Die Verwendung von Elementor Templates erleichtert die Erstellung einer Website ungemein. Neben den vielen nutzbaren Vorlagen aus der Bibliothek, möchte man mit Sicherheit eigene Vorlagen verwenden. Wir zeigen Ihnen hier, Sie ein eigenes Template mit Elementor erstellen und dann bearbeiten.
Diese Anleitung ist ein Teil unseres Elementor Tutorial mit weiteren Tipps und Tricks.
Bevor Sie mit eigenen Vorlagen beginnen können, müssen Sie Elementor installieren. Ansonsten steht die Library mit den notwendigen Funktionen nicht zur Verfügung.
Eigenes Template mit Elementor erstellen
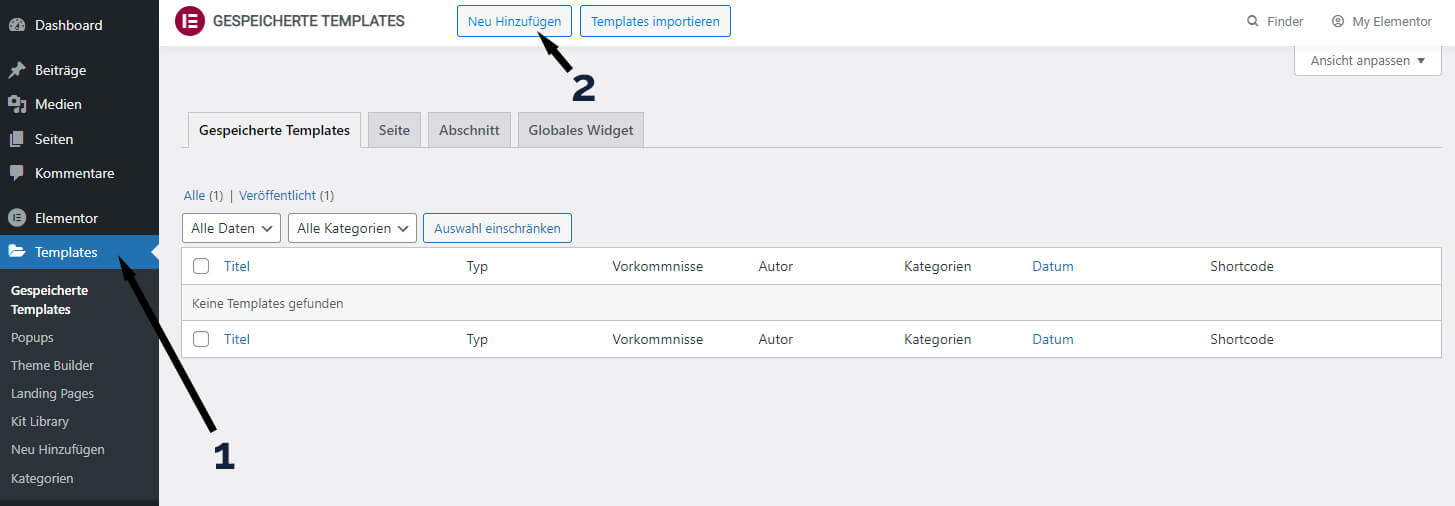
Das Erstellen eigener Templates ist unkompliziert. Klicken Sie dazu in der Navigation auf „Templates“ (1) und dann auf den Button „Neu Hinzufügen“.
