Elementor Abschnitte und Spalten sind für die Platzierung von Elementen notwendig. Wir zeigen Ihnen, wie Sie Abschnitte und Spalten hinzufügen bzw. löschen und wie Sie die Abstände anpassen können. Des Weiteren gehen wir auf die Anordnung in der Desktop-Ansicht und der Darstellung von mobilen Endgeräten ein.
Was sind Elementor Abschnitte und Spalten?
Im Prinzip sind die Elementor Abschnitte und Spalten mit denen einer Tabelle vergleichbar.
Mit Abschnitten und Spalten erstellen Sie die Grundstruktur einer Elementor Webseite. Ohne diese können Sie keine Inhalte einfügen. In einem Abschnitt gibt es mindestens eine Spalte. Sie können aber auch mehrere Spalte in einem Abschnitt nutzen.
Abschnitte und Spalten müssen nicht die gleiche Breite haben. Diese können Sie für unterschiedliche Displaygrößen individuell anpassen, gestalten und sogar die Reihenfolge in der Darstellung je nach Endgerät anpassen.
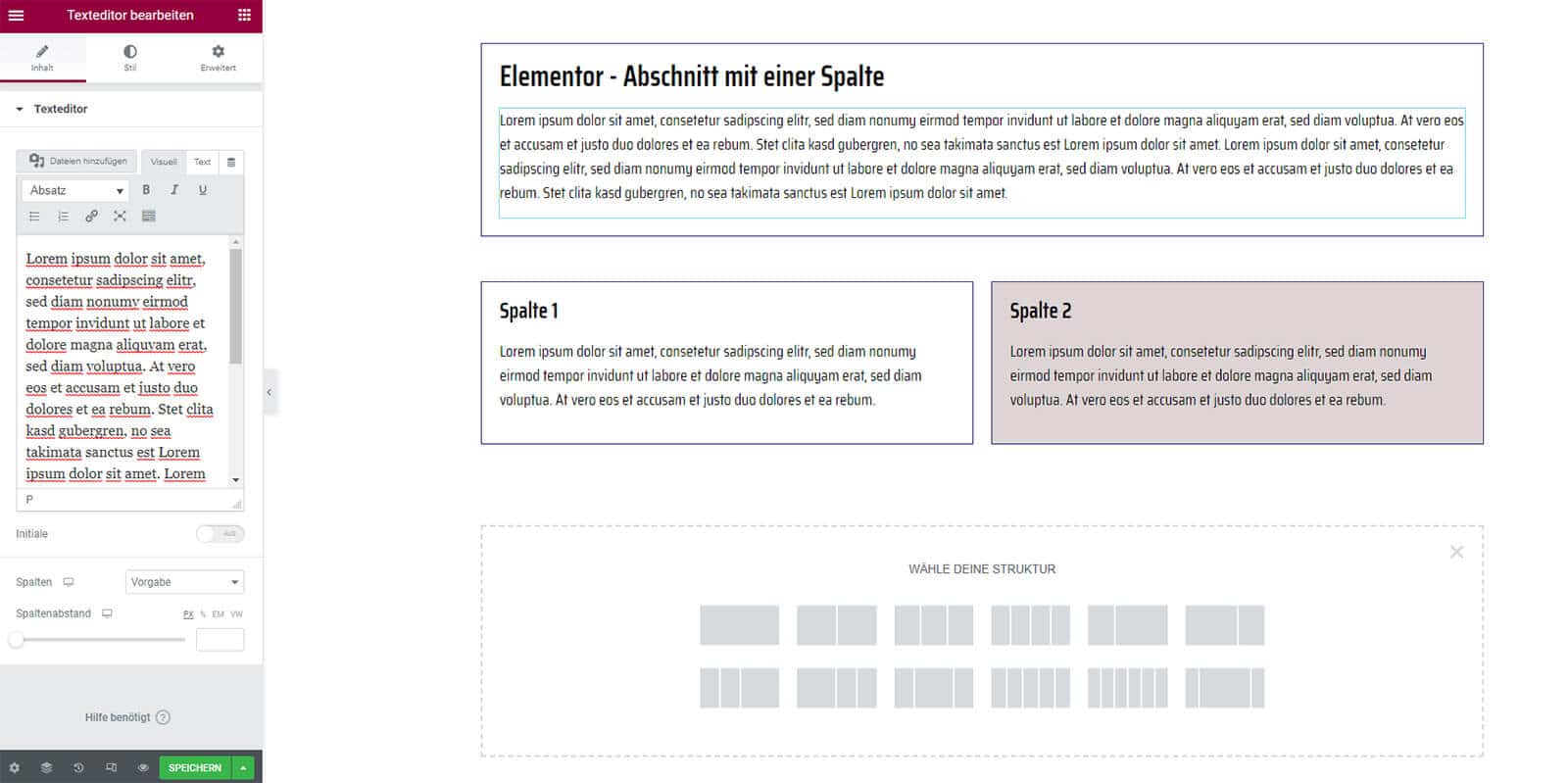
Im nachfolgenden Beispiel haben wir einen Abschnitt mit einer Spalte und darunter einen weiteren Abschnitt mit zwei gleichgroßen Spalten. Sie können jedem Abschnitt und jeder Spalte einen individuellen Rahmen oder eine eigene Hintergrundfarbe bzw. Hintergrundbild geben. Individuell können Sie die Spalten Abstände ändern. Ohne CSS-Grundwissen können Sie somit sehr gut nutzbare Webseiten erstellen.
