Wenn Sie ein Elementor Hintergrundbild responsiv einfügen möchten, dann ist das gar nicht so viel Arbeit und sie brauchen auch keine CSS-Kenntnisse. Im Elementor Page Builder können Sie dies ganz unkompliziert für die komplette Seite, einen Abschnitt und Widgets (Überschriften, Texte etc.) machen.
In der folgenden Anleitung zeigen wir Ihnen dies. Sollten Sie widererwarten Probleme haben, dann helfen wir Ihnen als Elementor Agentur selbstverständlich gerne weiter. Schreiben Sie uns und wir besprechen Ihre Vorstellungen und Wünsche. Auf diese Weise haben wir sehr vielen Selbstständigen und Unternehmen geholfen.
Diese Hilfe ist Teil unseres Elementor Tutorial. Dort finden Sie weitere Anleitungen und Tipps rund um den beliebten Pagebuilder.
Hintergrundbild für die ganze Seite
Ein Hintergrundbild können Sie ganz leicht für eine ganze Seite einfügen. Öffnen Sie dazu die entsprechende Webseite im Elementor Page Builder. Zur Verdeutlichung haben wir eine Beispielseite angelegt.
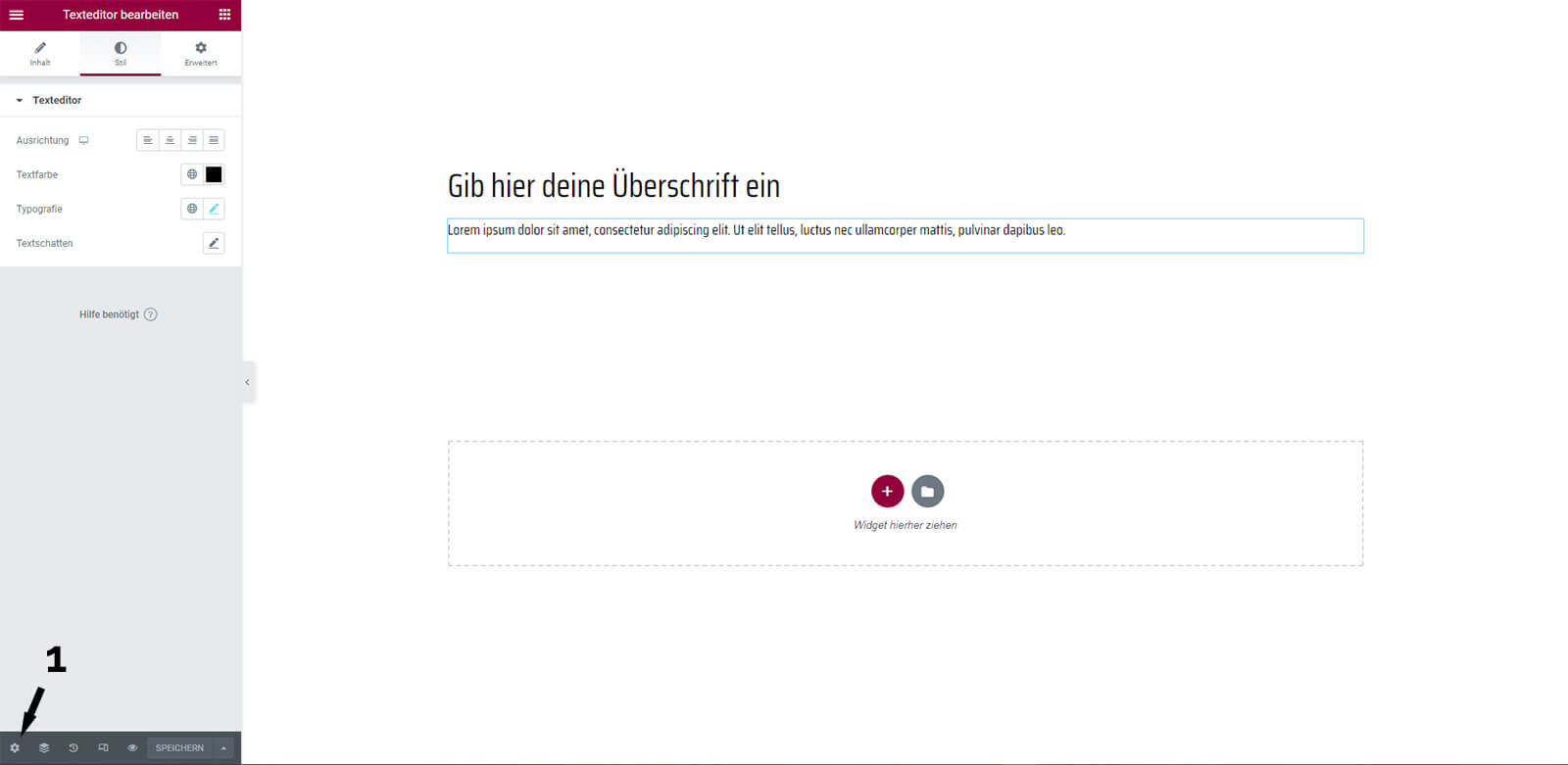
Klicken Sie unten rechts in der Ecke auf das Symbol mit dem Zahnrad (1) und Sie gelangen zu den Einstellungen diese Webseite.
