Es ist absolut unkompliziert mit dem Page Builder Bilder übereinander zu schieben. Hier erklären wir Ihnen, wie Sie in wenigen Schritten in Elementor Bilder überlagern. Dafür benötigen Sie keine CSS-Kenntnisse.
Elementor Bilder überlagern
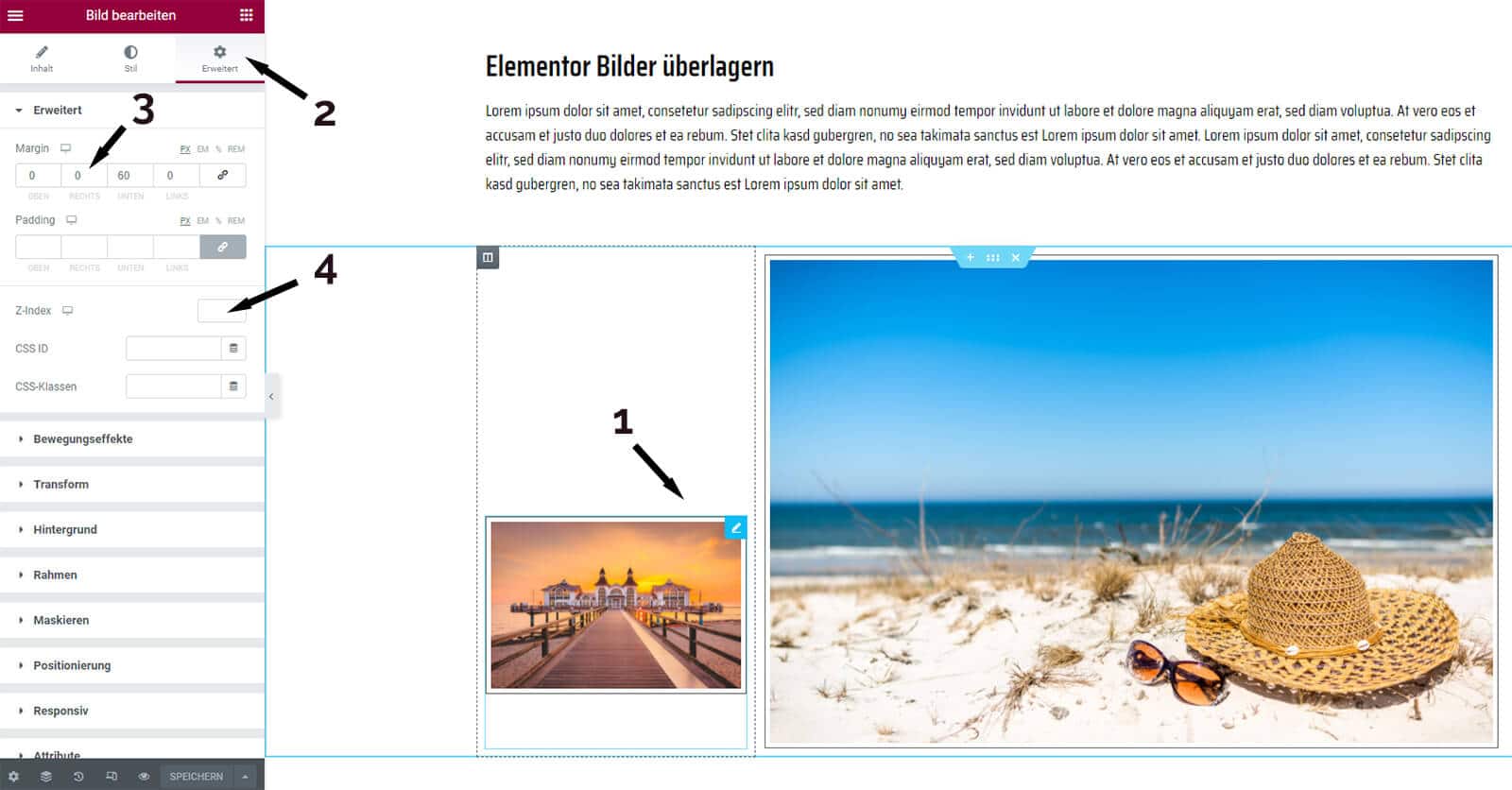
In unserem Beispiel haben wir zwei Spalten mit jeweils einem Bild. Das linke Bild soll ein kleines Stück über das rechte Bild geschoben werden.
Wählen Sie mit der Maus das linke Bild aus (1). Auf der linken Seite ändert sich die Ansicht und Sie können das „Bild bearbeiten“. Klicken Sie dann auf „Erweitert“ (2), falls Sie diese Einstellungen noch nicht sehen.
Zum Verschieben des Bildes benötigen wir den Außenabstand (Margin). Da wir in unserem Beispiel das linke Bild nach recht verschieben wollen, müssen wir den rechten Außenabstand (3) anpassen.