Wenn Sie einen neuen Abschnitt hinzufügen, dann können Sie mit einem Klick eine Grundstruktur mit mehreren Spalten einfügen. Auch hier können Sie Spalten hinzufügen, löschen, die Höhe sowie Breite anpassen.
Elementor – Abschnitt hinzufügen
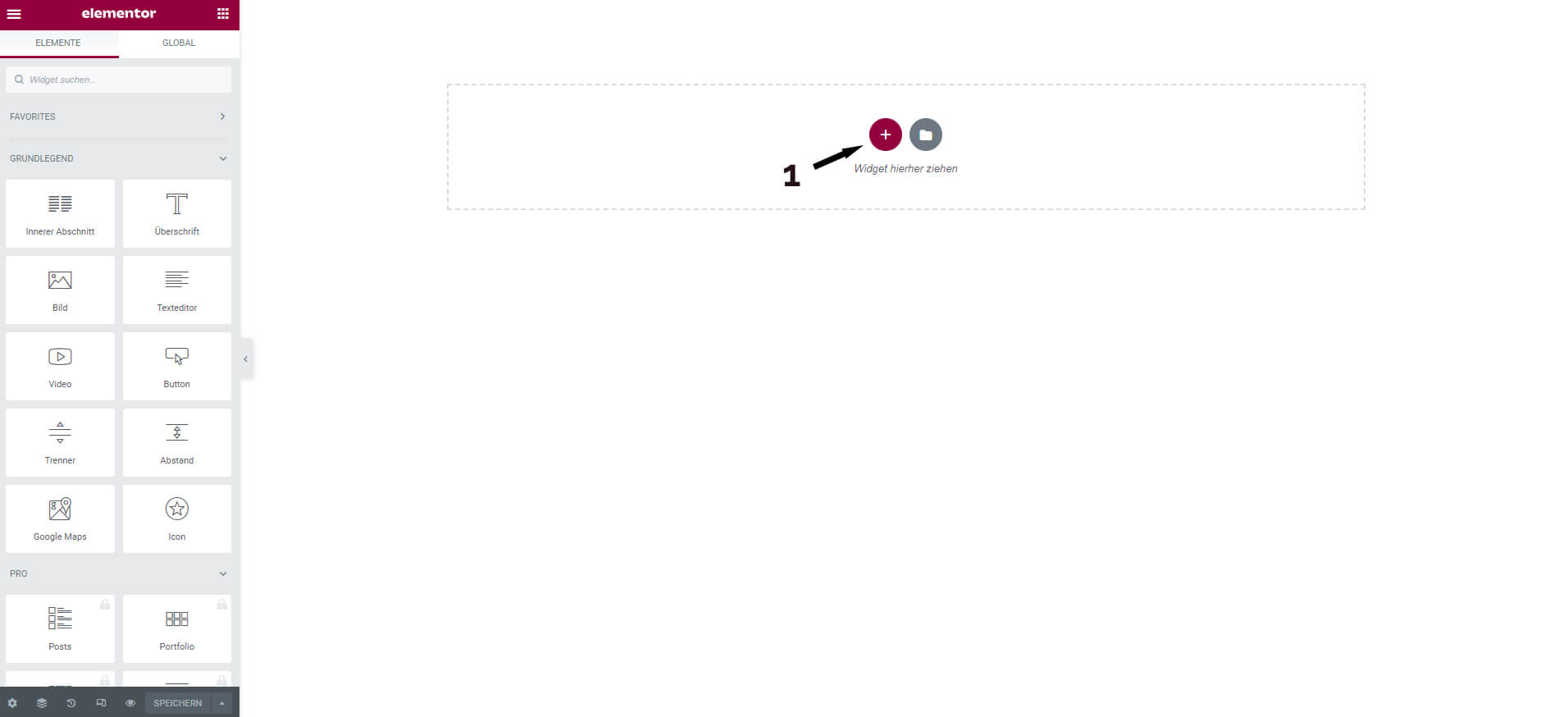
Wir starten zur Verdeutlichung mit einer komplett leeren Seite im Live-Editor des Elementor Page Builder. Mit einem Klick auf das Plus Symbol (1) ändert sich die Ansicht und Sie können die Struktur des Abschnitts wählen.