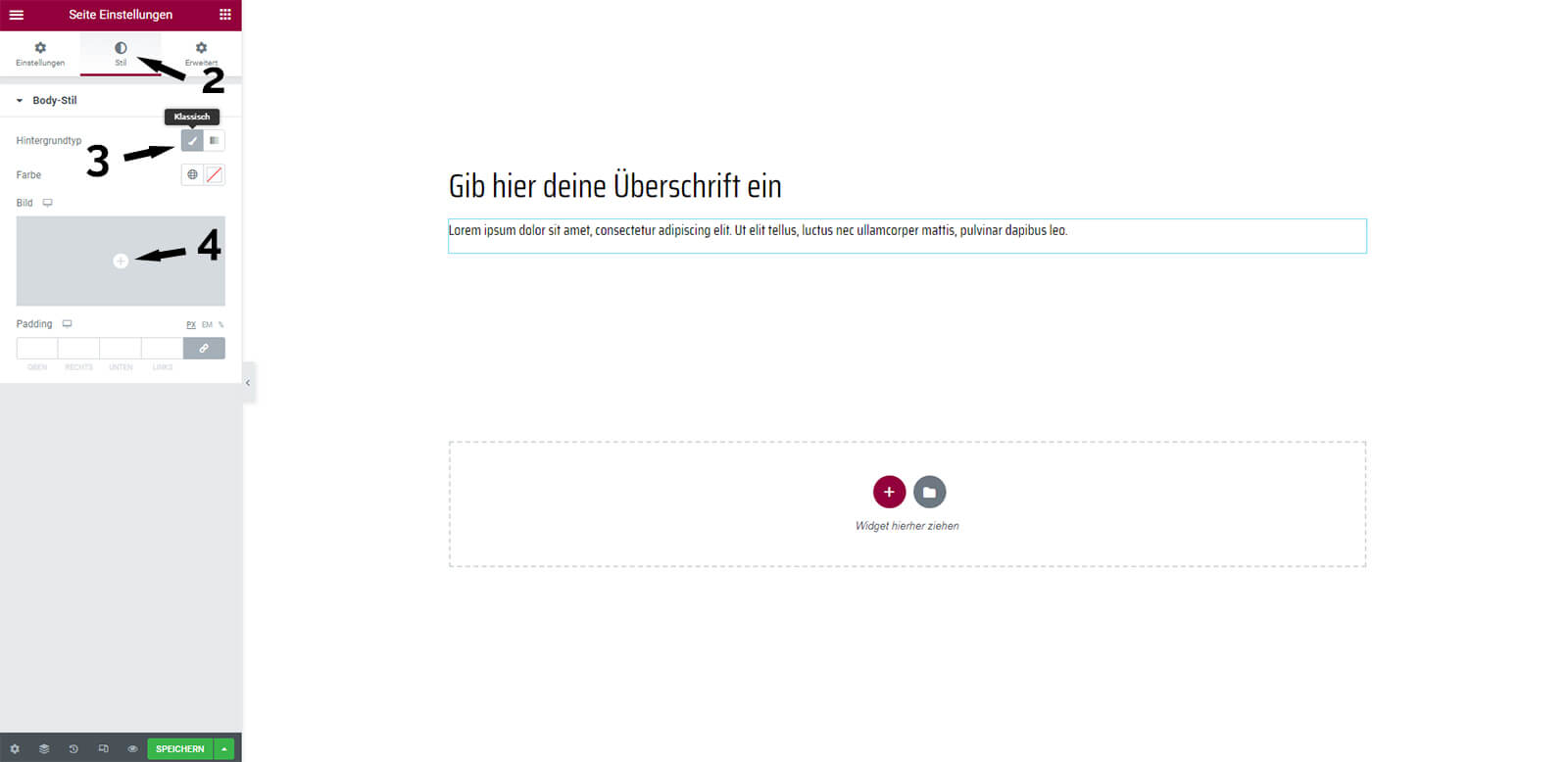
In den Einstellungen der Seite wechseln Sie bitte in den Reiter „Stil“ (2). Beim Hintergrundtyp sollte das Symbol mit dem Pinseln (3) ausgewählt werden. Mit einem Klicken auf das + Symbol (4) können Sie nun ein Bild aus der Mediathek als Hintergrund einfügen. An dieser Stelle können Sie das Elementor Hintergrundbild ändern, wenn Sie dies später einmal machen möchten.
