
Nach wenigen Mausklicks ist Ihr WordPress Elementor Favicon eingebunden. Nach dem Klick auf „Veröffentlichen“ werden Ihre Änderungen übernommen und das Icon im Browser oben links angezeigt.
Sie benötigen keine Programmierkenntnisse und kein WordPress Favicon Plugin, um das Icon einzubinden.
Falls Sie ein anderes Theme nutzen, kann es sein, dass Ihr WordPress Favicon nicht angezeigt wird. In diesem Fall werden die Einstellungen direkt im Theme gemacht. Die meisten guten Themes bieten dafür eine Dokumentation an, wie Sie das Icon ändern können.
WordPress Favicon manuell einfügen
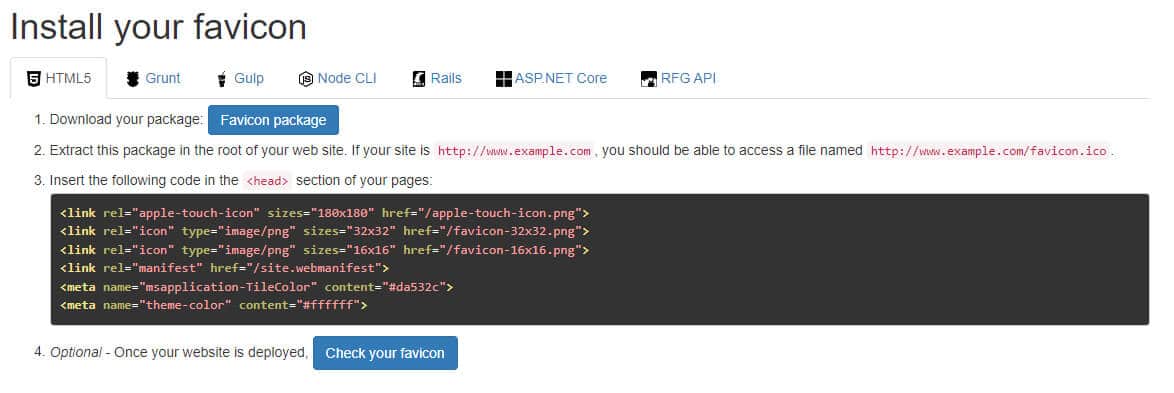
Selbstverständlich können Sie ein eigenes Favicon auch manuell einfügen. Sie sollten dafür ein Favicon Paket nutzen, in dem die verschiedenen Favicon Formate sowie der passende HTML-Code vorhanden sind. Mit dem Online Tool „Real Favicon Generator“ bekommen Sie alles aus einer Hand.
Diese Daten müssen Sie dann mittels FTP hochlanden und den entsprechenden Code in der Datei header.php einbinden.
Hierfür sind allerdings gewisse Grundkenntnisse in HTML, FTP und der Struktur von WordPress notwendig. Anfängern und Anfängerinnen empfehlen wir aus diesem Grund die obige Methode.
Als WordPress Agentur helfen wir Ihnen gerne, falls Sie Probleme haben und nicht weiterkommen.