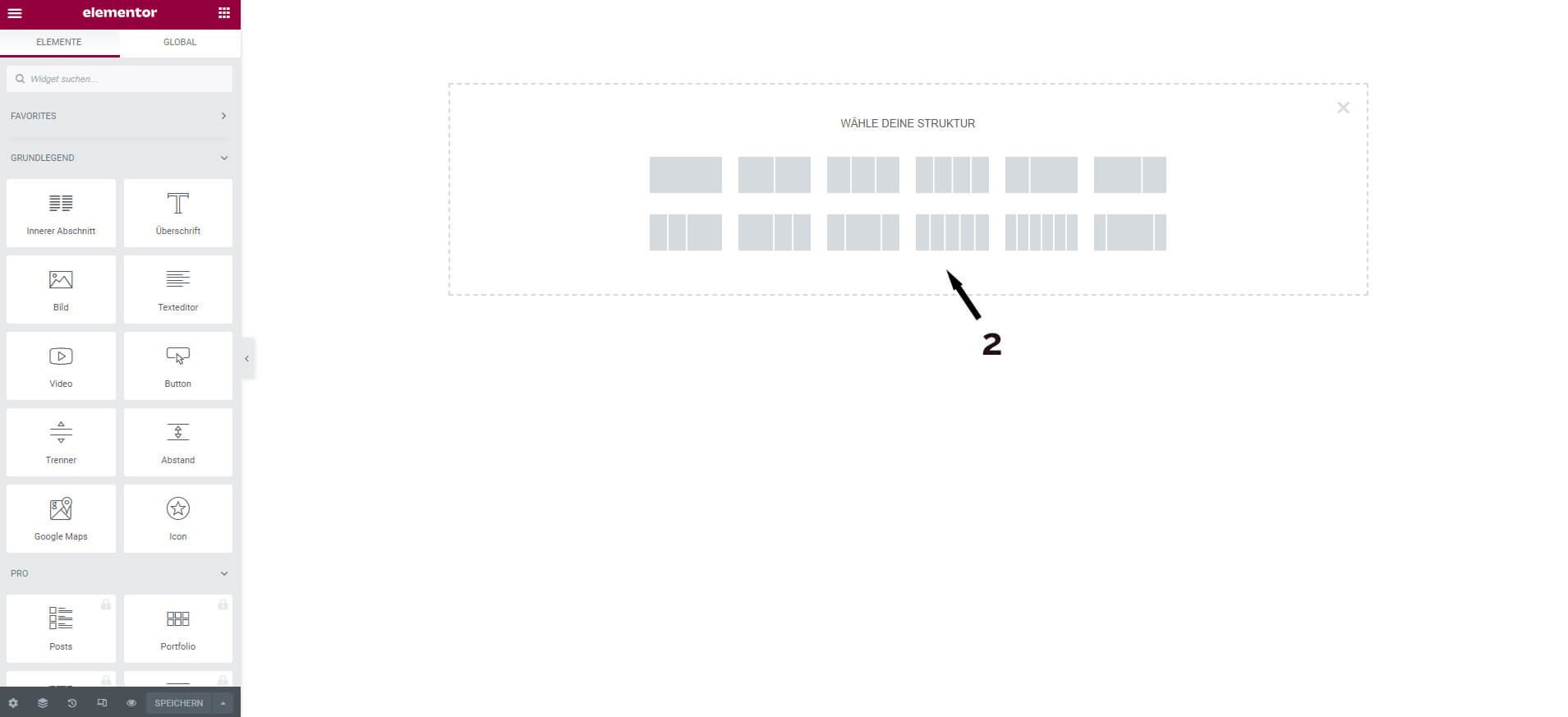
Für den neu erstellten Abschnitt können Sie eine Struktur (2) als Vorlage wählen. Sie können mit einer Spalte, zweispaltig oder einer anderen Vorlage beginnen. Sie können jederzeit die Anzahl der Spalten und deren Größe ändern.
Wählen Sie eine Struktur, die Ihrem Design am nächsten kommt.
In unserem Beispiel haben wir uns für die beiden gleichgroßen Spalten entschieden.
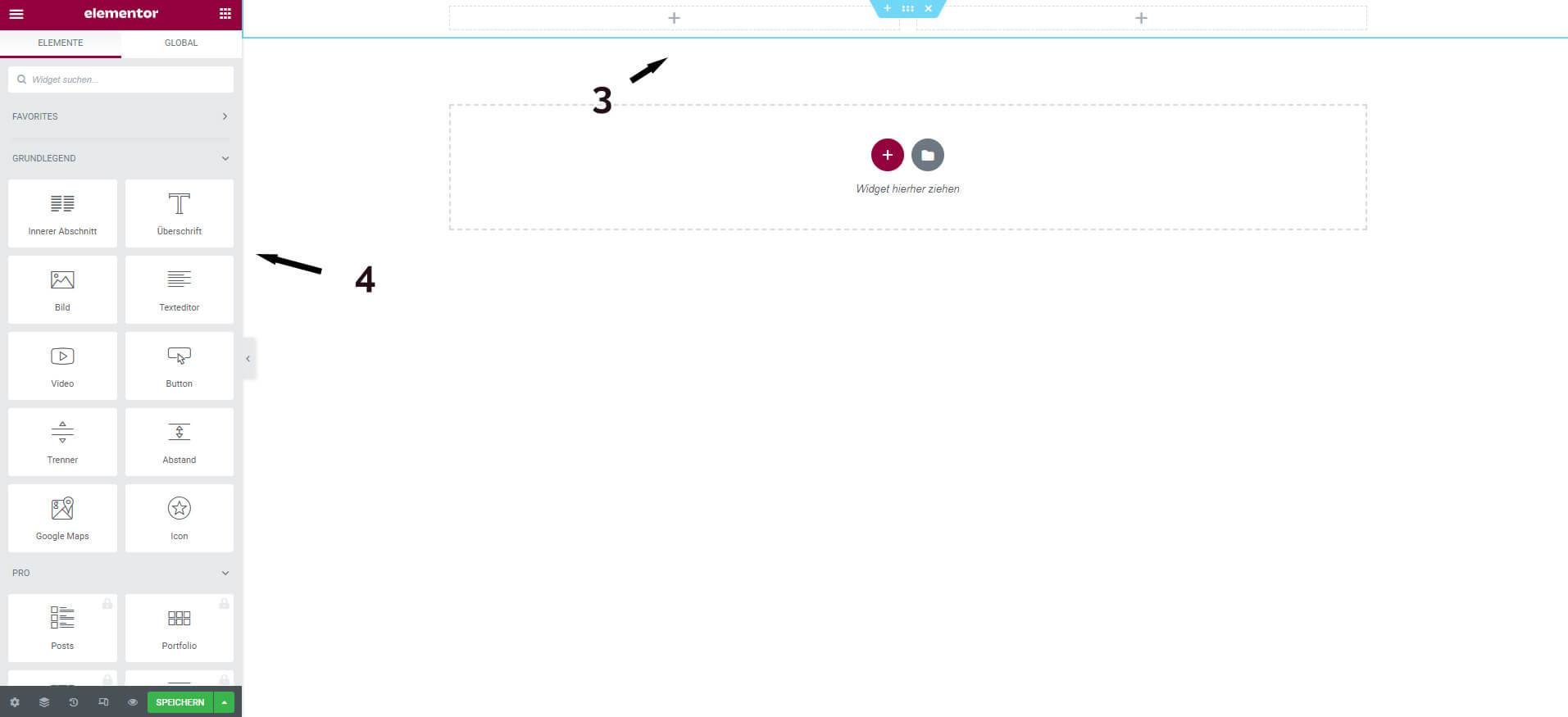
Im Elementor Live-Editor sehen Sie die beiden Spalten (3). Hier können Sie nun Ihre Inhalte platzieren. Dafür wählen Sie das entsprechende Widget auf der linken Seite (4) und ziehen es in die jeweilige Spalte rein. Dann können Sie es dort weiterbearbeiten.