Im nächsten Schritt legen Sie noch die Größe fest. Hierbei bedeutet Cover (8), dass das Bild an die breite der Seite angepasst wird. Es gibt hier verschiedene Einstellmöglichkeiten, mit denen Sie das Bild ganz exakt an Ihre Bedürfnisse anpassen können.
Mit dem Padding können Sie noch einen Innenabstand bei Bedarf festlegen.
Probieren Sie verschiedene Einstellungen aus, bis das Bild genau dort so aussieht, wie es sein soll.
Vergessen Sie nicht das Hintergrundbild responsive anzupassen.
Wechseln Sie dafür in den „responsive Modus“ (9). Sie können dort die obigen Einstellungen für Tablet und Mobil individuell vornehmen.
Hintergrundbild in Abschnitt einfügen
Ohne CSS-Kenntnisse können Sie mit Elementor ein Hintergrundbild für einen Abschnitt einfügen.
Das kann besonders dann hilfreich sein, wenn Sie einen Abschnitt hervorheben möchten.
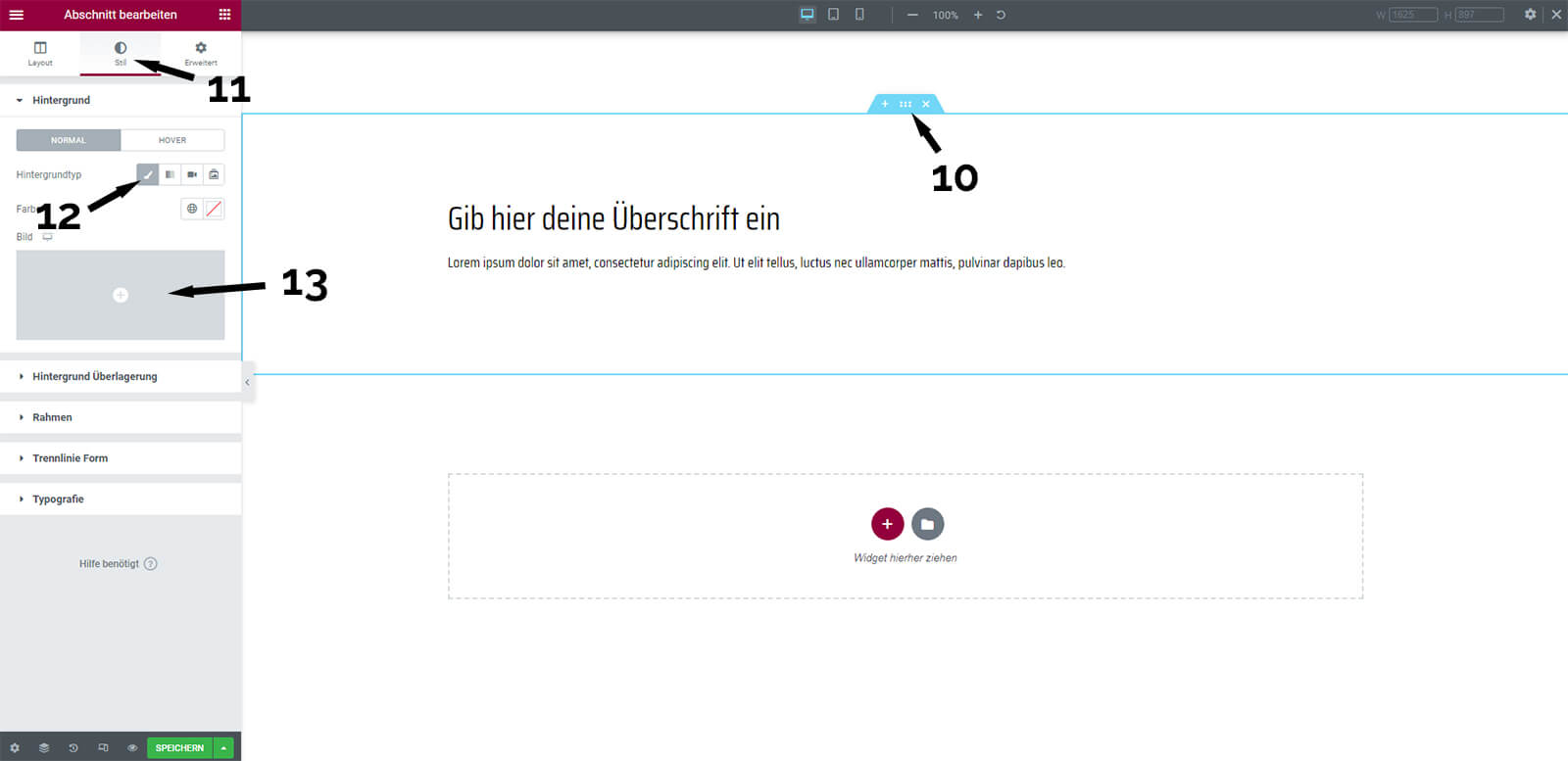
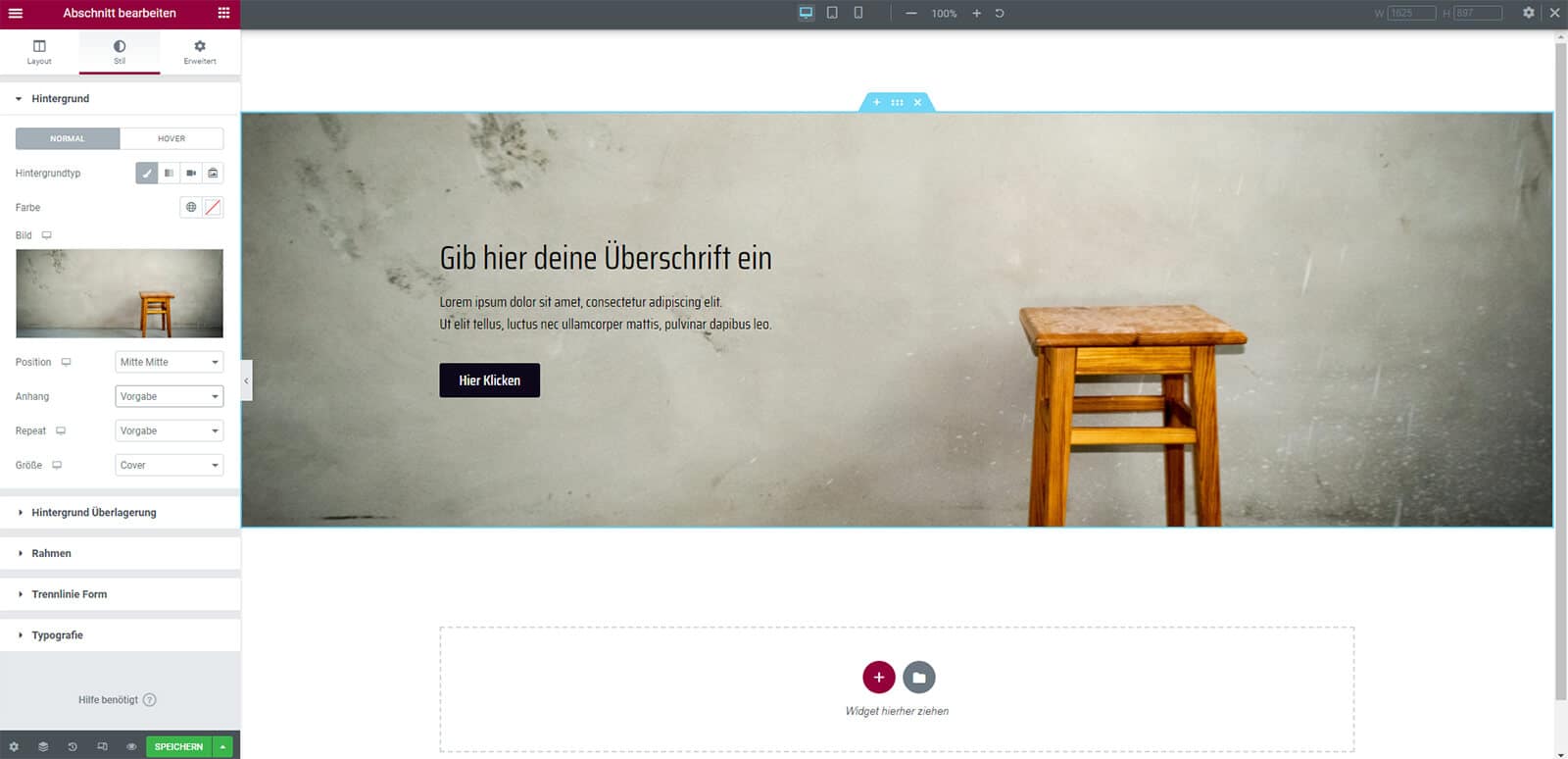
Wählen Sie dazu den entsprechenden Abschnitt (10) aus. Im Reiter „Stil“ (11) können Sie ein Hintergrundbild in den Abschnitt einfügen und jederzeit ändern. Beim Hintergrundtyp sollten Sie das Icon mit dem Pinsel (12) auswählen. Mit einem Klick auf das + Symbol können Sie ein Bild aus der Mediathek einbinden.
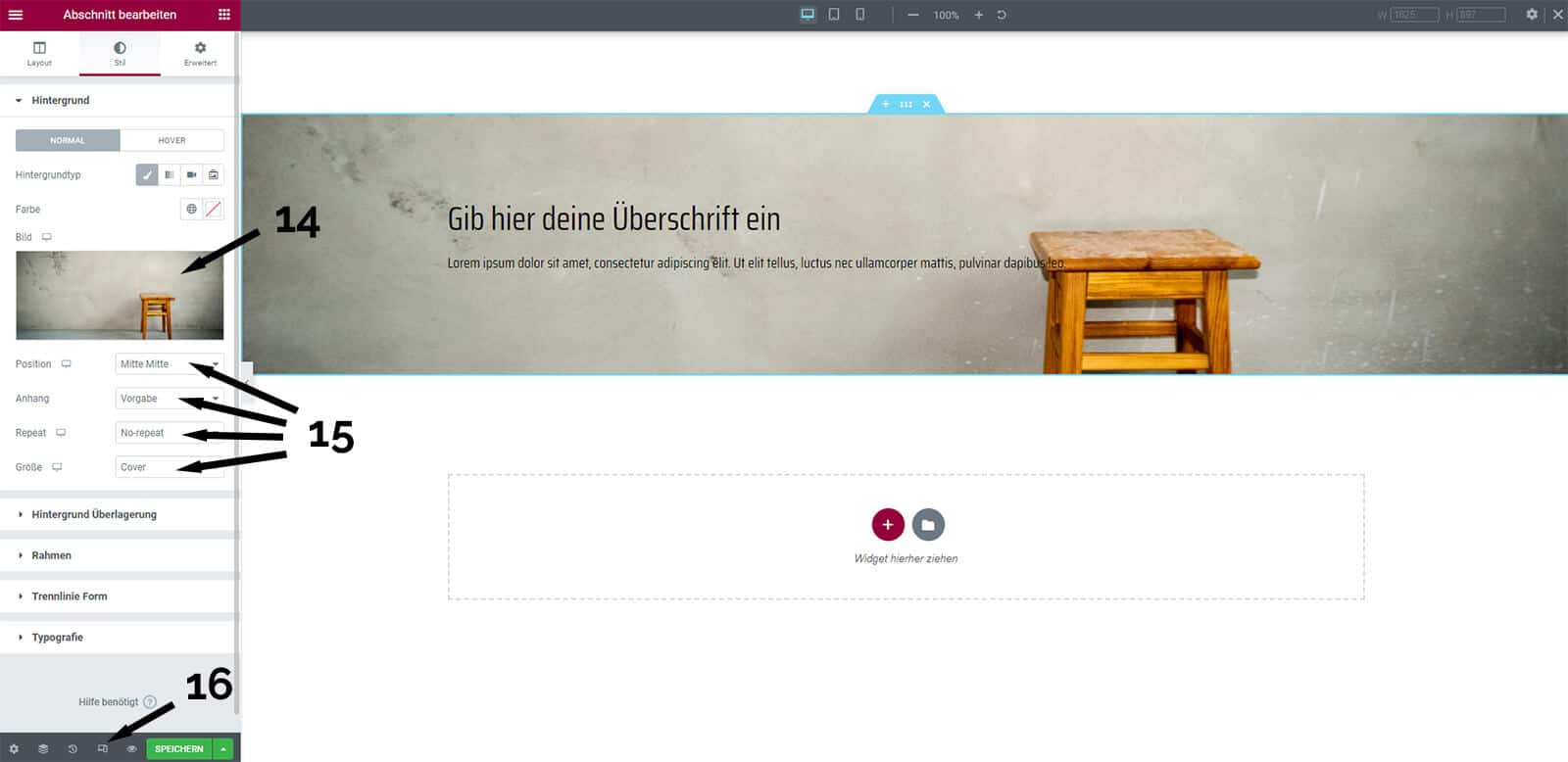
Nachdem Sie das passende Bild ausgewählt haben, sehen Sie dies in der Vorschau (14) und in der Seitenansicht auf der rechten Seite. Wie bei den Einstellungen für eine ganze Seite können Sie hier ebenso die Position und Größe festlegen (15).