Damit die Bilder in der richtigen Reihenfolge übereinander liegen, müssen wir eventuell noch den Z-Index (4) anpassen. Das oben liegende Bild muss einen höheren Wert haben.
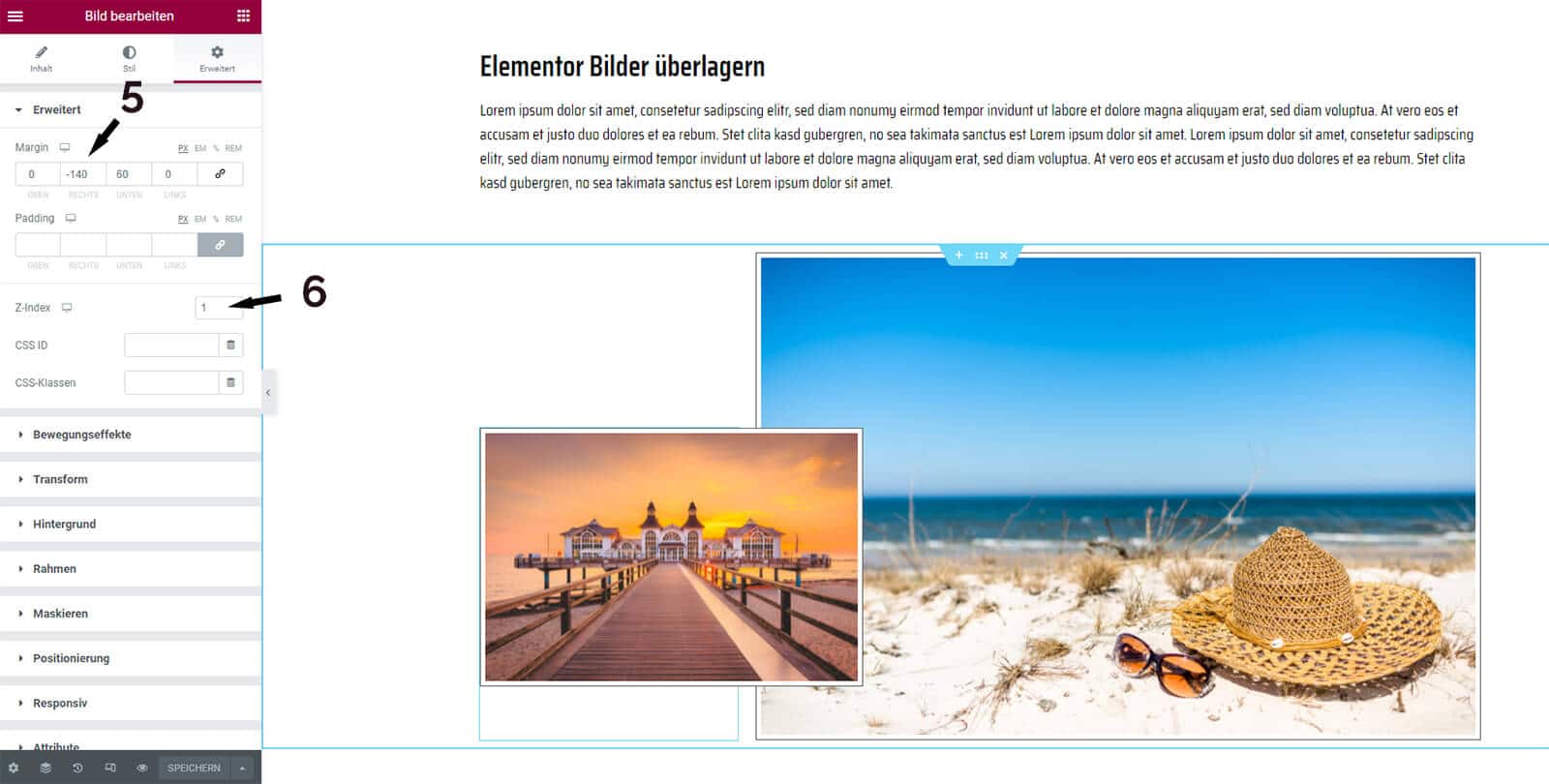
Wir haben in unserem Beispiel den Wert für Margin rechts auf „-140 Pixel“ (5) gesetzt und den Z-Index vom Bild auf „1“ (6). Somit hat sich das linke Bild jetzt über das rechte Bild geschoben. Indem Sie die Spaltenbreite und Bildgröße anpassen, können Sie genau festlegen wie weit sich die Bilder überlappen sollen. Die Einstellungen für Mobil und Tablet müssen / sollten Sie gesondert vornehmen.
Ganz unkompliziert, oder? Das Überlagern funktioniert auf diese Art und Weise mit vielen anderen Elementen. So können Sie beispielsweise Icons, Überschrieben und Texte übereinander schieben. Falls Sie damit und mit andere Dingen Probleme haben, dann helfen wir gerne.
Dieser Artikel ist ein Teil unseres Elementor Tutorial.
Dort finden Sie weitere Anleitungen zum Webdesign mit Elementor.