Abstände (Margin/Padding) im Abschnitt anpassen
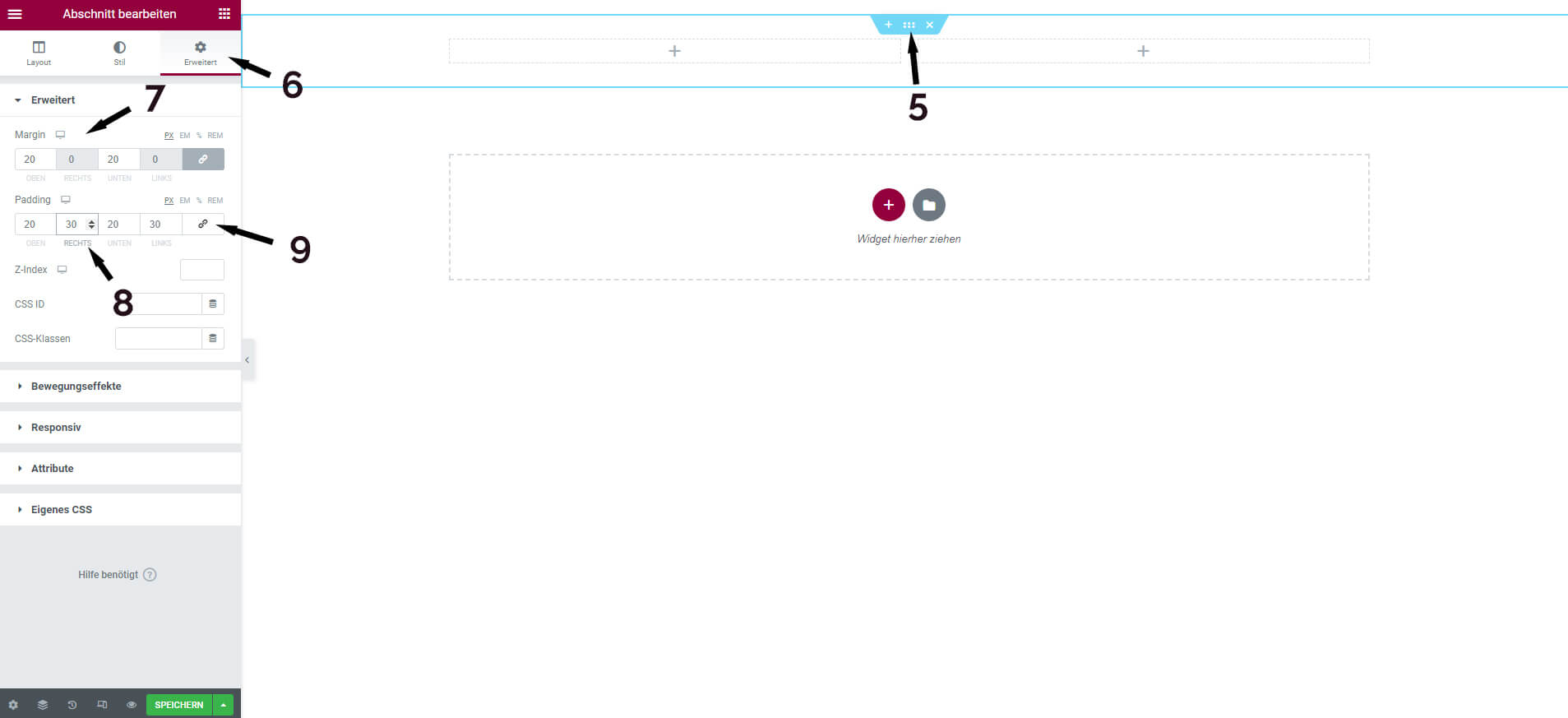
In jedem Abschnitt können Sie die Abstände individuell anpassen. Markieren Sie dazu den entsprechenden Abschnitt und wählen Sie das Symbol mit den 6 Punkten (5).
Auf der linken Seite ändert sich die Ansicht und Sie können den Abschnitt bearbeiten. Wählen Sie dort den Menüpunkt „Erweitert“ (6) aus. Hier können Sie die Abstände vergrößern oder verringern.
Margin (7) ist der Außenabstand und Padding (8) der Innenabstand.