Vergessen Sie nicht die responsiven Einstellungen in Elementor (16) vorzunehmen. Sie haben die Möglichkeit für unterschiedliche Displaygrößen andere Positionen und Größen zu wählen.
In unserem Beispiel überlappt der Text noch Teile des Bildes. Bei der Umsetzung auf Ihren Seiten sollten Sie unbedingt darauf achten, dass die Inhalte gut lesbar sind. Wählen Sie hier die passenden Textfarben und Breite, variieren Sie die Höhe des Abschnitts. Es lohnt sich, die Zeit in die Optimierung zu investieren, denn mit einer ansprechenden Webseite auf der alle Inhalte gut sichtbar und konsumierbar sind, begeistern Sie mehr Besucher.
Elementor Hintergrundbild für eine Spalte
Selbstverständlich können Sie ein in Elementor ein Hintergrundbild für eine Spalte einfügen.
Die Möglichkeiten und Optionen sind identisch mit denen für den Abschnitt. Deshalb wiederholen wir diese jetzt nicht komplett. Sie wählen die entsprechende Spalte aus, wechseln in den Reiter „Design“ und fügen dort das Bild ein.
Elementor Hintergrundbild ändern
Sie können jederzeit das Elementor Hintergrundbild ändern.
Das ist kein Problem. Sie müssen lediglich schauen in welchem Element dieses eingebunden ist. Bei Abschnitten, Spalten und den Elementor Widgets befindet sich diese in den allermeisten Fällen im Reiter „Design“ (11).
Der Hintergrund für eine ganz Seite kann allerdings auch direkt im Theme geändert werden. Dies ist beispielsweise bei Astra der Fall.
Elementor Hintergrundbild transparent
Ein Hintergrundbild können Sie ebenso transparent darstellen.