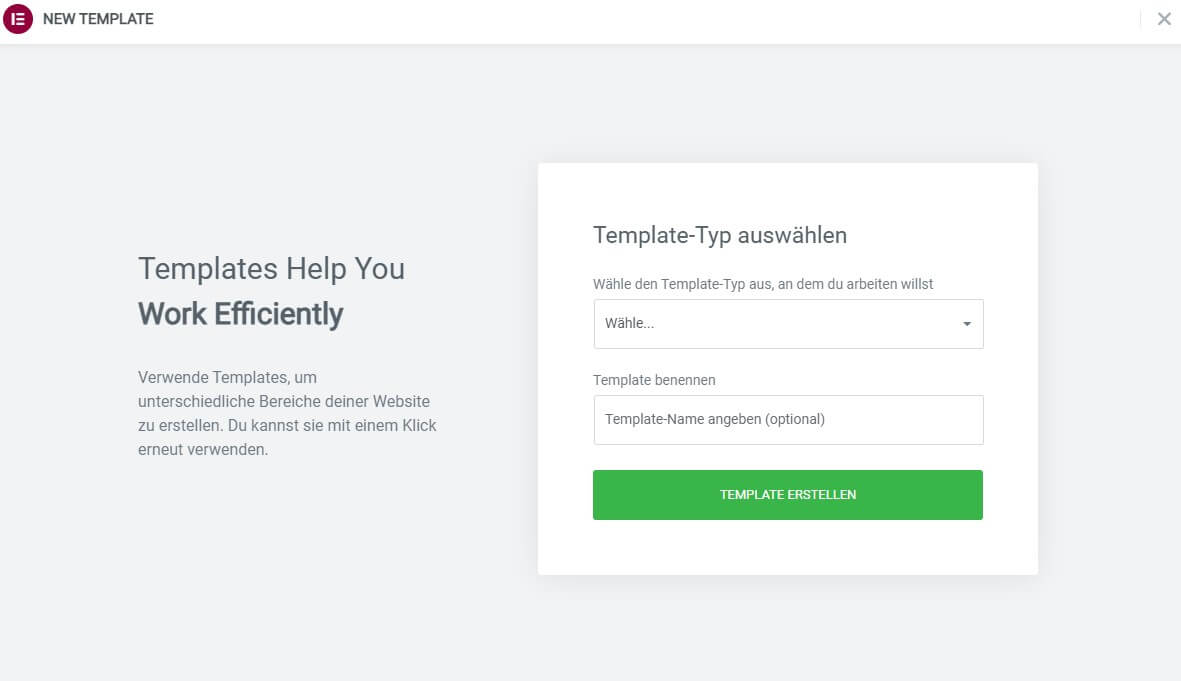
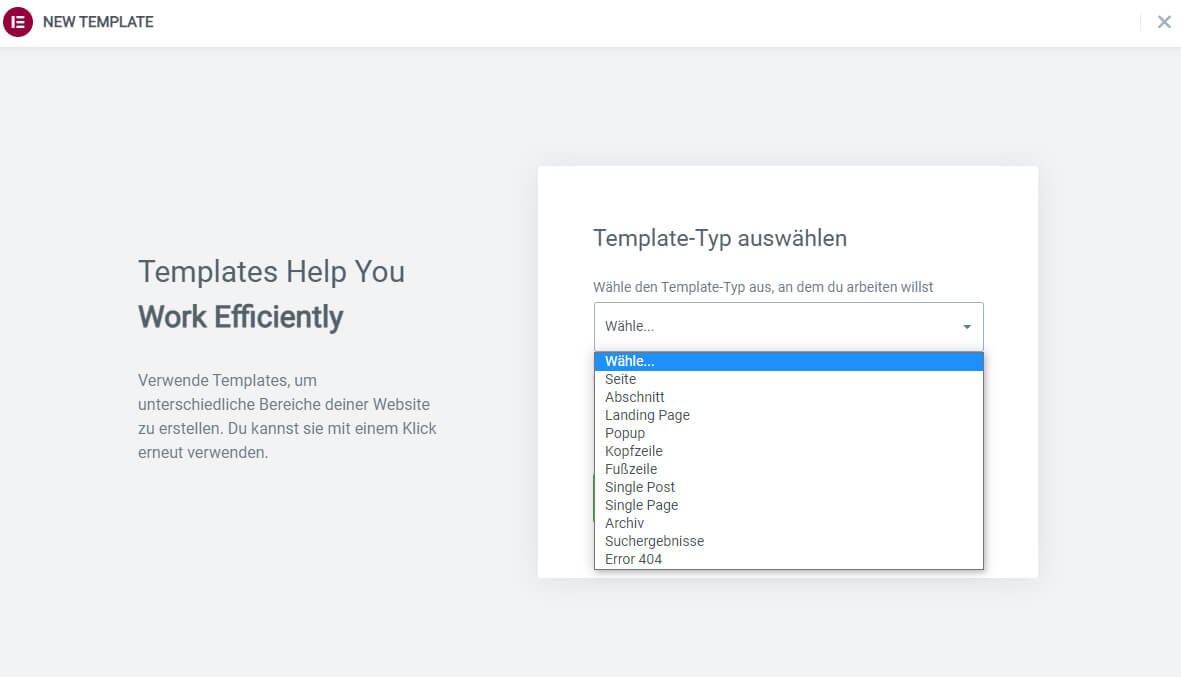
Es öffnet sich ein Popup in dem Sie den Template-Typ wählen und einen Namen vergeben können.