Sie können jeden Abstand für oben / unten / links / rechts individuell angeben. Klicken Sie dazu auf das Verknüpfung-Symbol (9).
Elementor Spalte hinzufügen
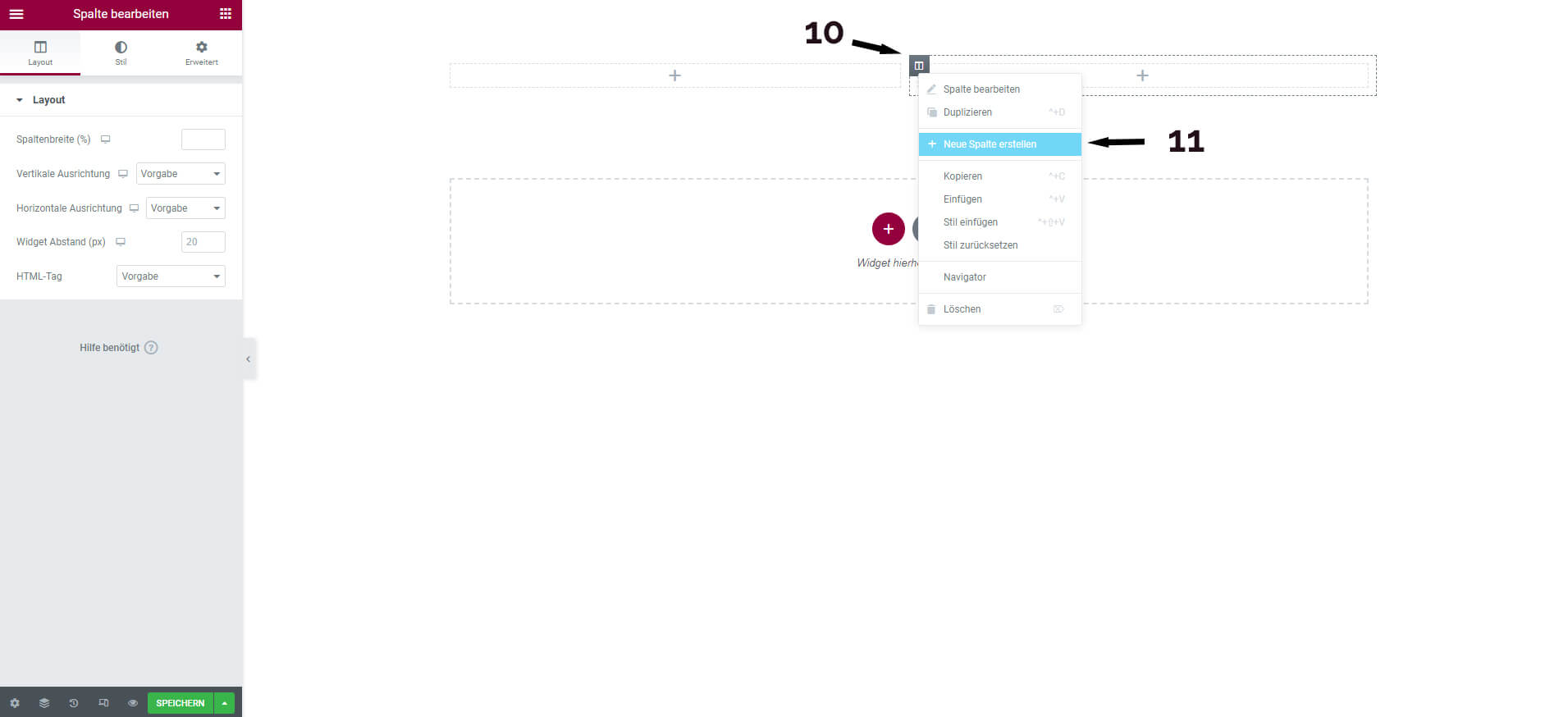
In jeden Abschnitt können Sie bis zu 10 Spalten hinzufügen. Klicken Sie dazu auf das Spalten Symbol (10) im Elementor Builder und drücken Sie dann die rechte Maustaste. Es öffnet sich ein Menü, in dem Sie „Neue Spalte erstellen“ (11) wählen. Dann wird diese sofort hinzugefügt.
Eine Elementor Spalte hinzufügen, funktioniert in jedem Abschnitt, egal ob Sie ein eigenes Design erstellt haben oder sich für den Import einer Design Vorlage oder ein Template entschieden haben.
Elementor Spalte löschen
Das Löschen einer Spalte in Elementor funktioniert sehr einfach.
Wählen Sie die entsprechende Spalte wie im obigen Bild beschrieben (10). Nach dem Rechtsklick erscheint das Menü mit dem Menüpunkt „Löschen“. Wenn Sie daraufklicken, wird die gewählte Spalte gelöscht.
Elementor Abstand zwischen Spalten
In Elementor können Sie den Abstand zwischen Spalten anpassen.
Wählen Sie dafür die entsprechende Spalte (12) aus. Auf der linken Seite können Sie die Einstellungen bearbeiten. Die Abstände zwischen Spalten können Sie unter dem Menüpunkt „Erweitert“ (13) anpassen.
Dabei ist Margin (14) der Außenabstand und Padding (15) der Innenabstand.
Sie können jeden Spalten-Abstand für oben / unten / links / rechts individuell angeben. Klicken Sie dazu auf das Verknüpfung-Symbol (16). Diese Änderungen führen Sie für jede Spalte durch. Somit können Sie gleiche Abstände einstellen.