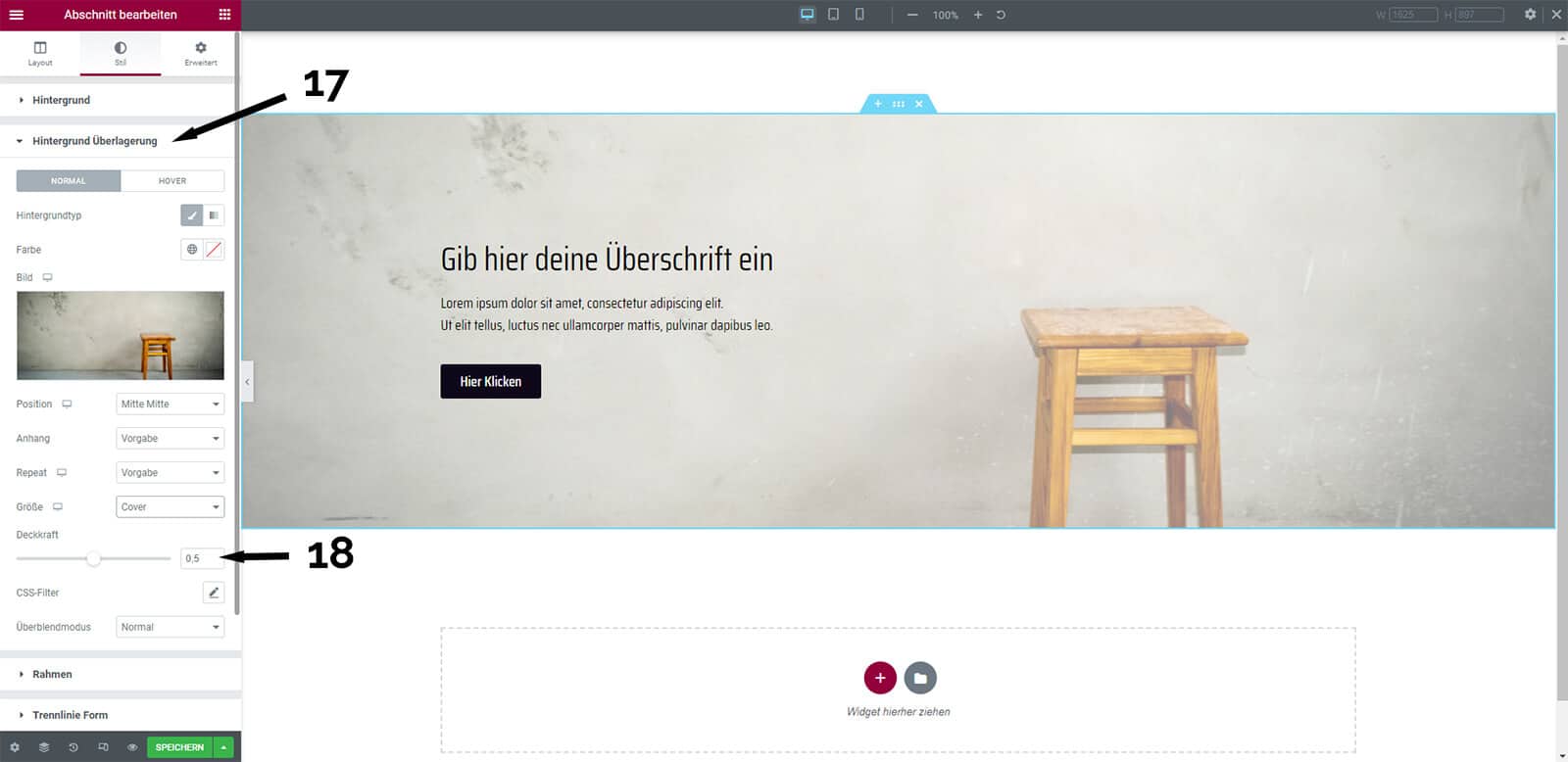
Fügen Sie das Hintergrundbild über die Option „Hintergrund Überlagerung“ (17) ein.
Neben allen anderen Einstellmöglichkeiten wie Fixieren, Größe etc. können Sie hier die Deckkraft (18) festlegen. Dabei entspricht der Wert 1 genau 100%. Im Beispiel haben wir die Deckkraft um die Hälfte reduziert.
Elementor Hintergrundbild responsive
In der mobilen Ansicht sollte Ihre Webseite einen bestmöglichen Eindruck hinterlassen. Dafür können Sie das Elementor Hintergrundbild responsive anpassen.