Nutzbare Template Typen sind:
- Seite
- Abschnitt
- Landing Page
- Popup
- Kopfzeile
- Fußzeile
- Single Post
- Single Page
- Archiv
- Suchergebnisse
- Error 404
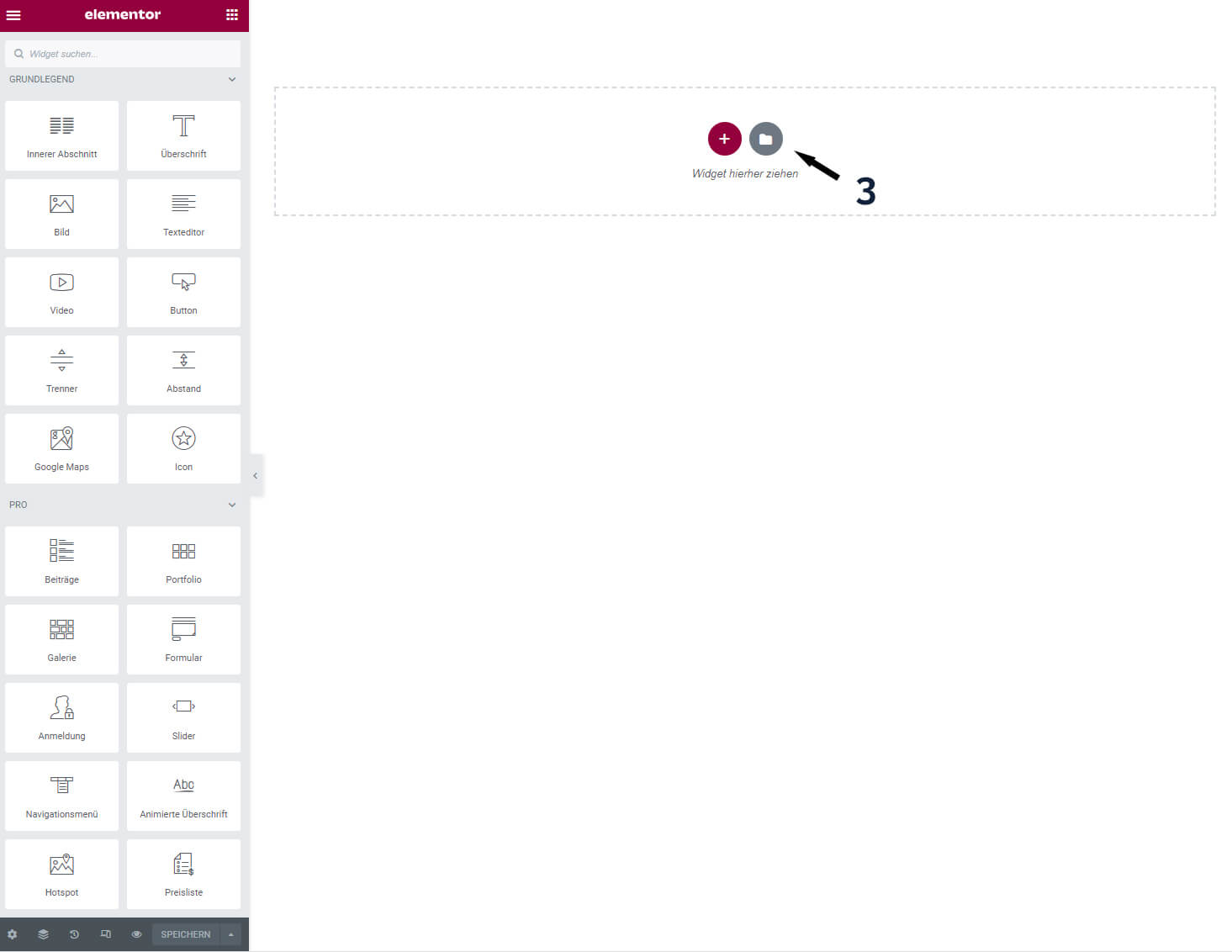
Nachdem Sie den Template-Typ gewählt und einen Dateinamen vergeben haben, öffnet sich der Elementor Live Page Builder. Auf der linken Seite stehen die vorhandenen Widgets zur Verfügung. Rechts sehen Sie die Live-Ansicht. Auch hier haben Sie eine Möglichkeit Vorlage zu importieren (3).
Auf diesem Wege können Sie eigene Elementor Header erstellen, Elementor Footer erstellen, sowie Seitenleisten oder Vorlagen für Beitrage und Seiten.
Bei der Erstellung sollten sie zwischendurch das Speichern nicht vergessen.
Elementor Seite als Template speichern
Eine weitere Möglichkeit ist die Speicherung einer kompletten Seite oder eines Beitrags.
Öffnen Sie die Seite oder den Beitrag zunächst im Page Builder.
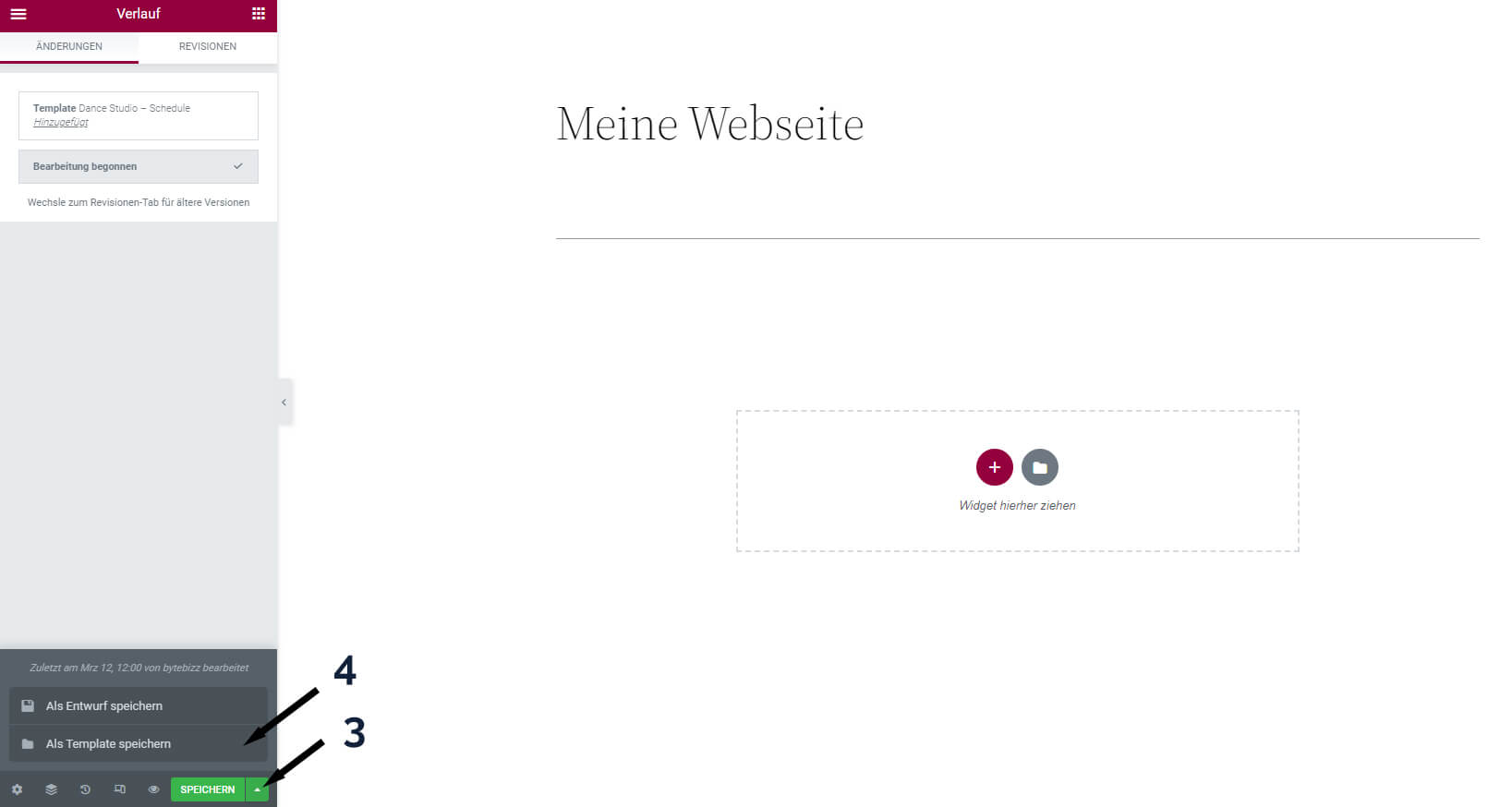
Für die Speicherung klicken Sie auf den kleinen Pfeil nach oben (3), neben dem Speichern Button. Nach dem Klick wählen Sie „Als Template speichern“ (4). Danach öffnet sich Popup, in dem Sie den Namen des Template eingeben. Das war’s auch schon. Jetzt steht dieses wie gewohnt in der Elementor Library zur Verfügung.
Elementor Section als Template speichern
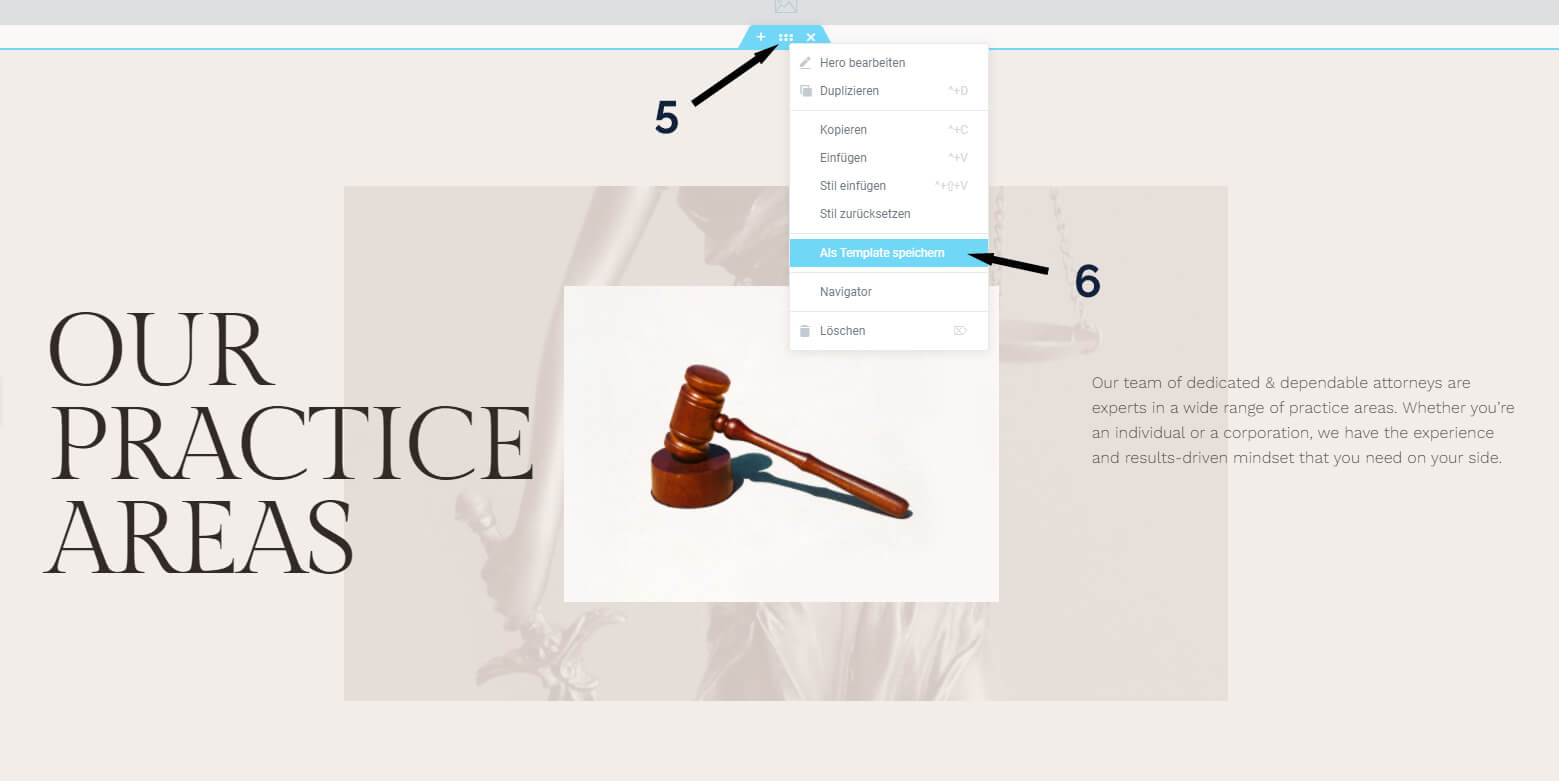
Ebenso können Sie jede Section als Template speichern. Klicken Sie dazu in die entsprechende Section und dann auf die Punkte (5) mit der rechten Maustaste. Es öffnet sich ein kleines Menü. In dem wählen Sie die Option „Als Template speichern“ (6). Sie geben dann einen Namen ein und können damit das eigene Template in der Elementor Library speichern und dann nutzen.
Gespeicherte Templates – Übersicht
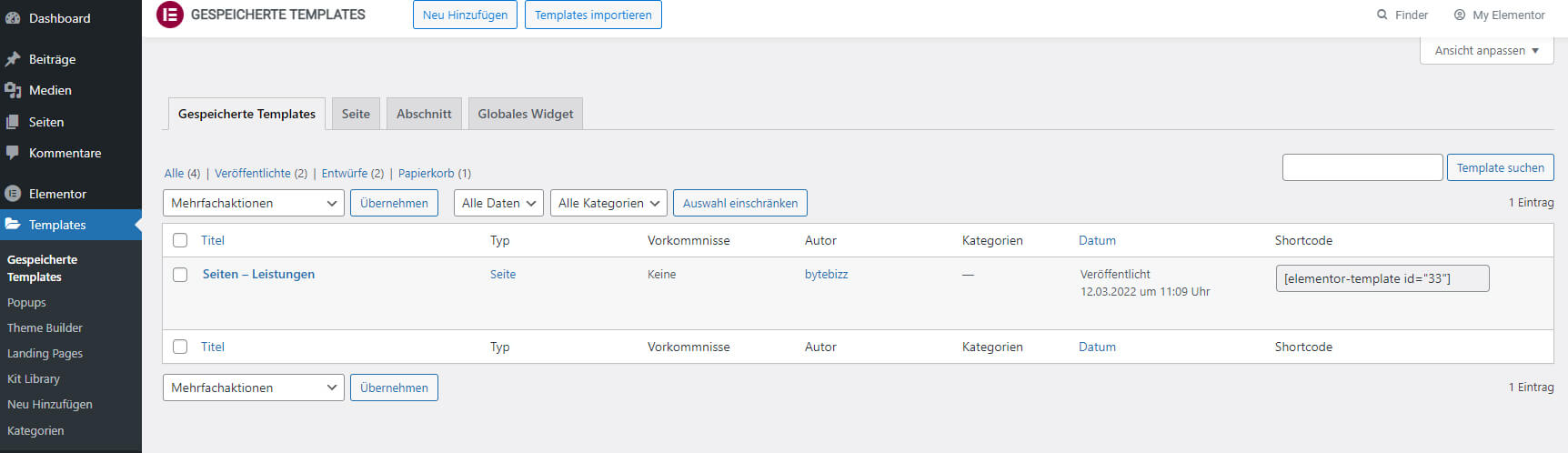
Nach der Fertigstellung steht Ihr eigenes Template (in unserem Beispiel: Seiten – Leistungen) in der Bibliothek zur Verfügung. Über „Templates“ -> „Gespeicherte Templates“ können Sie diese aufrufen. In der Übersicht erhalten Sie unterschiedliche Informationen zur Vorlage.
Die Spalte „Vorkommnisse“ zeigt Ihnen auf welchen Seiten das Template eingebunden ist. So können Sie beispielsweise für jede Seite einen anderen Header oder Footer erstellen. Der Shortcode ist nützlich, wenn Sie das Template nicht ein einer anderen Seite importieren, sondern lediglich darin anzeigen lassen wollen. Elementor bietet dafür ein „Shortcode“- Widget. Bei Kontaktformularen machen wir das beispielsweise. So können Sie an einer zentralen Stelle die Inhalte ändern.
Mit ein wenig Übung können Sie eigene Elementor Templates erstellen und bekommen ein Gespür für die Nutzung und Bearbeitung. Sollten Sie damit keine Erfahrungen haben, dann legen Sie sich eine Website zum Testen an und probieren Sie die Möglichkeiten einfach aus.
Vielleicht helfen Ihnen unsere Anleitungen: Elementor Template importieren und Elementor Template einfügen. Für Anfänger:Innen sind diese Beiträge sehr hilfreich. Wir beschreiben darin Schritt für Schritt, wie Sie eine Seite aus einem Template erstellen. Die Verwendung von Templates ist eine echte Bereicherung.
Sollten Sie Probleme haben oder nicht weiterkommen, helfen wir gerne.
Bei Bedarf erstellen wir Ihnen die Templates und helfen bei der Einbindung.