Design Stil kopieren und einfügen
Eine enorme Erleichterung ist das Kopieren und Einfügen vom Design-Stil.
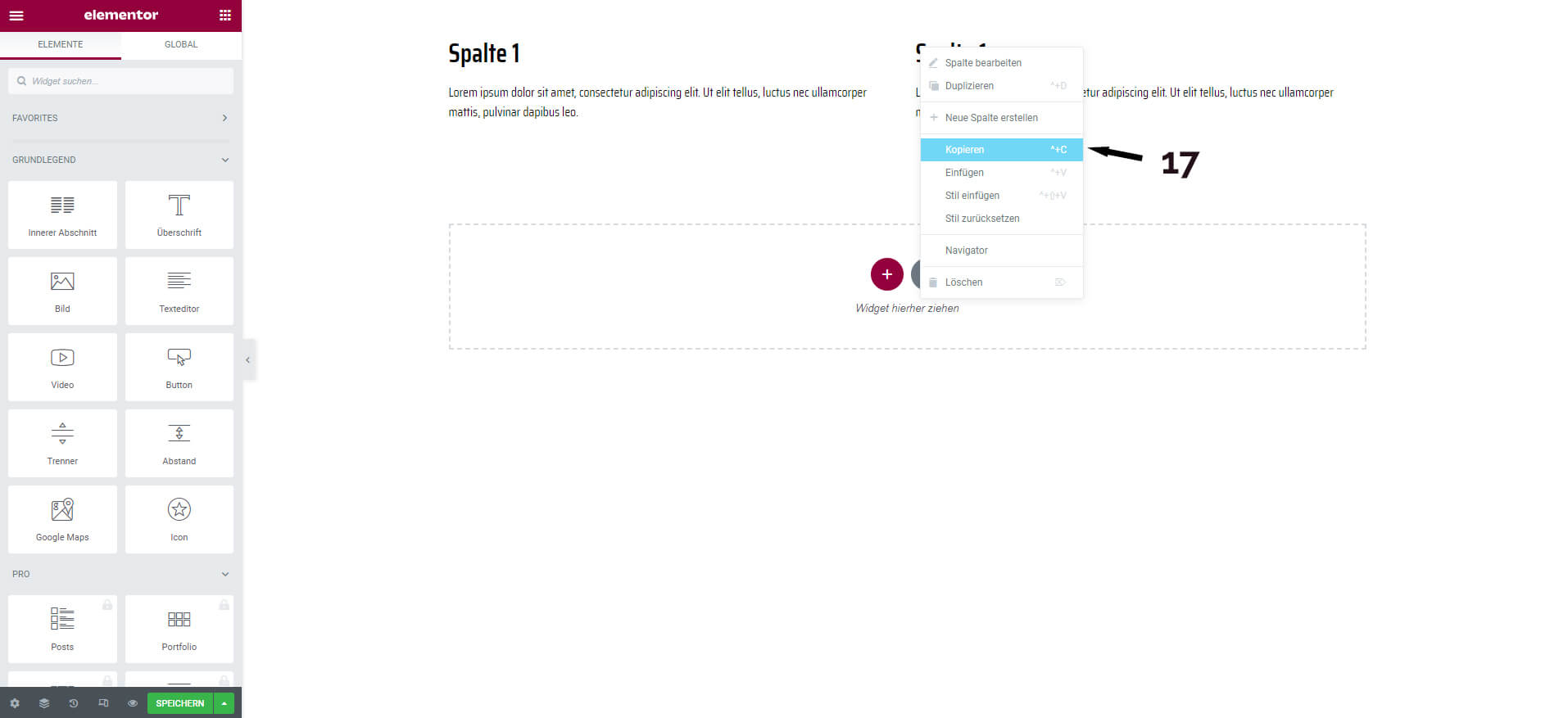
Sie brauchen dann nicht jede Spalte manuell bearbeiten. Gerade bei vielen Spalten ist die Zeitersparnis enorm. Wenn Sie eine Spalte fertig bearbeitet haben und alle Abstände stimmen, markieren Sie die Spalte und klicken Sie auf das Spalten Symbol (12 – siehe oben). Drücken Sie dann die rechte Maustaste und wählen Sie kopieren (17).