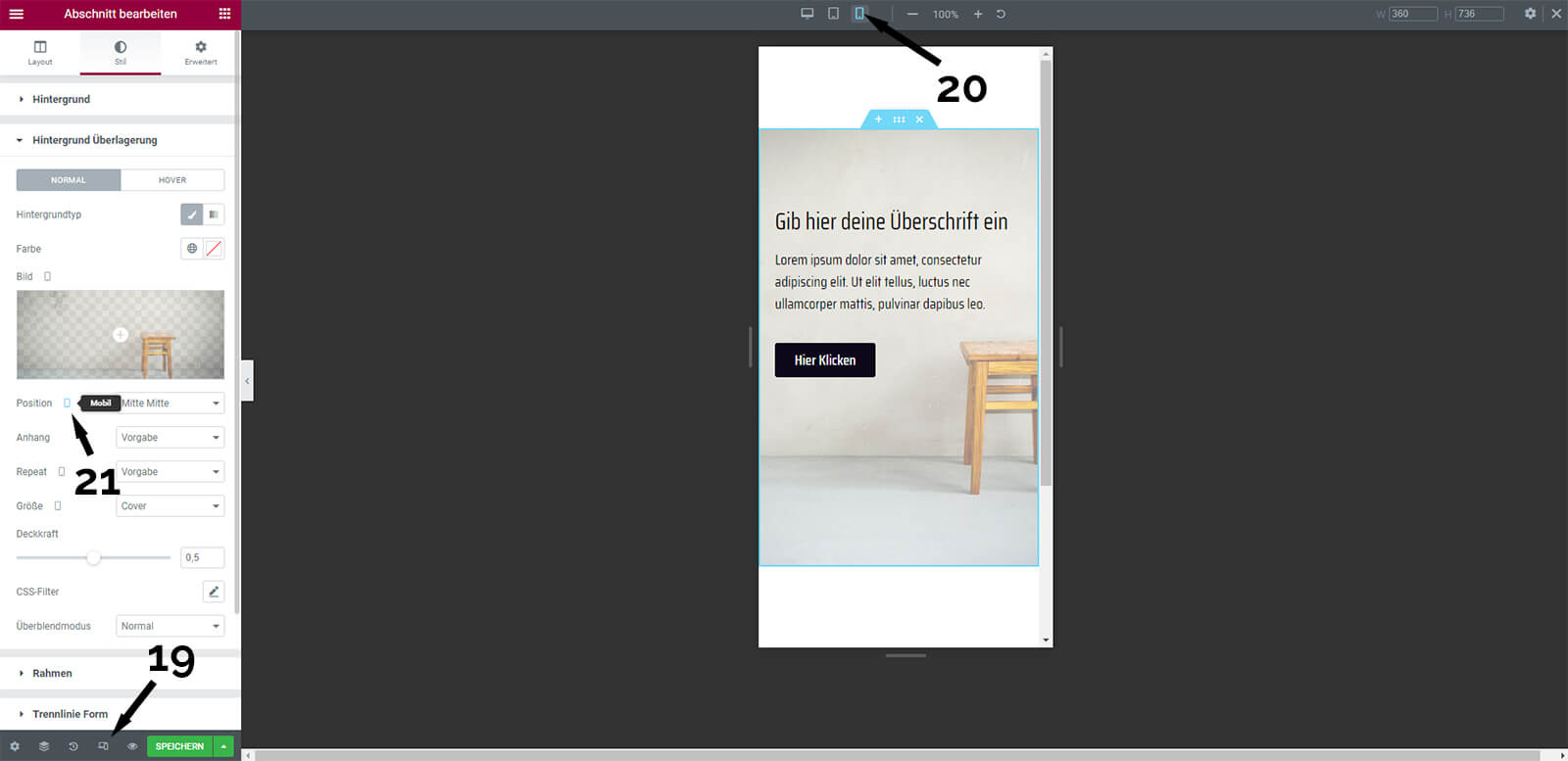
Wechseln Sie dafür in den „responsive Modus“ (19) und wählen Sie dann die entsprechende Display Größe (20), für die Sie die Anpassungen vornehmen möchten. Über die Möglichkeit der „Hintergrund Überlagerung“ können Sie links im Menü ein eigenes Hintergrundbild für mobile Endgeräte einfügen und dann die üblichen Anpassungen (21) an Ausrichtung, Größe und Deckkraft vornehmen.
Plugins wie Advanced WordPress Backgrounds brauchen Sie nicht. Scroll und Opacity Effekte sowie Überlagerungen lassen sich alle mit Elementor umsetzen. Installieren Sie sich nicht zu viele Plugins. Das kann früher oder später echte Probleme (auch Elementor Fehler) verursachen.
Weitere passende Beiträge aus unserem Elementor Blog:
- Elementor Text auf Bild einfügen
- Elementor Abschnitte und Spalten
- Elementor Scroll to Section
- Elementor eigene Schriften verwenden
Sollten Sie nicht so gut vorankommen, dann unterstützen wir Sie sehr gerne.