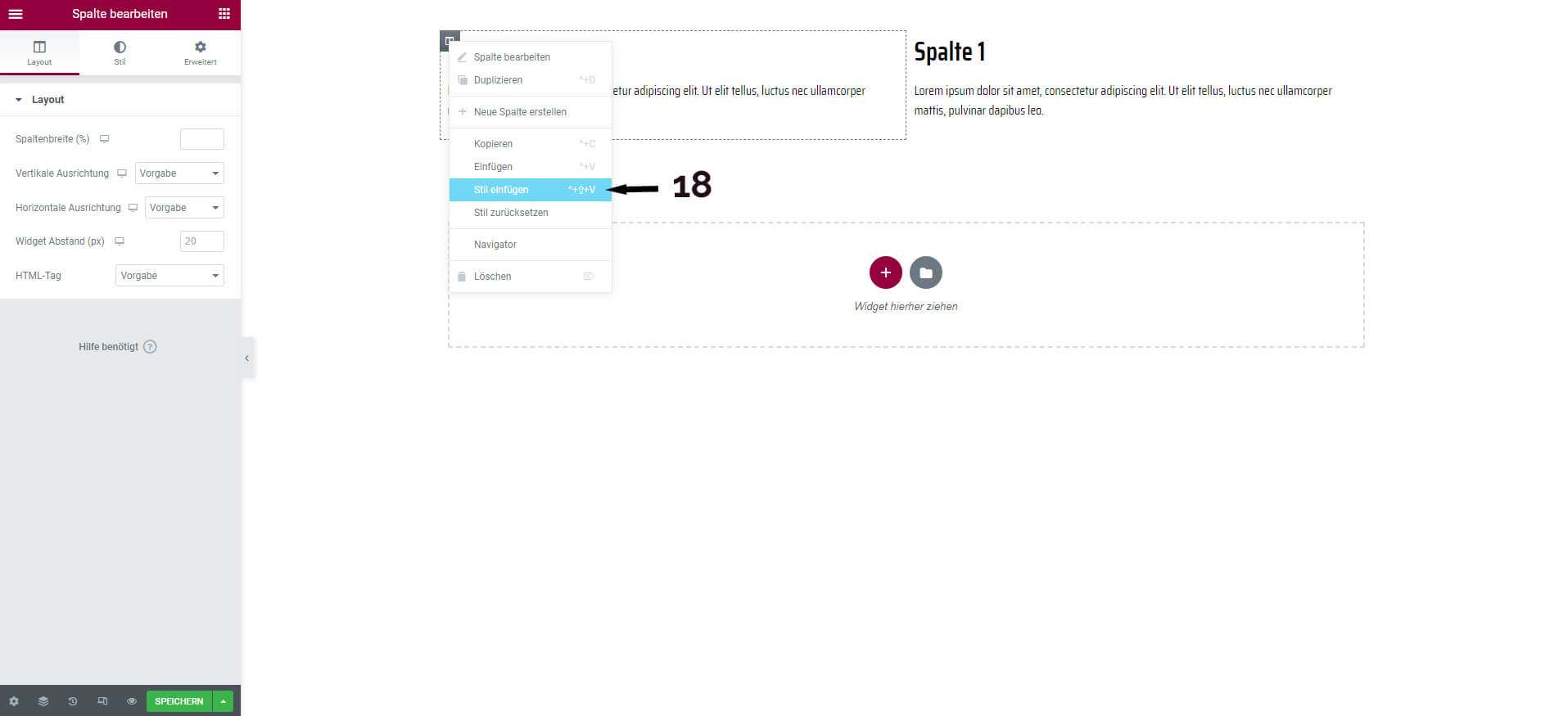
In der Spalte, in der Sie den Design-Stil einfügen möchten, klicken Sie ebenso auf das Spalten Symbol, drücke die rechte Maustaste und wählen „Stil einfügen“ (18). Sollte Sie nur „Einfügen“ klicken, wird die kopierte Spalte eingefügt.
Innerer Abschnitt in Elementor Spalte einfügen
In eine bestehende Spalte können Sie einen inneren Abschnitt einfügen. Auch bei einem inneren Abschnitt können Sie mehrere Spalten einfügen und diese bearbeiten.
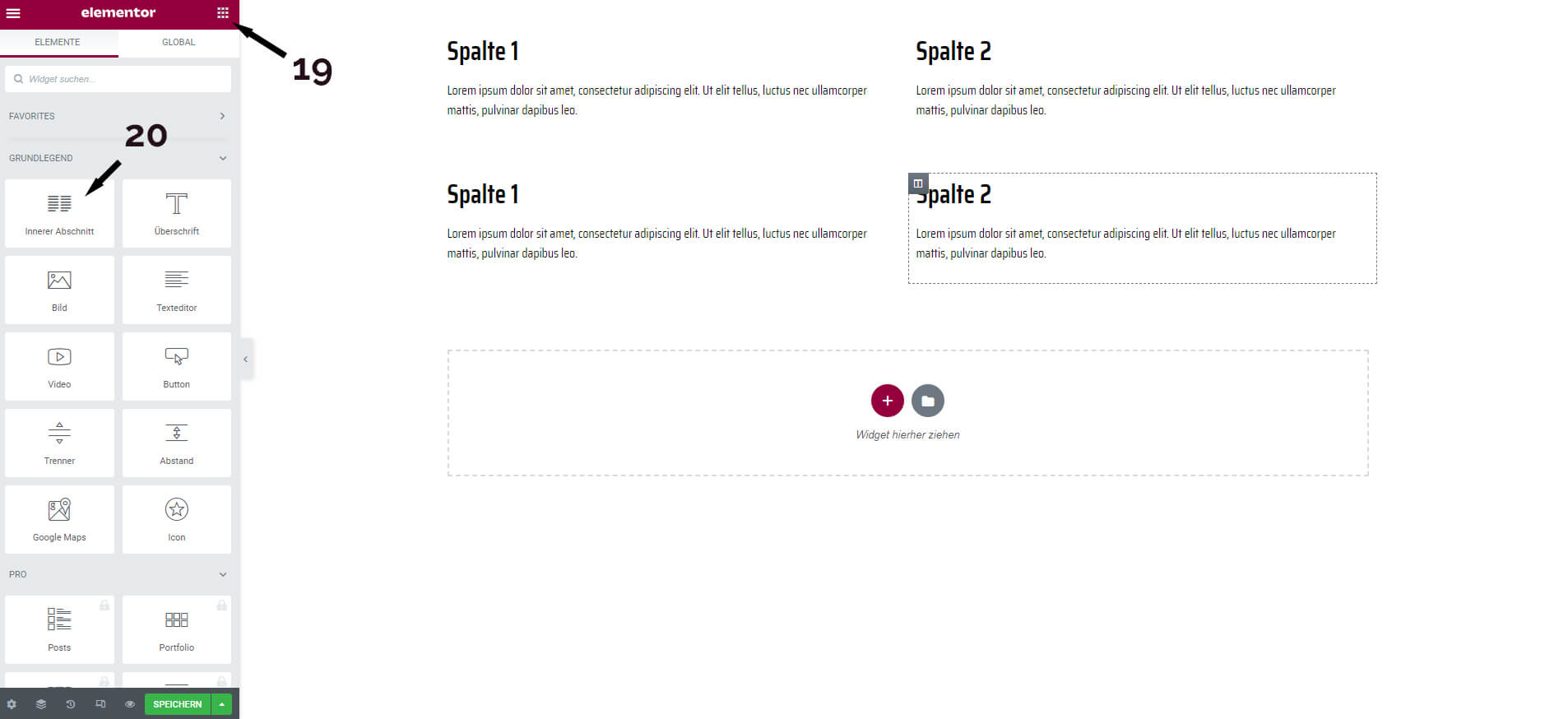
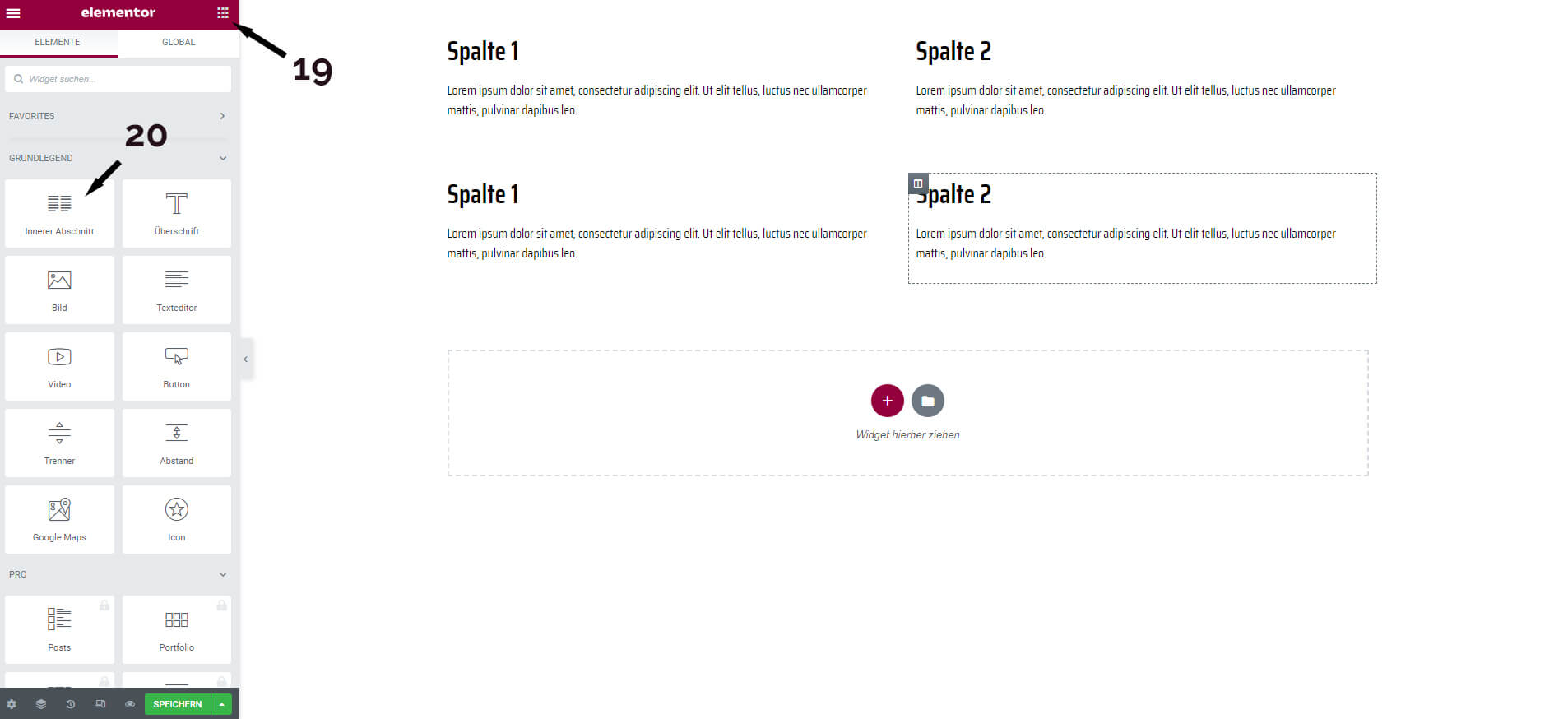
Innerer Abschnitt in Spalte einfügen
In eine bestehende Spalte können Sie einen inneren Abschnitt einfügen.
Ziehen Sie das Widget „Innerer Abschnitt“ (20) einfach in den Live Page Builder. Sollte das Widget nicht zu sehen sein, dann klicken Sie auf das Symbol mit den 9 Punkten (19).
Auch bei einem inneren Abschnitt können Sie mehrere Spalten einfügen und diese bearbeiten. So ist in Elementor ein innerer Abschnitt mit 3 Spalten oder mehr möglich.
Wie Sie sehen, können Sie in Elementor Abschnitte und Spalten leicht einfügen und bearbeiten.
Sollten Sie dennoch Probleme haben, unterstützen wir Sie sehr gerne.
Weiterführende Links: